オープンソースを使った
データ視覚化
OSC 2016 GUNMA
Created by @_shimizu
目次
- 自己紹介
- 視覚化とは
- D3.js
- なぜ視覚化は重要なのか
- 学習リソースの紹介
自己紹介
誰ですか?

- 清水正行
- 群馬県高崎市在住
- でかせぎエンジニア
こんなの作ってます
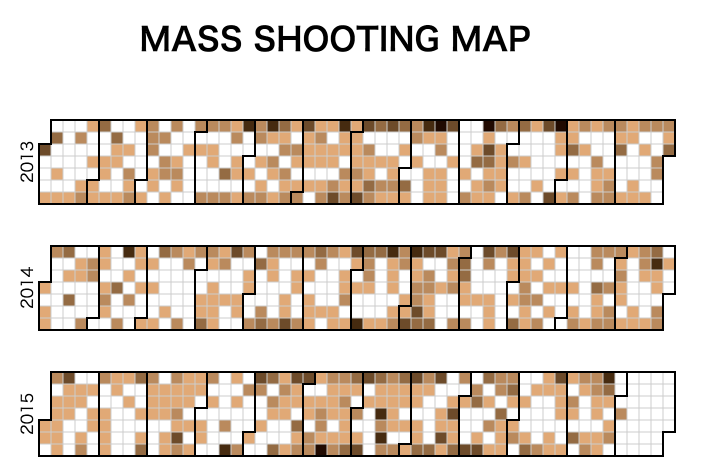
MASS SHOOTING MAP

