
JavaScriptでフォトレタッチ(画像処理)を行うライブラリ「Pixastic」
以前、「javascriptで自動着色やってみた。」という記事で、モノクロのコミック画像に着色をするautocolorというPixasticの自作アクション(エフェクト)を作成したのですが、「Pixastic」本体について改めて紹介してみたいと思います。
Pixastic
PixasticはJavaScriptで画像にぼかしをかけたり、トリミングや明るさ・コントラストの調整など様々な加工を行うことができるライブラリです。
詳しい内容は、Documentationの「Introduction」にデモがあるのでそちらで確認できます。
また、このライブラリを使用して作られた同名のオンラインフォトレタッチサービスがありますので、それを使ってみることでこのライブラリのポテンシャルを知る事ができます。

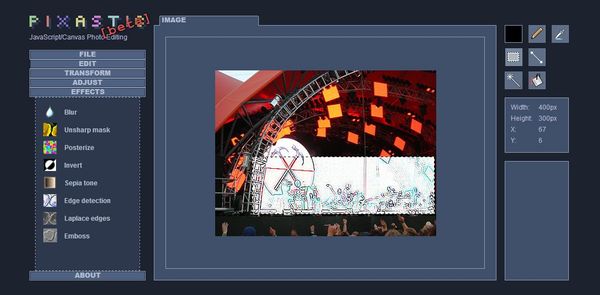
Pixastic Editor
(先ほど試したらファイルアップロードができなくなっているようです。Sample Imagesからは画像が読み込めるので、その画像でならどのような加工がおこなえるのか試せます)
残念ながからcanvasを使用するため、モダンブラウザでないと一部アクションが動作しません。
(ぼかしや反転などのアクションはcanvasが使えないIEにも対応しています)
使用方法
pixasticコアライブラリと使用するアクションファイルを読み込みます。
|
1 2 |
<script type="text/javascript" src="pixastic/pixastic.core.js"></script> <script type="text/javascript" src="pixastic/actions/brightness.js"></script> |
画像(imgオブジェクト)にアクションを実行します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
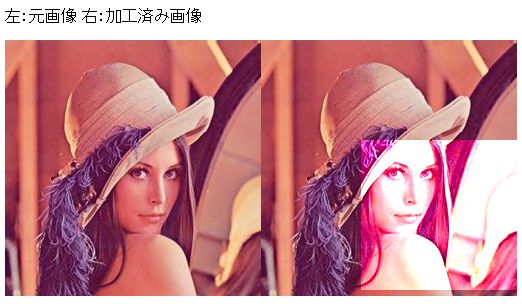
window.onload = function(){ var img = new Image(); img.src = "01.jpg"; //イメージオブジェクトの読み込み img.onload = function() { //イメージの読み込みが完了したら実行されるコールバック var newimg = Pixastic.process( img, "brightness", // 使用するアクションの名前 { // オプション "brightness" : 120, // 明るさ指定 "contrast" : 0.5, // コントラスト指定 "rect" : { // エフェクトを掛ける範囲指定 "left" : 100, "top" : 100, "width" : 200, "height" : 150 } } ) document.body.appendChild(img); //元画像をbodyに追加(img要素) document.body.appendChild(newimg); //加工済画像をbodyに追加(canvas要素) } } |
process関数の戻り値はcanvas要素になるので、加工したデータをimg要素として追加したい場合は、toDataURL()を使ってデータURIスキームに変換してください。
|
1 2 3 4 5 |
var newImgElm = new Image(); newImgElm.src = newimg.toDataURL() newImgElm.onload = function(){ document.body.appendChild(newImgElm); //加工済画像をbodyに追加(img要素) } |
■ CSSのクラスでエフェクトをかける
もっと簡単に、imgタグのclass属性にアクションを指定するだけで画像を加工するという方法もあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Pixastic css</title> <script> var pixastic_parseonload = true; //ライブラリの読み込みより先に記述しないとダメ </script> <script src="pixastic/pixastic.core.js"></script> <script src="pixastic/actions/invert.js"></script> </head> <body> <h2>Pixastic css</h2> <img src="01.jpg" class="pixastic pixastic-invert(rect=50,50,150,150)"/> </body> </html> |
たったこれだけ、非常に簡単ですね。