
【D3.js】データを絞り込むユーザインタフェースとしても使える、パラレルコーディネート図を作成する
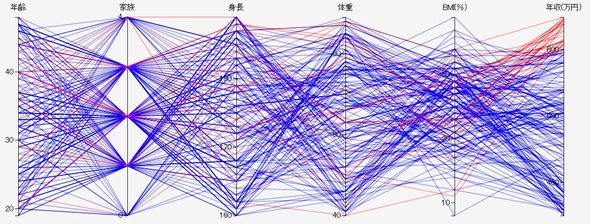
昨日の「オンライン学習部 #0」で作成したグラフです。
下記dot appendのチュートリアルビデオをみて作りました。
[dot append: 11] parallel coordinates from Ian Johnson on Vimeo.
ファンキーな音楽とともにイケメンなお兄さんがライブコーディングしながらD3.jsのプログラミングを教えてくれます。
パラレルコーディネートは、項目数(次元)の多いデータの概観把握に適したグラフですが、D3.jsを使ってインタラクティブに操作できるグラフとして作成することで、単にデータを可視化するだけでなく、多次元データの絞り込みが行えるユーザインタフェースとして利用できるところが面白いですね。
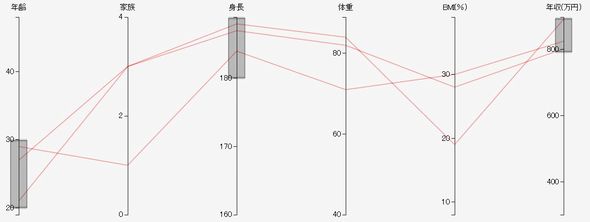
今回作成した図では、下記のように「年齢は20代で身長は180cm以上でぇ、年収が800万以上の人♪」みたいなちょっとイラっとする(?)絞り込みができるようになってますw

時間に余裕があったので、パラレルコーディネート上での絞り込みに連動して、実際のデータを表示するデータテーブルも作成してみました。
いろいろと応用の利きそうす。
サンプル
|
1 2 3 4 5 6 7 |
<script src="http://d3js.org/d3.v3.min.js"></script> <script src="../divgrid.js"></script> <script src="../d3.parcoords.js"></script> <link rel="stylesheet" type="text/css" href="../d3.parcoords.css"> <div id="example" class="parcoords" style="width:360px;height:150px"></div> <br> <div id="grid"></div> |
d3以外に、d3.divgrid.jsプラグインとd3.parcoords.jsプラグインを読み込みます。
また、パラレルコーディネート図を表示するdiv#example要素と、データテーブルを表示するdiv#grid要素を設置しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
//ランダムデータセット生成 var dataSet = d3.range(180).map(function() { return { '年齢': 19 + ~~(Math.random() * 30), '家族': ~~(Math.random() * 2) + ~~(Math.random() * 2)+ ~~(Math.random() * 3), '身長':160 + ~~(Math.random() * 30), '体重':40 + ~~(Math.random() * 50), 'BMI(%)': 7 + ~~(Math.random() * 10) + ~~(Math.random() * 10)+ ~~(Math.random() * 10)+ ~~(Math.random() * 10), '年収(万円)':300 + ~~(Math.random() * 600) }; }); //パラレルコーディネート用ステージ var example = d3.select('#example') .style({ width:1200, height:400 }); // カラースケール var blue_to_brown = d3.scale.linear() .domain([300, 799,800, 900]) .range(['blue', 'blue', 'red', 'red']) .interpolate(d3.interpolateLab); //パラレルコーディネート生成 var pc = d3.parcoords()('#example') .data(dataSet) .color(function(d) { return blue_to_brown(d['年収(万円)']); }) .alpha(0.4) .composite('lighter') .render() .ticks(3) .createAxes() .brushable(); //絞り込み可能にする //データテーブル作成 var grid = d3.divgrid(); d3.select('#grid') .datum(dataSet.slice(0,10)) //表示件数の指定 .call(grid) .selectAll('.row') .on({ 'mouseover': function(d) { pc.highlight([d]) }, 'mouseout': pc.unhighlight }); // データテーブルの更新 pc.on('brush', function(d) { d3.select('#grid') .datum(d.slice(0,10)) .call(grid) .selectAll('.row') .on({ 'mouseover': function(d) { pc.highlight([d]) }, 'mouseout': pc.unhighlight }); }); |
d3.parcoords.jsで作成した図は、目盛り以外のlineをcanvas上に描画する仕様になっています。
canvasを使うことによってデータ数が多くなっても比較的重くならないように作られてます。