
deck.glでレイヤーをアニメーションさせる
この記事はdeck.gl Advent Calendar 2021 参加記事です。
概要
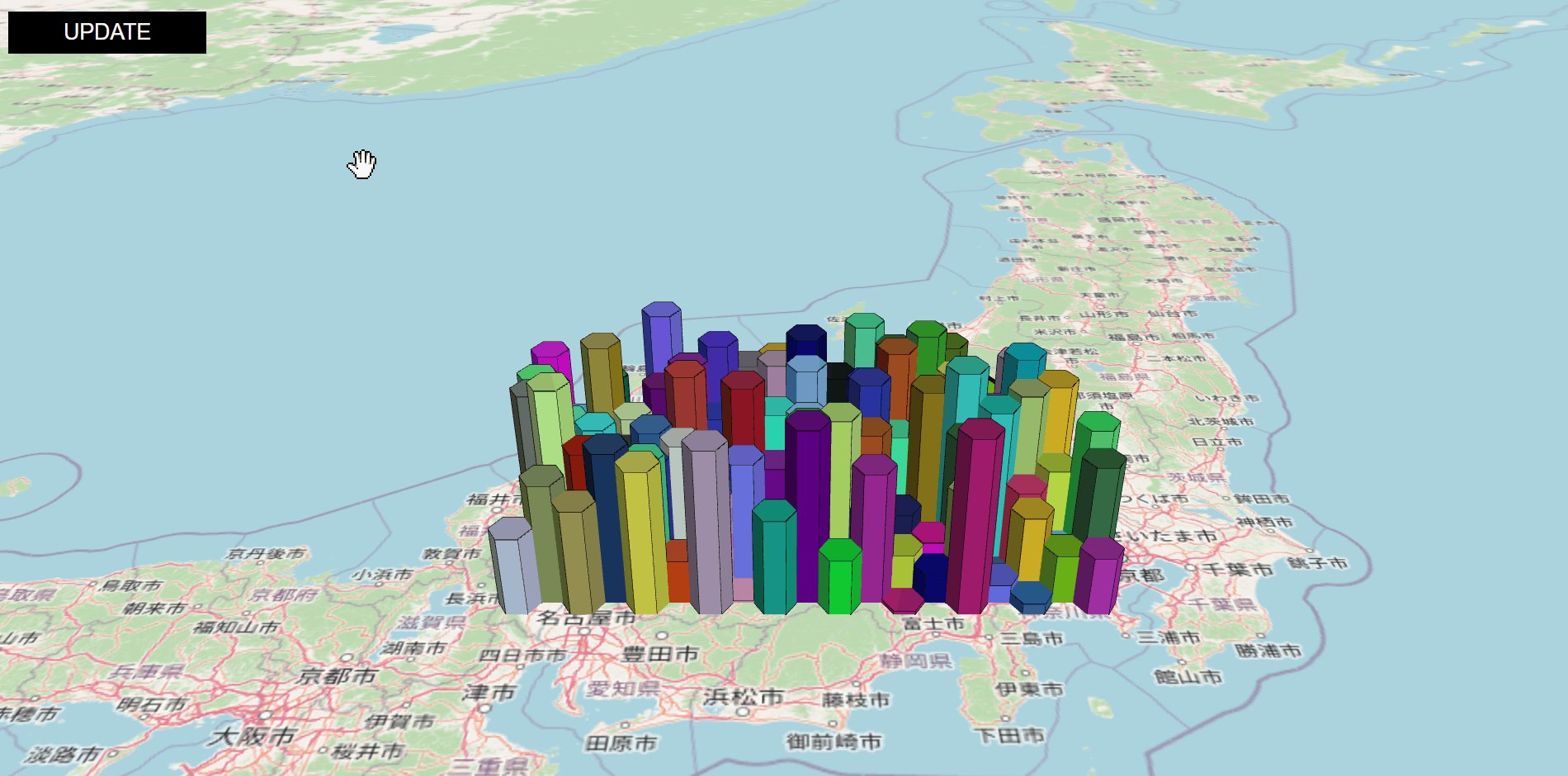
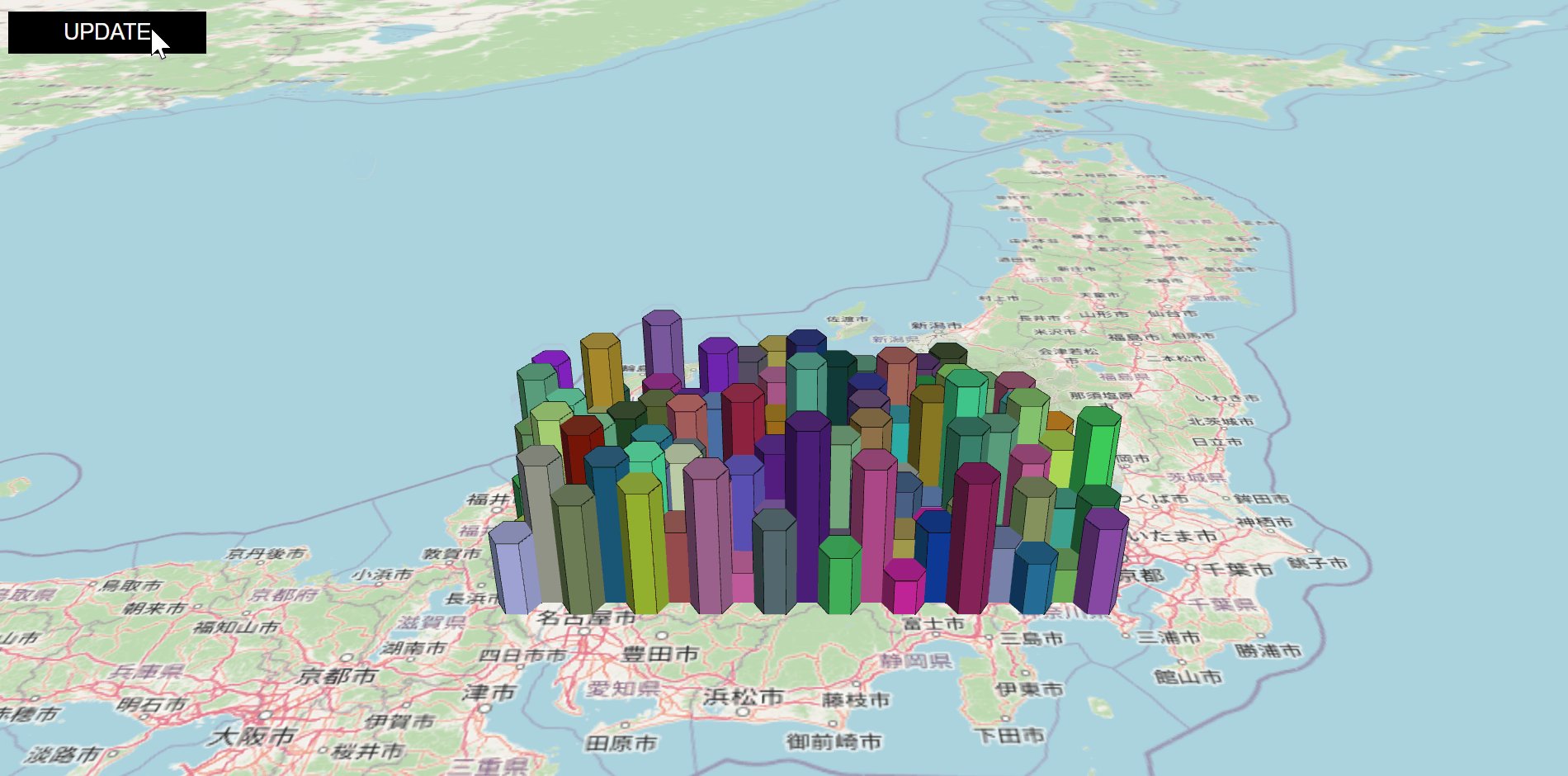
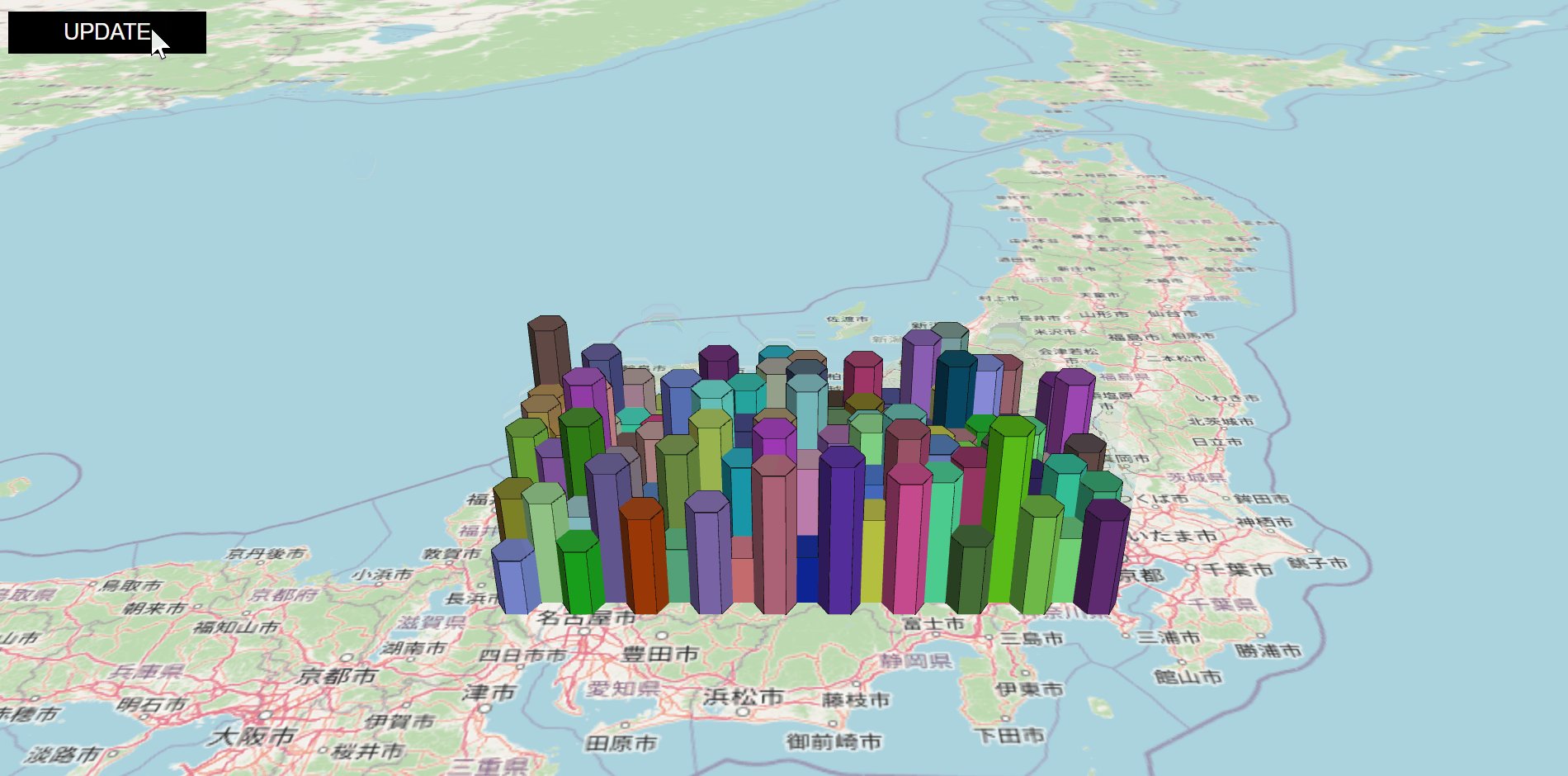
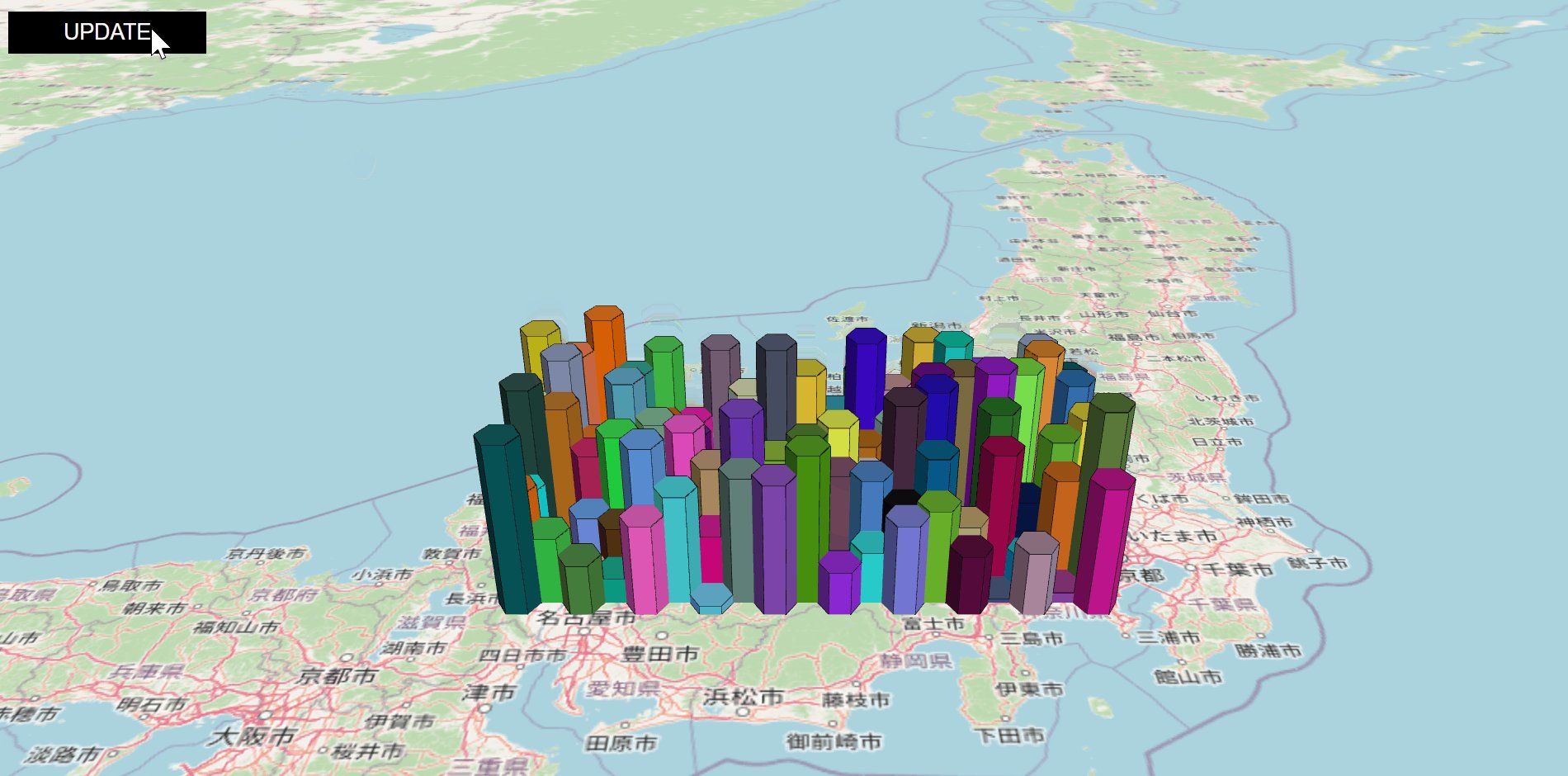
データに変更があった際に、データを可視化しているレイヤーでアニメーションを設定する方法です。
[注意]