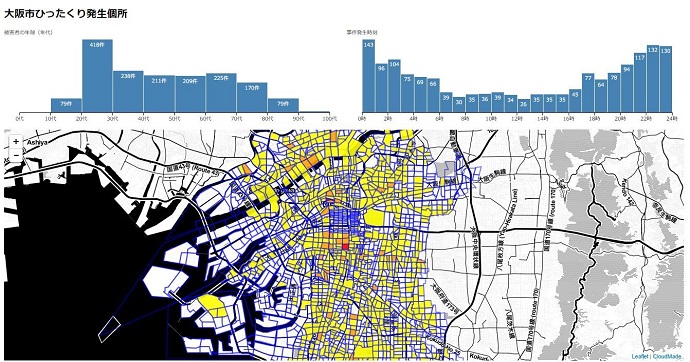
大阪ひったくり事件発生箇所

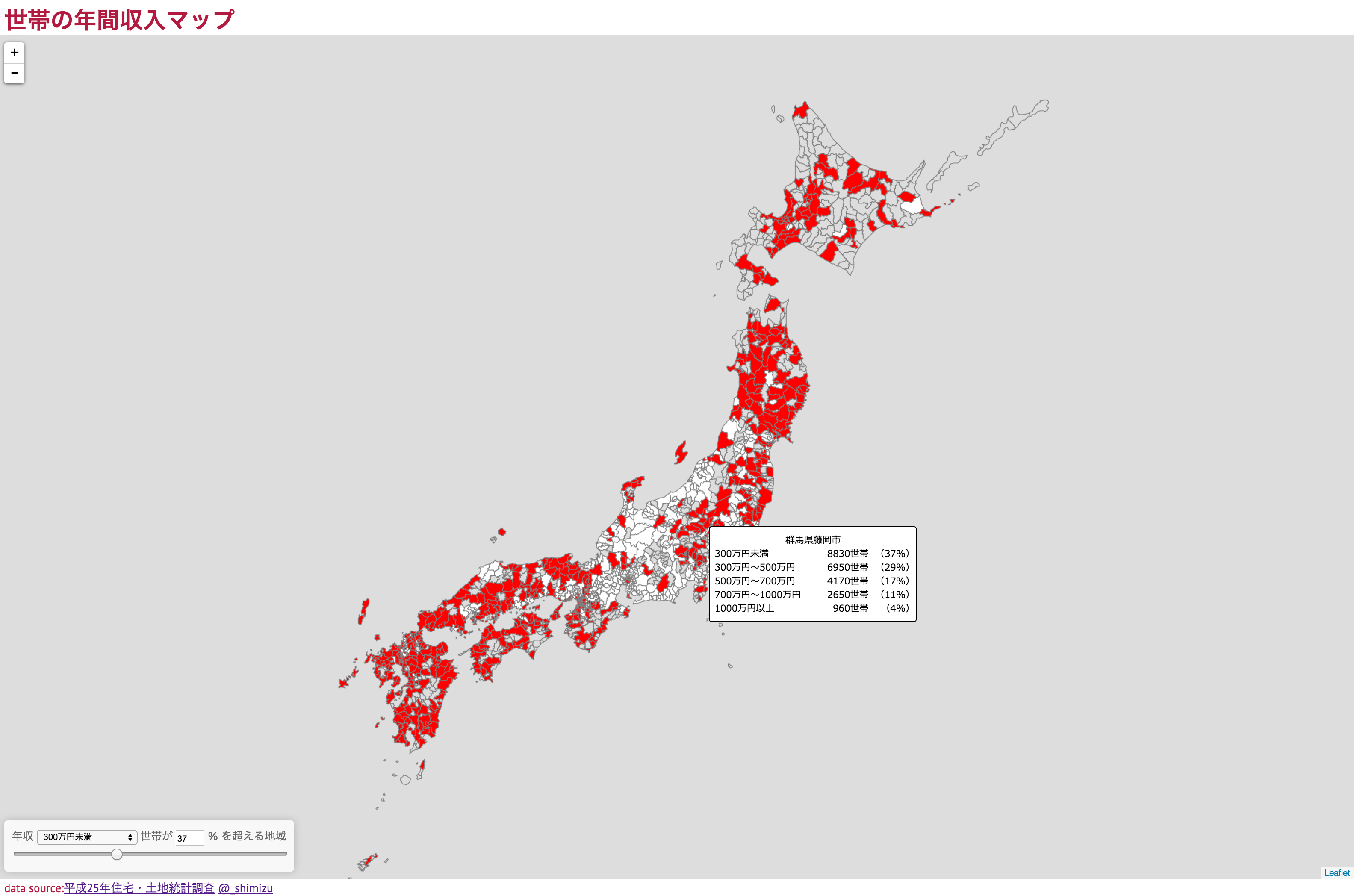
世帯の年間収入地図

GIGAGIN

Blog
GUNMA GIS GEEK
- 学習記録として開始
- 2012年中ごろからデータ視覚化について書き始める
- 2015年転職。データ視覚化が本業になりました
視覚化とは
Geovisualization
ビジュアライゼーション(視覚化)とは、人間が直接見ることのできない現象・事象・関係性を、見ることのできるもの、画像・グラフ・図などにすること。
有名な作品
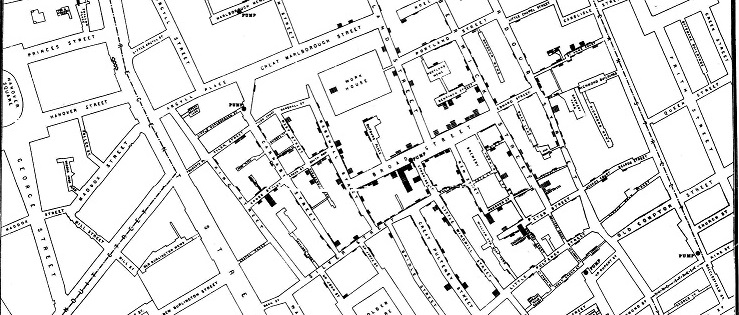
John Snow の感染地図
1850年代、イギリスの麻酔科医ジョン・スノーがそれまでの通説だったコレラ感染の原因「瘴気説」に疑問を抱き、独自の調査を行った。その際に作成されたのが下記の地図。地図にコレラ患者を記入していき、コレラの感染と飲料水との関係を明らかにした。

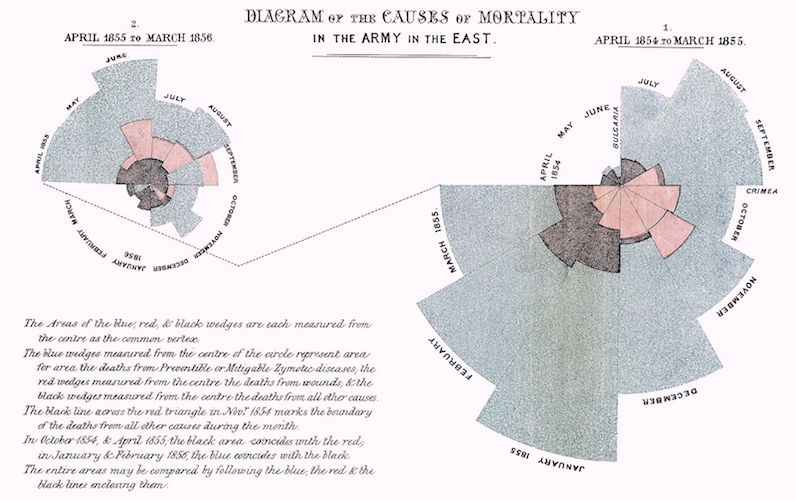
Nightingale の鶏頭図
1858年、ナイチンゲールが出版した『イギリス陸軍の保健と能率と病院管理に関する覚書』に掲載されたクリミア戦争における死因分析を表したグラフ。兵士の多くが戦場ではなく、戦地の病院内の不衛生な環境による伝染病が原因であることを明らかにした。

視覚化はデータの分析にも、分析した結果を人に伝達するのにも必要な技術です。
視覚化したい!

