
【D3.js】text要素で手っ取り早く改行する方法2種。

D3でチャートを作っていると、text要素を使ってラベルを表示するケースが多々あるのですが、text要素には改行コードなどがないため、文章を改行させたいときはひと工夫する必要があります。
いろいろな方法があるのですが、改行させた文章を左寄せ・右寄せにしたり、センタリングさせたりしたいとなるとコードが猥雑になりがちです。
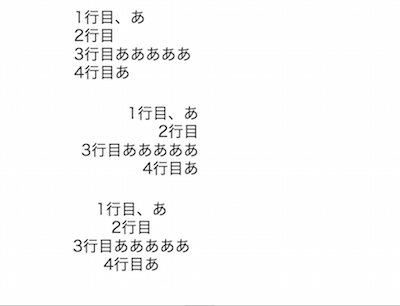
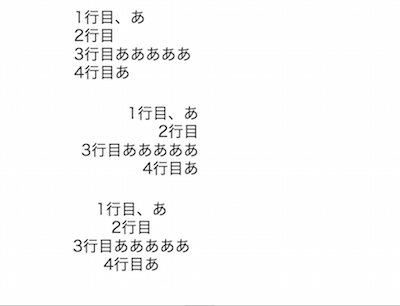
そこで、手っ取り早く改行するサンプルを2つbl.ocks.orgに投稿してみました。
ちょこっと解説
文字列を配列に分割し、tspan要素で囲ってappendすることで改行を実現しています。
ポイントとしてはtspan要素のy属性とx属性をem単位で指定することで文字サイズなどが変わっても自動的に調整されるようにしています。