
‘input type=file’から’canvas’への転写(画像の引き伸ばし対処)

‘input type=file’から’canvas’に転写する際、画像のサイズがcanvasのサイズより大きいとcanvasのサイズでトリミングされて表示されてしまいます。
なので、画像のサイズに合わせてcanvasのサイズを変更したいのですが、何故か画像を読み込んでから動的にcanvasのサイズを変更するとトリミングされた画像が引き伸ばされて表示されてしまいます。
canvasのサイズを変更するタイミングをいろいろ試してみましたが、うまくいかなかったので、結局’img’オブジェクトの読込後に画像サイズに合わせたcanvasを生成することで対応しました。
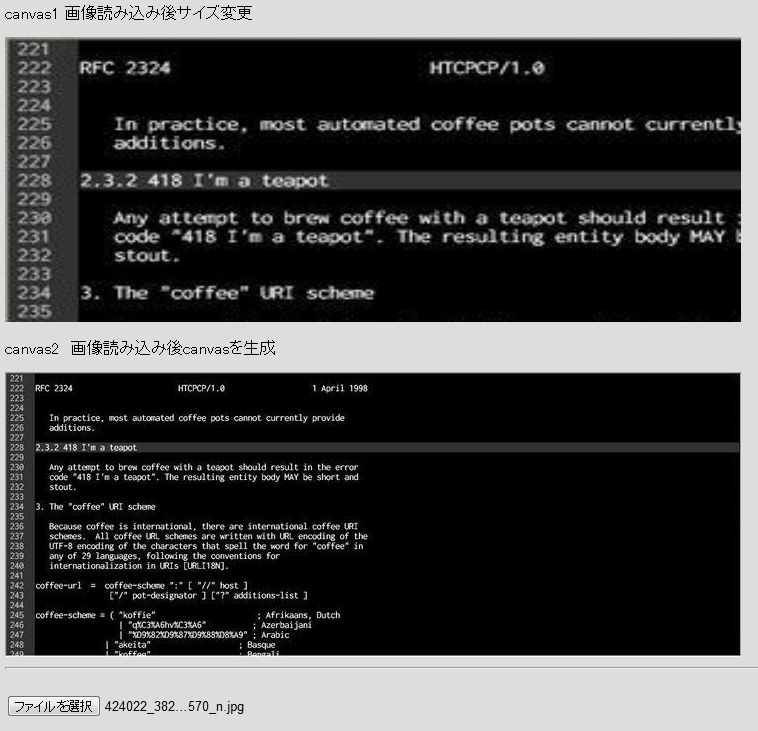
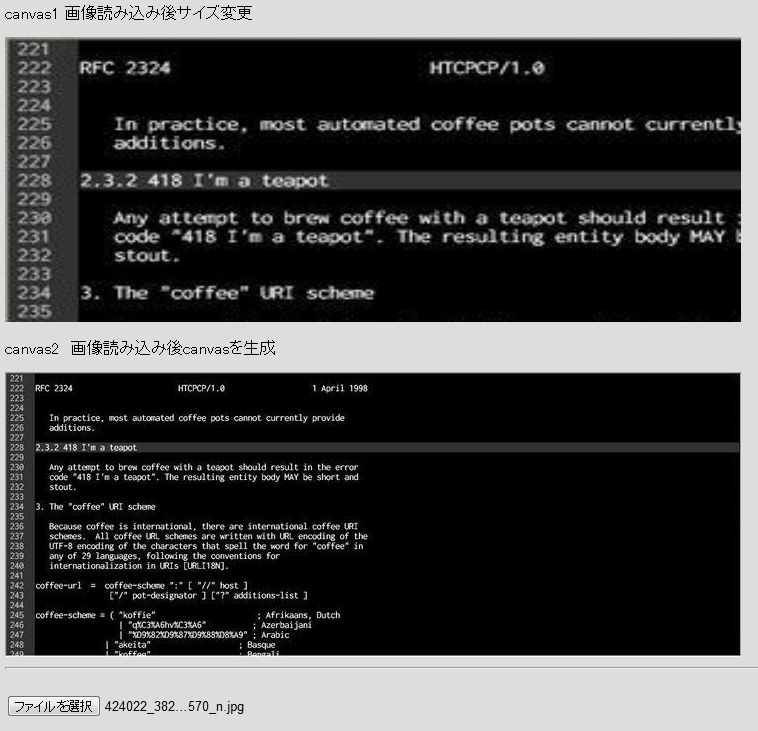
↓サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
$("#uploadFile").change(function() { var file = this.files[0]; if (!file.type.match(/^image/(png|jpeg|gif)$/)) return; var image = new Image(); var reader = new FileReader(); reader.onload = function(evt) { image.onload = function() { //canvas1のサイズを画像サイズに合わせて変更(引き伸ばされる) $("#canvas1").width(image.width); $("#canvas1").height(image.height); var canvas1 = $("#canvas1"); var ctx1 = canvas1[0].getContext("2d"); ctx1.drawImage(image, 0, 0); //canvas1に画像を転写 //canvas2を画像サイズに合わせて追加(引き伸ばされない) var obj = $("<canvas/>").attr("id","canvas2").attr("width", image.width).attr("height", image.height); $("#new_canvas").append(obj); var canvas2 = $("#canvas2"); var ctx2 = canvas2[0].getContext("2d"); ctx2.drawImage(image, 0, 0); //canvas2に画像を転写 } image.src = evt.target.result; } reader.readAsDataURL(file); }); |
画像をdrawImageする前にcanvasのリサイズを行っても、画像が拡大(引き伸ばし)されて表示されてしまうのは何故なんでしょう?
■追記
|
1 2 |
$("#canvas1").width(image.width); $("#canvas1").height(image.height); |
↓変更
|
1 2 |
$("#canvas1").attr("width",image.width); //←これだったらおkだった。 orz $("#canvas1").attr("height",image.height); |
jQueryのwidth(height)メソッドではなく、attrでwidth(height)属性を変更すれば、うまくいきました orz
width(height)メソッドでは駄目な理由は不明。
(cssでの変更と属性値での変更で動作が変わるのかな?)