D3.js
データビジュアライゼーションエンジン
チャートライブラリ?
違います
Data Driven Documents
データ駆動ドキュメント
データを要素に束縛し、データを基に要素の追加や削除を行ったり、属性やスタイルを操作するJavaScriptライブラリ
D3の特徴
- オープンソース(修正BSDライセンス)
- プラグインレス
- jQueryライクなDOM操作
- 視覚化に必要な面倒な計算を自動化
- 地理情報を扱うためのヘルパー機能が豊富
サンプルコード
bodyタグ内にデータセットの数だけdiv要素を追加し、データセットの値をdivのwidth属性(幅)に適用する
var dataSet = [10, 20, 30]; //データセット
d3.select("body") //bodyタグを選択
.selectAll("div") //お約束*
.data(dataSet) //データを束縛
.enter() //データを基にした操作を開始する
.append("div") //div要素を追加
.attr("width", function(d){ return d } ); //値を適用
出力結果
先ほどのサンプルコードを実行した後のHTML
<body>
<div width="10"></div>
<div width="20"></div>
<div width="30"></div>
</body>
jQueryとの違い
data, update, enter, exit
元となるDOM
<svg>
<circle cx=100 cy=100 r=30></circle>
<circle cx=200 cy=100 r=30></circle>
</svg>
▼ output
data bind
var svg = d3.select('svg') //svg要素をセレクト
var dataset = [ //データセット
{id:1, value:20 },
{id:2, value:10 },
]
var selector = svg.selectAll('circle')
.data(dataset) //data bind
▼ output
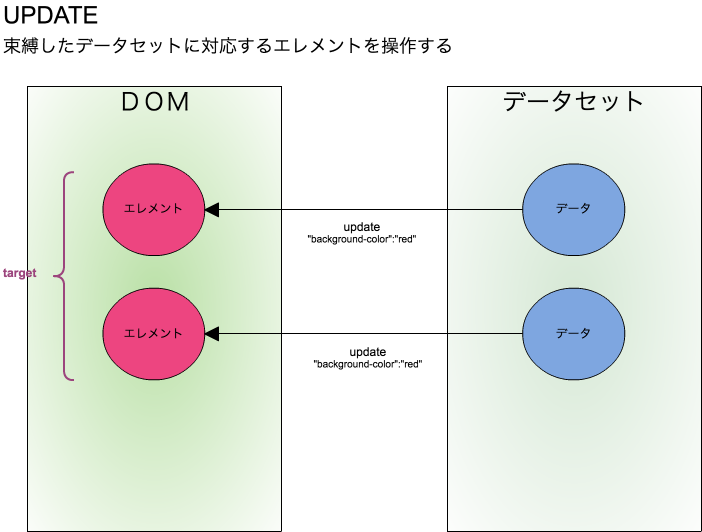
update
var selector = svg.selectAll('circle')
//update
selector
.attr("fill", "blue")
.attr("r", function(d){ return d.value })
▼ output

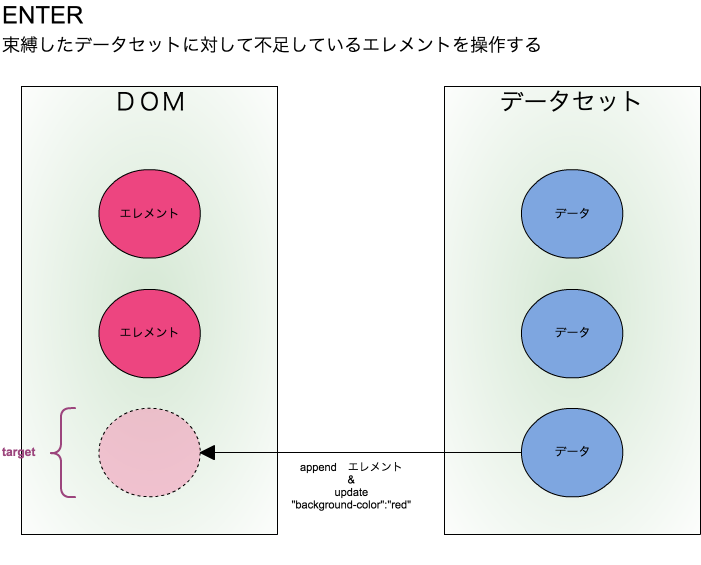
enter
dataset.push({id:3, value:30}) //データを追加
// enter select
var enterSelector = svg.selectAll('circle')
.data(dataset, function(d){ return d.id })
.enter()
//update
enterSelector.append('circle')
.attr({
cx:200,
cy:100,
r:function(d){ return d.value },
fill:"red"
})
▼ output

