
iPadで念願のWeb Inspector(開発者ツール)が使えるアプリ「MIHTool」
以前から、「iPadでプログラミング&デバッグ(Web系)」なんて記事をかいているなど、わりと本気でiPadでのプログラミング環境構築を模索しているのですが、どうしてもフロントエンドの開発となるとWeb InspectorなどのいわゆるWebデベロッパーツールが無いとかなり辛く著しく生産性が損なわれます。
ホントはMobile Safariに開発者ツールが付属するようになると非常に嬉しいのですが、そんなバカげた需要はあるはずもなく……何年まってみたところでWeb Inspectorが搭載される日など来そうにありません。
仕方がないので、日々App Storeの中を探し回っていたところ、スクリーンショットに見慣れたUIが写っているアプリを発見!
「これWeb Inspectorじゃね?」と居てもたってもいられなくなり、「MIHTool」を早速ダウンロードしてみました。
公式サイトに掲載されているコピーは以下。
MIHTool helps Front-End Engineers to debug and optimize their webpages on iPad and iPhone.
やばい、期待せずにはいられない。
実際の動作については下記動画をご覧ください。
ガチで、Web Inspectorだ!
自サイトで使ってみた
まず、「MIHTool」には、無料版と有料版(1000円)があります。有料版も購入してみたのですが、今のところ無料版との違いがさっぱり分からないので、とりあえず「Web Inspectorだけ使えればいい!」という方は無料版で十分だと思います。
仕組みとしては、weinreを利用しているようです。なので、ある日突然weinreを設置しているサーバーが死んでアプリ使えなくなるというリスクはありますね。(個人で提供されているアプリのようですし)
また、今回はセキュリティについてはまったく考慮してませんが、ログインが必要なサービスなどをこのアプリを使って見て回るのはとりあえずやめておいた方がいいと思います。
※このアプリに限らず、ログインが必要なWebサービスを利用する場合はChromeのようなある程度信頼できる企業が提供しているブラウザアプリか、Mobile Safariを使いましょう。
では、実際に以前作った「ボロノイ図を使って、地図上の特定の位置から最も近い施設を見つけ出す。」のページで使ってみました。
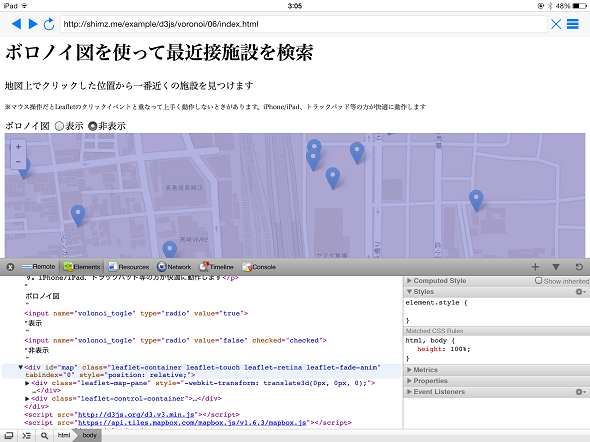
要素の検証

操作感としては、ワンテンポ遅れて反映されるようなラグがありますが、問題なくエレメントの表示ができてます。普通にWeb Inspector。
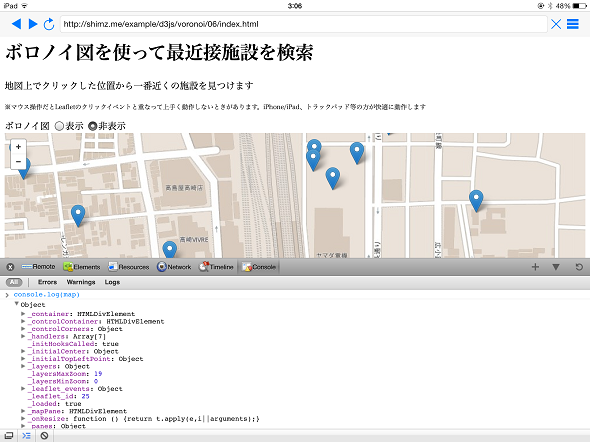
JSコンソール

コンソールも問題なくつかえます。
console.logやconsole.dirを使えば、オブジェクトのメソッドやプロパティもちゃんと出力されます。(嬉しい)
感想
上記で挙げた以外の「Networkタブ」や「Timelineタブ」は上手く動きませんでした。(設定・使い方を間違っているかも?)
というわけで完璧とは言えませんが、とりあえず「エレメント」と「コンソール」が使えるだけでも、だいぶデバッグが捗るので、「iPadでフロントエンドのプログラミングするぞいや」という奇特な方は試してみてはいかがでしょうか。
ちなみに、iPhone版は試していません。