D3.jsを用いた地理情報の
ビジュアライズ
ジオメディアサミット in FOSS4G 2014 Hokkaido
Created by @_shimizu
目次
- 自己紹介
- 地理情報の視覚化とは
- D3.jsとは
- D3 Geo
- D3 Geo Example
- D3.jsと地図
- 学習リソースの紹介
自己紹介
誰ですか?

- 清水正行
- 群馬県高崎市在住
- 社内SE
- 主に不動産関係のシステムとか作ってます
地理情報の視覚化とは
Geovisualization
ビジュアライゼーション(視覚化)とは、人間が直接見ることのできない現象・事象・関係性を、見ることのできるもの、画像・グラフ・図などにすること。
その中でも、位置情報や地理空間情報を含むデータを地図を用いて視覚化したものを「Geovisualization」と呼ぶ。
有名な作品
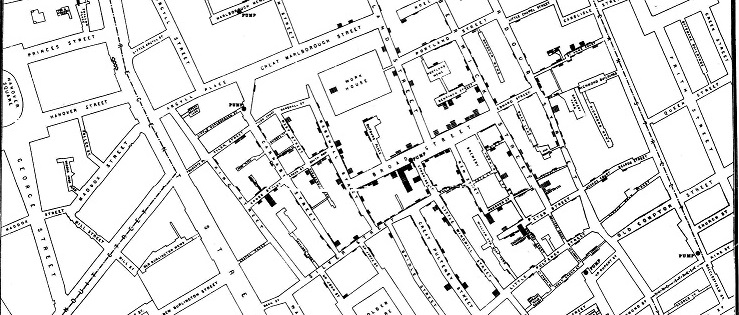
John Snow の感染地図
1850年代、イギリスの麻酔科医ジョン・スノーがそれまでの通説だったコレラ感染の原因「瘴気説」に疑問を抱き、独自の調査を行った。その際に作成されたのが下記の地図。地図にコレラ患者を記入していき、コレラの感染と飲料水との関係を明らかにした。

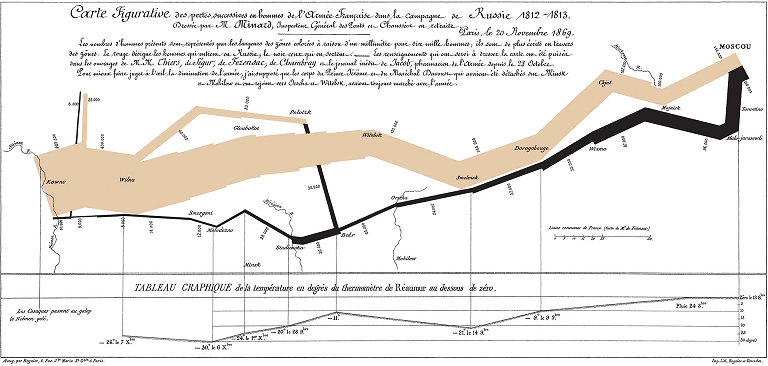
Charles Minard のナポレオンマーチ
1861年、フランスの土木技術者 チャールズ・ジョセフ・マイナード(?)が作成したナポレオンのモスクワ遠征の視覚化。 軍の勢力がモスクワに向かうにつれ漸減する様子を地図上に帯状ラインで示し、遠征の失敗の要因となった4つの異なる変数の変化を一枚の2次元の図に表している。

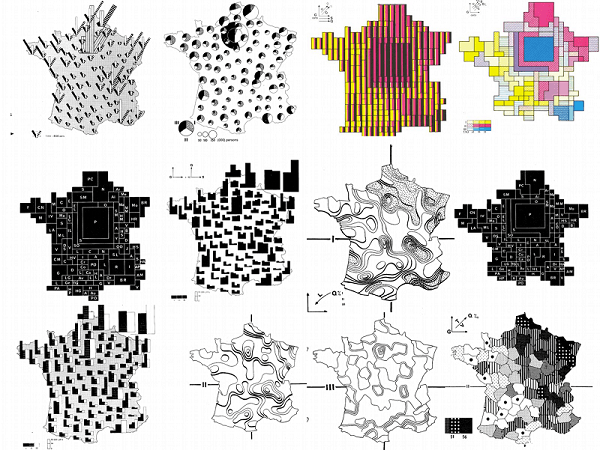
Jacques Bertin の「図の記号学」
統計情報の処理・伝達手段としての地図表現を開拓したフランスのジャック・ベルタンは1967年に出版された著書「図の記号学」の中で、多くのGeovisualization表現を発案している。

