
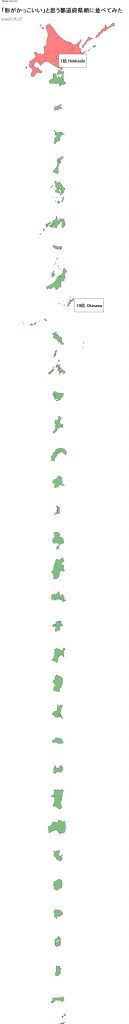
形がかっこいい順に都道府県を並べてみた。
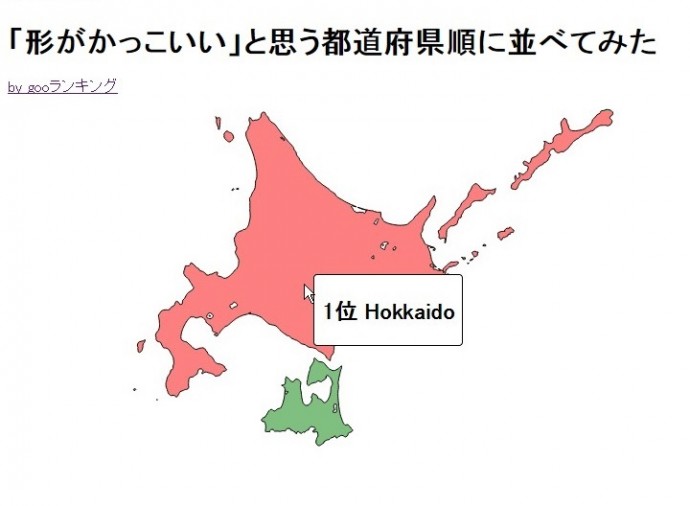
「形がかっこいい」と思う都道府県ランキング – gooランキング
Gooのランキングで「形がかっこいい」都道府県ランキングが公開されていたので、実際の都道府県をかっこいい順に並べてみました。
↓こんな感じ
わりとイメージの中に浮かぶ県の形と、実際の形にはギャップがあるのかなと。
(地元民はそんなことないのでしょうけど)
あと、北海道大きすぎ。
クリックすると「かっこいい順」と「元の地図の形」とに切り替わります。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
d3.json("prefrank.geojson", function(json) { d3main(json); }); function d3main(json){ var tooltip = d3.select("body") .append("div") .attr("class", "tooltip") .style("position", "absolute") .style("z-index", "10") .style("visibility", "hidden"); var geodata = json.features; projection = d3.geo .mercator() .scale(3000) .translate([800,650]) .center([139.0032936, 36.3219088]); var path = d3.geo.path().projection(projection); var svg = d3.select("svg"); var japan = svg.append("svg:g") .selectAll("path") .data(geodata) .enter() .append("g"); japan.append("svg:path") .attr({ "d": path, "fill": "green", "fill-opacity": 0.5, "stroke": "black" }) .on("mouseover", function(){ tooltip.style("visibility", "visible"); }) .on("mousemove", function(d){ tooltip .style("top", (d3.event.pageY-10)+"px") .style("left",(d3.event.pageX+10)+"px") .html( "<h2>" + d.properties.rank + "位 "+ d.properties.ObjName + "</h2>" ); }) .on("mouseout", function(){ tooltip.style("visibility", "hidden"); }) var rankOrder = function(){ japan.transition().attr("transform", function(d, i){ var center = path.centroid(d); var x = ~~center[0]; var y = ~~center[1]; var nx = 200; var ny = d.properties.rank * 160 + 100; return "translate("+(0-x)+","+(0-y)+"),translate("+nx+","+ny+")"; }).duration(4000); } var mapOrder = function(){ japan.transition().attr("transform", "translate(0, 0)").duration(4000); } d3.select("body").on("click", toggle(mapOrder, rankOrder)); rankOrder(); } function toggle(){ var fn = arguments; var l = arguments.length; var i = 0; return function(){ if(l <= i) i=0; fn[i++](); } } |
実のところ、以前作った下記記事のコードをちょこっと変えただけだったりします。