
Turf.jsを使って地図上に動的にバッファを描く
バッファは対象とする点や線・面に沿って特定距離の範囲エリアを生成する機能です。
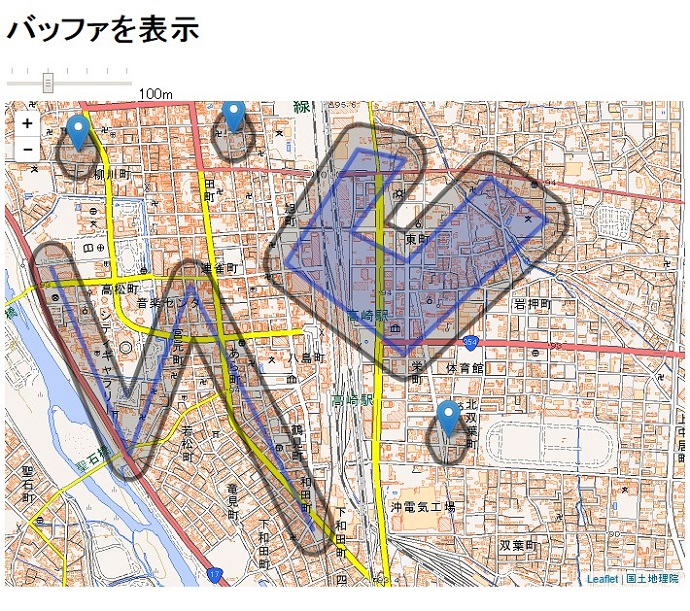
上記のサンプルでは、各ポイント・ライン・ポリゴンから距離100mのバッファを生成しています。スライダーを変化させると生成するバッファの距離を変更できます。
Turf.aggregateメソッドと合わせて使えば、ある地点から100m範囲内のデータを抽出して分析するなどができます。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
//jsonデータの読み込み。fetchを使っているが jQuery.ajaxでもいい。 fetch('../_dataset/sample2.geojson') .then(function(response) { return response.json() }).then(function(json) { draw(json) }); function draw(geodata){ var map = L.map('map').setView([36.322356, 139.013057], 15); //地理院地図レイヤー追加 L.tileLayer( 'http://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', { attribution: "<a href='http://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html' target='_blank'>国土地理院</a>" } ).addTo(map); //地物追加 var markerLayer = L.geoJson(geodata).addTo(map); //バッファーレイヤー準備 var bufferLayer = L.geoJson().addTo(map); //バッファー追加 var addbuffer = function(meter){ bufferLayer.clearLayers(); //前回のバッファをクリア var buffered = geodata.features.map(function(feature){ return turf.buffer(feature, meter, "meters"); }); bufferLayer.addData(buffered); bufferLayer.setStyle({color: "#000000"}); }; //スライダーの値が変更されたらバッファを追加する document.querySelector("#range").addEventListener("change", function(){ var meter = this.value; document.querySelector("#meter").innerText = meter; addbuffer(meter); }) //初回だけchangeイベントをJSで発火させる document.querySelector("#range").dispatchEvent(new Event('change')) } |