
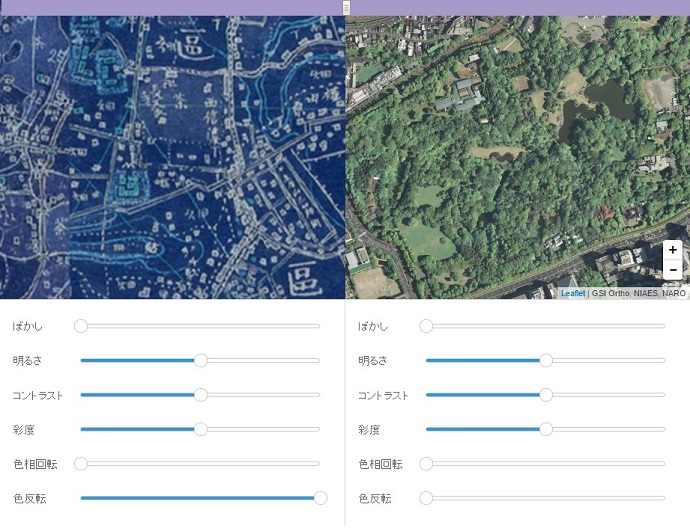
[leaflet]地図タイル画像にCSSフィルターを適用する
こちらの記事では、重ねたレイヤーをCSSクリップを使って表示領域を操作していますが、CSS Clipが効くのであればCSS Filterだって効くだろうと思ってやってみたのが上記です。
地図タイル画像に対してCSS Filterを適用しコンストラストや彩度、ボカシなどの画像処理を行い増す。CSS Filterには他にもセピア化やグレイスケール化などのフィルターがあるのですが、重ねがけするのが難しかったので外してあります。興味ある方は試してみてはいかがでしょうか。
ちなみに最新のChromeとFirefoxでは動くことを確認していますが、IEでは動きません。
サンプル
上のサンプルはいろいろごちゃごちゃしているので、コントラストフィルターを適用するだけのシンプルなコードを載せておきます。
「戦後・復興期と現在の空中写真を重ねて比較してみた」のコードとほとんど変わりません。38行目でcssフィルター(コントラスト)を適用しています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
var ort = L.tileLayer( 'http://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg', { attribution: "GSI Ortho", maxNativeZoom: 17, maxZoom: 20 }); var rapid1880 = L.tileLayer( 'http://www.finds.jp/ws/tmc/1.0.0/Kanto_Rapid-900913-L/{z}/{x}/{y}.png', { attribution: "NIAES, NARO", maxNativeZoom: 15, maxZoom: 17 }); var map = L.map('mapdiv', { center: [35.6768, 139.7218], zoom: 16, layers: [ort, rapid1880], zoomControl: false }); new L.Control.Zoom({ position: 'bottomright' }).addTo(map); var hash = L.hash(map); var rangeX = document.querySelector('.rangeX'); var filterRange = document.querySelector('.filterRange'); function clip() { var nw = map.containerPointToLayerPoint([0, 0]); //レイヤーコンテナ左上座標(North West) var se = map.containerPointToLayerPoint(map.getSize()); //レイヤーコンテナ右下座標(South East) var clipX = nw.x + (se.x - nw.x) * rangeX.value; //x軸右座標( * 0.5 でx軸中心座標) var val = filterRange.value; var container = rapid1880.getContainer(); //css clipをレイヤーコンテナに適用する rect(上,右,下,左) container.style.clip = 'rect(' + [nw.y, clipX, se.y , nw.x].join('px,') + 'px)'; //cssフィルタを適用する container.style['webkitFilter' in container.style ? 'webkitFilter' : 'filter'] = 'contrast('+val+')'; } //三項演算子を使ってoninputが存在するか調べてイベントリスナーを設定してる rangeX['oninput' in rangeX ? 'oninput' : 'onchange'] = clip; filterRange['oninput' in filterRange ? 'oninput' : 'onchange'] = clip; map.on('move', clip); clip(); |
透明度を操作する
画面上位のスライダーを操作するとレイヤーの透明度を変更することができます。これが一番実用的かもしれません。
プラグインを使う
以前の記事ですが、プラグインでCSSフィルターをタイル画像に適用する方法もあります。