
データベースのデータをD3.jsで使うには?
「データベースのデータをD3.jsで使うには?」という質問をいただいたので記事にしてみました。D3.jsの話というより、バックエンドとフロントエンドをどうやって繋ぐか?という話なりますが。
基本的にはバックエンド側で、データベースのデータをJSON形式で出力するAPIを作り、APIに対してJavaScriptからXMLHttpRequestを使ってデータを受け取るという形が一般的だと思います。
「D3.js Tips and Tricks」にそのものズバリな記事が掲載されていますが、この記事ではphp部分をpdoを使ったコードにしています。
Using a MySQL database as a source of data
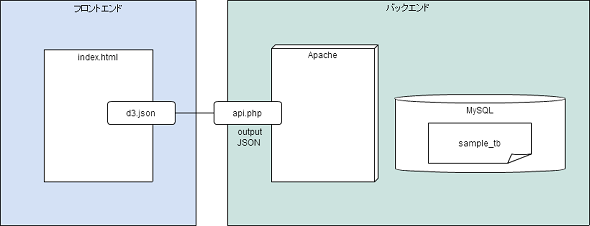
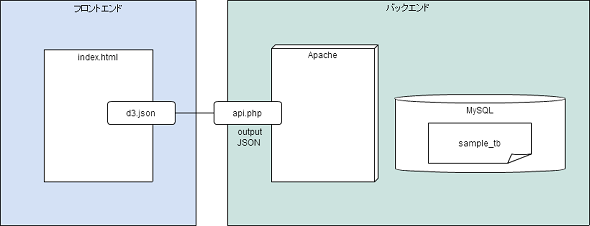
バックエンド構成
- データベース:MySQL
- WEBサーバー:Apache
- API:PHP
だいたいこんな感じ。

質問いただいた内容が「PHP+MySQL」ということだったのでこの構成になっていますが、バックエンド側は基本的にJSONで出力する仕組みさえつくれれば何でもOKです。
テーブルの内容(sample_tb)
今回使用するデータの内容は以下です。
| id | user | age | tel | count | |
|---|---|---|---|---|---|
| 1 | shimizu | 12 | 00-0000-0000 | [email protected] | 120 |
| 2 | suzuki | 23 | 00-0000-0000 | [email protected] | 333 |
| 3 | tanaka | 33 | 00-0000-0000 | [email protected] | 469 |
| 4 | yamada | 42 | 00-0000-0000 | [email protected] | 530 |
| 5 | uehara | 26 | 00-0000-0000 | [email protected] | 432 |
API.php
テーブルの内容をそのままJSONとして出力するAPIを作ります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php //データベースへの接続 define('DB_NAME', 'sampledb'); define('DB_HOST', 'localhost'); define('DB_USER', 'user'); define('DB_PASS', 'password'); $dsn = 'mysql:dbname=' . DB_NAME . ';host=' . DB_HOST . ';charset=utf8'; $option = array( PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION, PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC, PDO::MYSQL_ATTR_USE_BUFFERED_QUERY => true, PDO::ATTR_EMULATE_PREPARES => false, PDO::ATTR_STRINGIFY_FETCHES => false ); try { $db = new PDO($dsn, DB_USER, DB_PASS, $option); } catch (PDOException $e){ echo $e->getMessage(); } //クエリ送信 $sql = "SELECT * FROM sample_tb"; $result = $db->query($sql); //jsonとして出力 $json = json_encode($result); header('Content-type: application/json; charset=UTF-8'); //header('Access-Control-Allow-Origin:*'); //*1 echo($json); |
APIを作成したらブラウザからアクセスできるディレクトリにapi.phpを置き、実際にブラウザでアクセスしてみてJSONがちゃんと出力されているか確認すると良いでしょう。
*1 Access-Control-Allow-Originについては下記記事を、
【何ぞ?】Access-Control-Allow-Origin, クロスドメイン制約, 同一生成元ポリシーって何ぞ【XMLHttpRequest】【JavaScript】【Apache】 – DRYな備忘録
*2 PDOの使い方については下記記事を参照ください。
[PHP]PDOを使ったMySQLデータベースへの接続と基本操作 | PHP Archive
フロントエンド側
D3.jsでAPIからデータを受け取ります。
|
1 2 3 |
d3.json("api.php", function(dataSet){ console.log(dataSet); }); |
受け取ったデータの内容はこんな感じ。
|
1 2 3 4 5 6 7 8 9 |
console.log(dataSet) > [ ] |
d3.jsonを使った通信は基本GETリクエストになります。
POSTリクエストでパラメーターなどもAPI側に送りたいという場合は以下を。
JavaScript – d3.jsonでpostリクエストを送信する – Qiita
補足
バックエンドとフロントエンドのつなぎ方は大体こんな感じですかね。
データベース絡めてもっと複雑な事がしたいという意場合は上記のような簡易的なAPIでなく、ちゃんと「RESTful API」を作成するのが良いと思います。
FuelPHPなどのフレームワークを使うとRESTコントローラーが簡単に作れるらしいです。
「はじめてのフレームワークとしてのFuelPHP 第2版」が当選したのでFuelPHPを軽くいじってみました