
RESAS-APIを使ってみた。
RESAS(地域経済分析システム)に掲載しているデータをプログラムから取得できるAPIが、11月1日公開されました。今週末から開催される「RESAS API ハッカソン」に参加するので、予習がてら少し触ってみました。
RESAS-API – 地域経済分析システム(RESAS)のAPI提供情報
東京で考える地方創生!RESAS API ハッカソン – dots. [ドッツ]
D3からAPIを使う
RESAS-APIを利用するにはリクエストヘッダにAPI-KEYを含める必要があります。
D3.jsでリクエストにカスタムヘッダを含むには以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 |
var url = "https://opendata.resas-portal.go.jp/api/v1-rc.1/oldCities?prefCode=2&cityCode=02201" d3.request(url) .header("X-API-KEY", "ここにAPI-KEYを記述") .mimeType("application/json") .response(function(xhr) { return JSON.parse(xhr.responseText) }) .get(callback) function callback(json){ console.log(json) } |
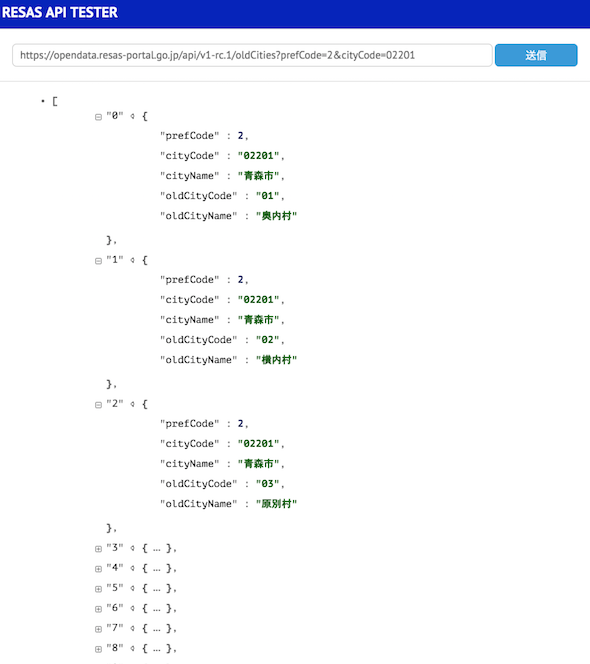
Tester
レスポンスを確認するため用にビュアーを作ってみました。
D3用モジュール
ハッカソンで使うかもと思って作成してみたもの。
リクエスト投げるだけだけど、ちょこっとだけ楽になるかも。
使い方は以下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
var api = RESASAPI(); api.apikey("<RESAS API キーを記述>") api.type("都道府県一覧") api.param({ "prefCode":"11", "sicCode":"E", "simcCode":"20", }) console.log(api.url()) api.on('load', function(data) { console.log(data) }) api.send() |
CLI用
ローカルにダウンロードする必要があるかもしれないのでダウンローするスクリプトも一応。
|
1 |
node req.js "https://opendata.resas-portal.go.jp/api/v1-rc.1/prefectures" > result.json |