地理情報を使った視覚化は
実用的で何よりカッコイイ
Web上でも地図を使った
視覚化を行いたい
フロントエンドエンジニアの悩み
- Webで地図=Google Maps API
- 制限がきつい、自由度が少ない
- 似たような表現しかできない
- できれば多くのブラウザに対応したい
- そもそも地理情報扱うの難しい……
そこで「D3.js」
D3.jsとは?
データビジュアライゼーションライブラリ
D3 Show Reel
プロモーションビデオ
チャートライブラリ?
Data Driven Documents
データ駆動ドキュメント
データを要素に束縛し、
データを基に要素の追加や削除を行ったり、
属性やスタイルを操作するjavascriptライブラリ
サンプルコード
bodyタグ内にデータセットの数だけdiv要素を追加し、データセットの値をdivのwidth属性(幅)に適用する
var dataSet = [10, 20, 30]; //データセット
d3.select("body") //bodyタグを選択
.selectAll("div") //お約束*
.data(dataSet) //データを束縛
.enter() //データを基にした操作を開始する
.append("div") //div要素を追加
.attr("width", d => d ); //値を適用
出力結果
先ほどのサンプルコードを実行した後のHTML
<body>
<div width="10"></div>
<div width="20"></div>
<div width="30"></div>
</body>
D3の特徴
- オープンソース(修正BSDライセンス)
- プラグインレス
- jQueryライクなDOM操作
- 視覚化に必要な面倒な計算を自動化
- 地理情報を扱うためのヘルパー機能が豊富
D3でグラフを作るには
- 「棒グラフを表示するメソッド」のような物は無い
- データをどのように表現するかは製作者が決定する
- HTML,canvas,SVG、なにを使うのも自由
- エレメントを操作して自らグラフや図を描く必要がある
急勾配な
学習曲線
高い自由度
ところで作者は?
Mike Bostock

データジャーナリズムなどで有名なThe New York Times の グラフィック部門のエンジニア兼編集者
Opening Keynote
D3 GEO
地理情報視覚化機能
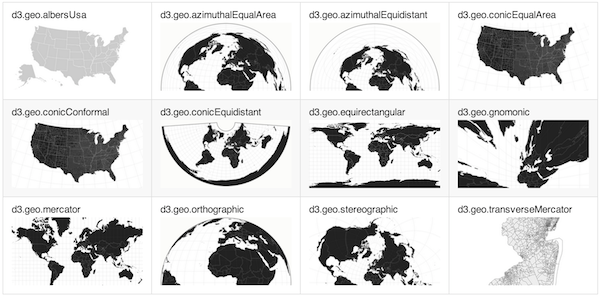
Projection
D3は様々な投影法に対応

