
D3.jsとFabric.jsを使ってcanvasに描画する
d3.js Advent Calendar 2013 4日目の参加記事です。
以前も、Fabric.jsについては書いたことがあるのですが、D3とFabricの組み合わせにはいろいろな可能性を感じるので、布教のつもりで改めて記事にしたいと思います。
Fabricは、HTML5のcanvas要素を使いやすくするJavaScriptのグラフィックライブラリです。
最近では、Canvas は、私たちが、全く 驚くべき グラフィックス をウェブ上で作ることを可能にしました。しかし、 CanvasのAPIが提供するのは、残念ながら低水準です。 もし、私たちが単に基本的な図形を canvas上にほとんど描きたいと思わず、そのことを忘れてしまえば別ですが、 どんな形にせよインタラクションが必要になったり、 いかなる点であれ、絵の変更が必要になったり、もっと複雑な図形を 描くことが必要になったら、状況は一変します。
Fabricは、この問題の解決を目指しています。
(中略)
そのような低水準で仕事をする代わりに、Fabric は、簡単ですが、ネイティブメソッド上に強力なオブジェクトモデルを提供します。 Fabricは、canvasの状態とレンダリングの面倒を見てくれ、直接オブジェクトを扱う仕事をさせてくれます。
Fabric.js 公式
Fabric.js 日本語
この手のライブラリはそれこそ山のようにありますが、Fabricの特徴は内部にSVGパーサーを内蔵しておりsvgで描かれた図をcanvasに転写する機能にすぐれている点です。
上記記事のようににFabricを使うことで、D3で作成したsvgも簡単にcanvsに転写することができます。
またFabricでは、SVGのpathエレメント同様にpathLengthコマンドを用いてcanvas上にパスを記述することができます。
|
1 2 3 4 |
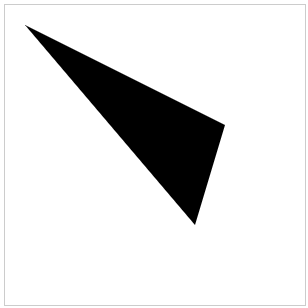
//FabricでのPathオブジェクトの生成 var path = new fabric.Path('M 0 0 L 200 100 L 170 200 z'); path.set({ left: 120, top: 120 }); canvas.add(path); |
出力結果

svg要素と同じ指定方法でオブジェクトを生成することができるので、D3.svgメソッドから生成したpathLengthコマンドを直接Fabricに渡してcanvasに図を記述することができます。
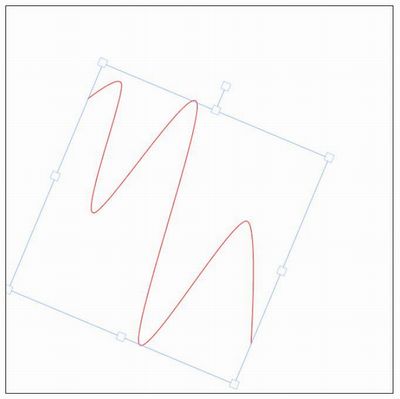
下記は、簡単ですがd3.svgで生成したpathLengthコマンドをFabricに渡して記述した例です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
var w = 600; var h = 600; var margin = 200; var canvas = new fabric.Canvas('canvas'); var svg = d3.select("svg"); var data = [ {x:10, y:20}, {x:30, y:10}, {x:48, y:60}, {x:89, y:5}, {x:120, y:100}, {x:160, y:40}, {x:200, y:83} ]; var xMax = d3.max(data, function(d){ return d.x } ); var yMax = d3.max(data, function(d){ return d.y } ); var xScale = d3.scale.linear().domain([0, xMax]).range([0, w-margin]); var yScale = d3.scale.linear().domain([0, yMax]).range([0, h-margin]); //データからpathLengthコマンド生成する関数 (D3) var line = d3.svg.line() .x(function(d){ return xScale(d.x) }) .y(function(d){ return yScale(d.y) }) .interpolate("cardinal") //pathLengthコマンドを使用してcanvas上に描画 (Fabric) var path = new fabric.Path(line(data)); path.set({ fill: 'none', stroke: 'red', opacity: 1, "stroke-width": 4}); canvas.add(path); |
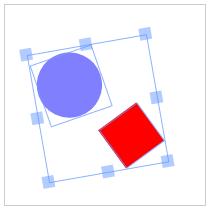
さらに面白いことにFabricでは、canvasに追加したオブジェクトはすべてインタラクティブに操作(拡大縮小や回転)が可能になります。
このように、Fabric.jsはD3.jsと非常に相性のよいグラフィックライブラリですので、興味ある方はD3と一緒に触ってみてはいかがでしょうか?