
WebGLを利用して3Dな地図を作成できるライブラリ「Cesium」
Cesium はApache 2.0ライセンスの下、オープンソースとして作成された3D地図作成ライブラリです。
ハードウェアアクセラレーショングラフィックスにWebGLを使用しており、クロスプラットフォーム、クロスブラウザで、動的なデータ可視化を行うのに利用することができます。
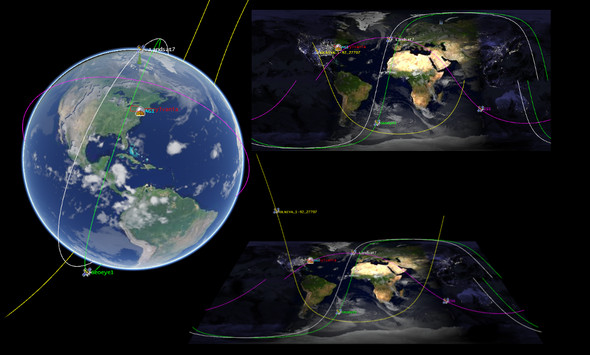
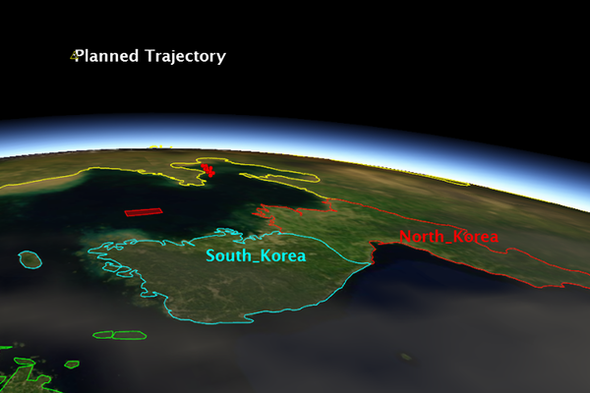
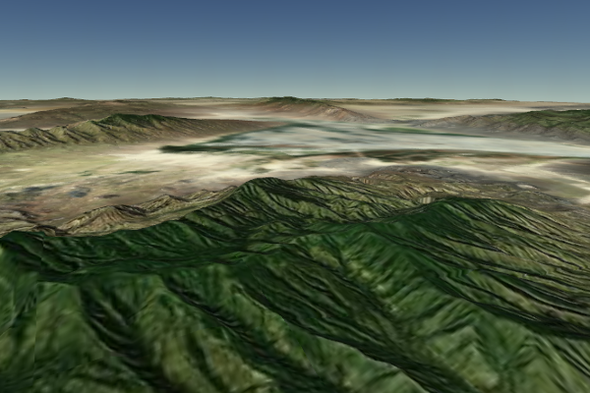
公式サイトのデモなどを見ると、その性能の高さを感じることができます。
(以下スクリーンショット、公式サイトより)



ほんの少しだけ触ってみました。
サンプルコード
ぐんまちゃんを群馬に貼り付けてみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
//セシウムウィジェットを作成 var widget = new Cesium.CesiumWidget('cesiumContainer'); //イメージレイヤーを取得 var layers = widget.centralBody.getImageryLayers(); //イメージレイヤにぐんまちゃん画像を貼り付け layers.addImageryProvider(new Cesium.SingleTileImageryProvider({ url : 'gunmachan.jpg', extent : new Cesium.Extent( Cesium.Math.toRadians(139.0032936), Cesium.Math.toRadians(36.3219088), Cesium.Math.toRadians(139.0634281), Cesium.Math.toRadians(36.3894816) ) })); //アニメーション設定 function flyToExtent() { var scene = widget.scene; var west = Cesium.Math.toRadians(139.91093183215332); var south = Cesium.Math.toRadians(35.73934085382143); var east = Cesium.Math.toRadians(138.26298261340332); var north = Cesium.Math.toRadians(37.06566045805025); var extent = new Cesium.Extent(west, south, east, north); var flight = Cesium.CameraFlightPath.createAnimationExtent(scene.getFrameState(), { destination : extent }); scene.getAnimations().add(flight); } |