参考
Map Projection TransitionsD3 地図描画フロー
D3を使って地図を表示するまでの流れ
- 地理情報(GeoJSON)を読み込む
- 投影法、スケール、初期位置などを設定
- パス変換関数を生成
- 変換関数を用いて地理情報をパスストリングに変換
- インラインSVGを使ってブラウザに表示
Geo JSON
- 地理情報をJSONで表現するための規格
- 面、線などのベクター情報や点情報を表現できる
- Web上で使いやすい
- 拡張・編集しやすい
参考
d3.json
外部のJSONデータを読み込む
d3.json('hoge.geojson').then(geojson => {
console.log(geojson) //読み込んだデータの出力
});
d3.geoMercator
投影法やサイズ、中心位置などを設定する
const projection = d3.geoMercator() //メルカトル図法を指定
.scale(3000) //地図のサイズ
.rotate([0,0,0]) //地図の回転 [x軸, y軸, z軸]
.center([0.0, 0.0]) //中心位置[lng, lat]
d3.geoPath
GeoJSONをSVGパスストリングに変換する関数
const path = d3.geoPath()
.projection(projection); //projection関数を渡す
path(geojson); //svg pathのパスストリングに変換
サンプルコード
GeoJSONを読み込んで、SVGのPath要素として表示する
d3.json("japan.geojson").then(geojson => {
//投影法指定
var projection = d3.geoMercator() //投影法の指定
.scale(1500) //スケール(ズーム)の指定
.translate([300,350])
.center([139.0032936, 36.3219088]); //中心の座標を指定
//パスジェネレータ作成
var path = d3.ggeoPath().projection(projection);
//地図描画
var map = d3.select("svg")
.selectAll("path")
.data(geojson.features)
.enter()
.append("path")
.attr("fill", "green")
.attr("stroke", "black")
.attr("d", d => path(d))
});
フロントエンドの技術と知識で
地理情報を視覚化できる

D3 Geo Example
作ってみた物
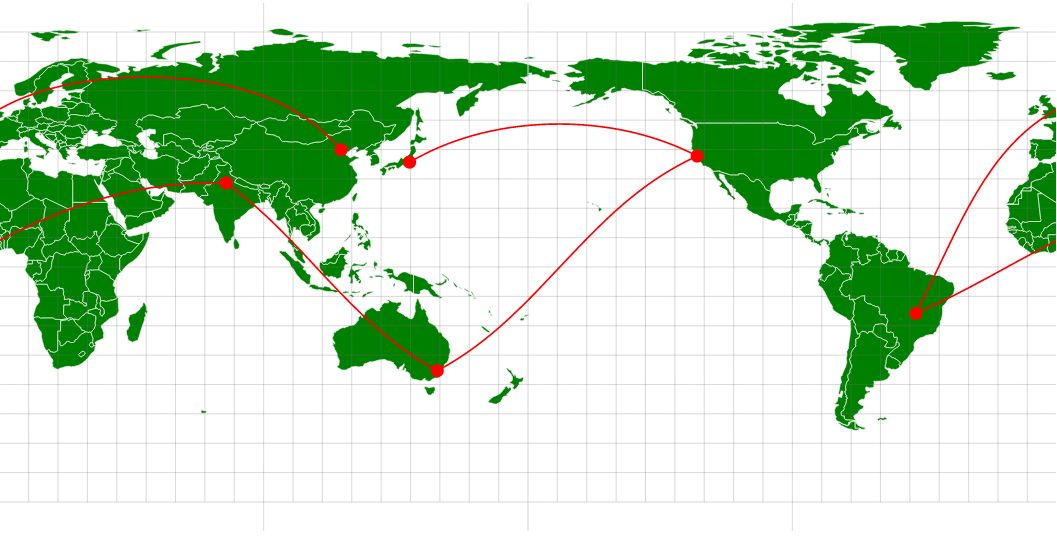
ベクターデータ描画1
GeoJSONで読み込んだ世界地図(面)データを描画

