めんどうな作業がわずか1コマンドに! 新人○○が 知らないと(略) awkを使ったHTML生成
めんどうな作業がわずか数秒に!新人デザイナーが 知らないと一生後悔するExcelを使ったHTML生成
javascript – めんどうな作業がわずか1クリックに!新人プログラマーが知らないと一生後悔するブラウザーを使ったHTML生成
乗っかってみました。
コマンドプロンプトを使ったことがある人が対象です。
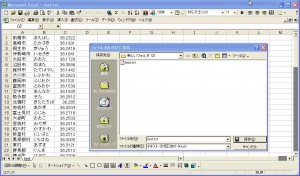
■CSVファイルをテキスト(タブ区切り)形式で「名前を付けて保存」する。
csvのままでも問題ないんですが、タブ区切りの方が処理が簡単なので。
■ mawk32をダウンロード
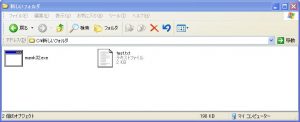
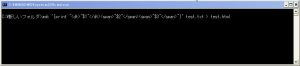
■ mawk32.exe と text.txt(名前を付けて保存したファイル) を同じフォルダに置いて、コマンドプロンプトから以下のコマンドを実行
|
1 |
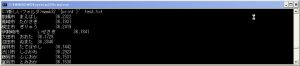
mawk32 '{print "<dt>"$1"</dt><span>"$2"</span><span>"$3"</span>"}' test.txt > test.html |
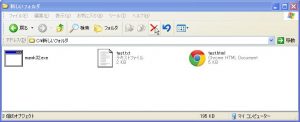
実行すると、text.htmlというファイルが出力されます。
以上。
とりあえずawkを使うときに覚えておかないとならないルールは4つ。
1. mawk32 ‘{print }’ <<ファイル名>> で全ての内容を表示
2. $1 , $2 という変数で、データ各行の一桁目、二桁目を出力。
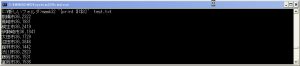
例えば、1桁目と3桁目だけを出力したいときは以下
|
1 |
mawk32 '{print $1$3}' test.txt |
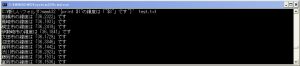
3. 桁と桁の間になにか入れたいときはダブルクォーテーションで囲む
|
1 |
mawk32 '{print $1"の緯度は「"$3"」です"}' test.txt |

※ちなみに、コマンドプロンプトで日本語を入力するには「Altキー」と「半角/全角キー」を同時押ししてください。
4. ファイルに出力したいときは、コマンドの最後に 「 > <<出力するファイル名>> 」を付ける
|
1 |
mawk32 '{print $1"の緯度は「"$3"」です"}' test.txt > hoge.txt |
ねっ、簡単でしょ? この4つだけ覚えておけば、csv→htmlに変換以外にもいろんなことに使えます。
■mawkを使う利点
・多分、正規表現やExcelのマクロを覚えるより楽。
・持ち運べる
mawk32.exe単体で動くので、USBストレージにでも入れておけば、自分のPC以外で作業しなくてはならないときでも使えます。
awk についてもっと詳しいことを知りたい方は、以下のサイトが参考になります。