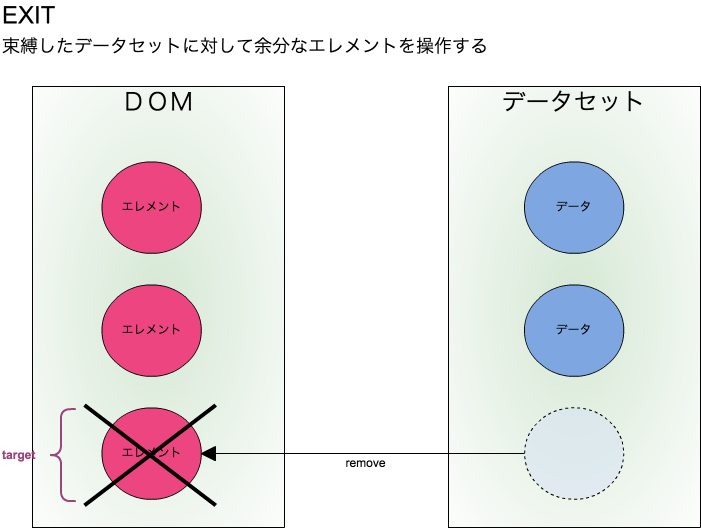
exit
dataset.shift() //データを削除
//exit select
var exitSelector = svg.selectAll('circle')
.data(dataset, function(d){ return d.id })
.exit()
//update
exitSelector
.attr("fill", "green")
.attr("opacity", 0.1)
▼ output

DEMO
チェックボタンクリック時の並べ替え処理
btng.on('change', function(d){
var checked = []
d3.select('#btns').selectAll("input").each(function(d){
if(this.checked) checked.push(this.value)
})
var group = data.filter(function(d){ return checked.some(function(v){ return +v == d.g }) })
var selector = svg.selectAll('.cell').data(group, function(d){ return d.id })
selector.exit().transition().duration(1000).delay(function(d,i){ return i * 10})
.attr(trashAttr)
selector.transition().duration(1000).delay(function(d,i){ return i * 20 })
.attr(selectedAttr)
})
急勾配な
学習曲線
高い自由度
なぜ視覚化は重要なのか
A picture is worth a thousand words.
データ革命
- ビッグデータ
- オープンデータ
- IoT
データの爆発的増加
整理整頓
データは集めるだけでは意味がない。デーは使いこなして初めて価値を生みます
なぜビジュアライゼーションなのか
- ビジュアライゼーションは視覚の驚くべき処理能力と伝達能力を活用し、大量の情報をすばやく脳に送ります。
- ビジュアライゼーションは私たちの脳に組み込まれた「ソフトウェア」を利用し、パターンを認識させて関連および意味を伝達します。
- ビジュアライゼーションは新しい疑問と、さらなる探索を呼び起こす可能性があります。
- ビジュアライゼーションは副次的問題を確認するのに役立ちます。
- ビジュアライゼーションが得意とする点は、全体の傾向や異常値を確認すること、広大な領域の中から興味深いデータ点や特定のデータ点を探し出すこと、などです。
デザイニング・データビジュアライゼーションより

でも一番の理由は楽しいから!
私たちがデータビジュアライゼーションをするのは、今まで見たこともないようなものが見えるようになるのがとても面白いからだ。それは、データが詰まった得体の知れない壺から、魔法の精霊を目に見える形にして生み出すようなものだ。インタラクティブ・データビジュアライゼーション
学習リソースの紹介
おまけ
参考書

|

|
Webドキュメント
- D3.js(公式)
- D3.js - 日本語ドキュメント
- データビジュアライゼーション(D3.js)を学ぶための教材まとめ
-
Mike Bostock
D3の作者マイクボストック氏のサイト
-
Jason Davies
D3コミッターの中でも地理情報可視化に関する中心人物