ベクターデータ描画2
地球儀として描画。元データは地形描画1と同じもの

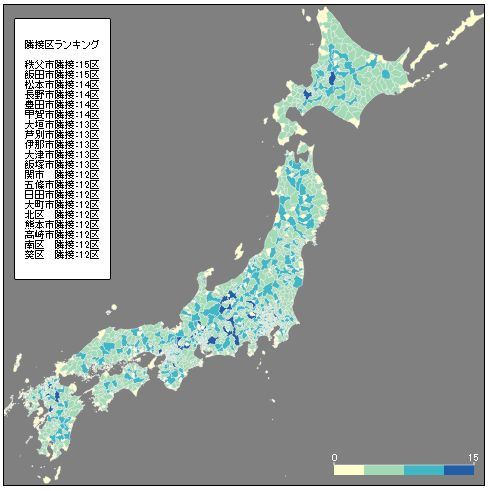
コロプレス図1
各市区町村の隣接数で塗り分けを行った例

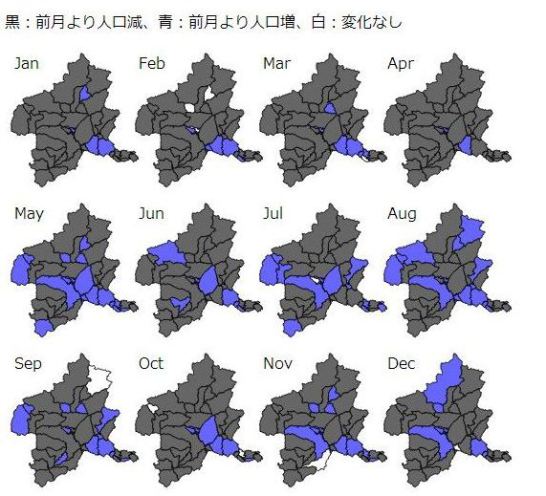
コロプレス図2
複数の地図を読み込んだcsvデータと連動させた例

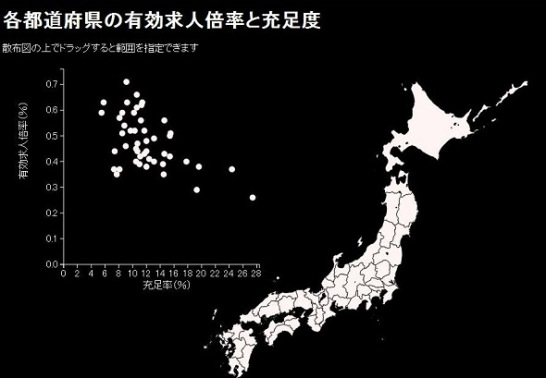
地図とグラフの連動
散布図と地図の連動

地図デザイン
SVGのフィルター機能等を使ってデザイン

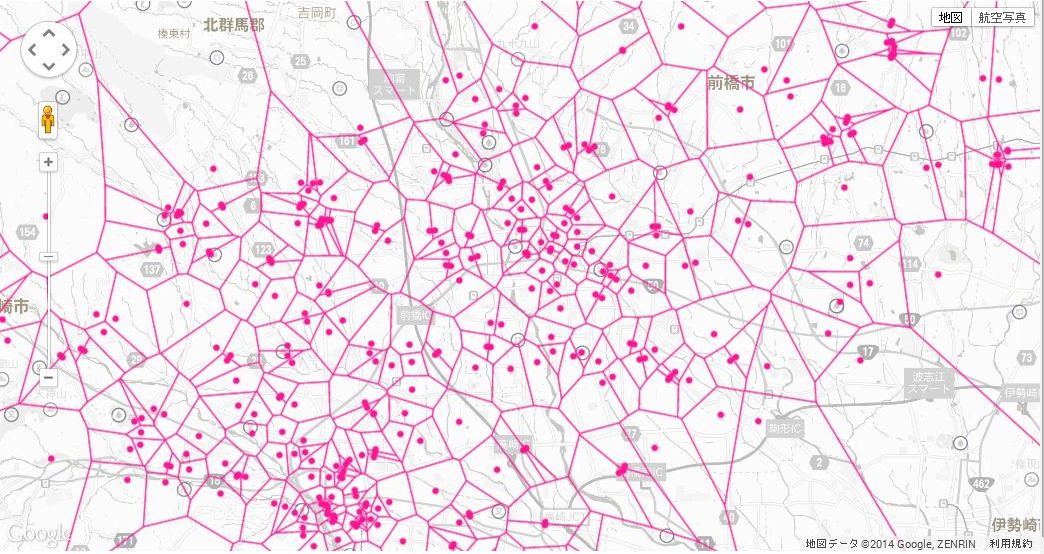
ボロノイ図
Google Map上にD3で作成したボロノイ図を表示

学習リソースの紹介
おまけ
Webドキュメント
- D3.js(公式)
-
Mike Bostock
D3の作者マイクボストック氏のサイト
-
Jason Davies
D3コミッターの中でも地理情報可視化に関する中心人物