現在、iOSだとトランジションがうまく働かないバグがあるようです。
Layers flickering/disappearing on iOS · Issue #6328 · visgl/deck.gl
Adding an MVTLayer breaks attribute transitions on Safari (MacOS + iOS) · Issue #6436 · visgl/deck.gl
iOS 16.1.1にて解消されました。
サンプルコード
解説
deck.glのレイヤーでは、getから始まるアクセサプロパティにコールバックを渡すことでデータの属性値を元に高さやカラーなどを指定することができます。
これらのアクセサプロパティは同時にtransitionsプロパティを設定することでレイヤーが新規作成されたときに、現在設定されているレイヤーとの差分を計算しその間の値を補完してアニメーションを実行することができいます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
const geoJSONlayer = new GeoJsonLayer({ id: "geojson-layer", data: data, pickable: true, wireframe: true, stroked: true, filled: true, extruded: true, elevationScale: 1000, getLineColor: [0, 0, 0, 255], //属性値heightを元に高さを決定する getElevation: (f) => f.properties.height, //属性値colorを元に色を決定する getFillColor: (f) => f.properties.color, lineWidthMinPixels: 1, transitions: { // 更新時、高さをトランジションさせる時間、1000ms getElevation: 1000, // 更新時、カラートランジションさせる時間、1000ms getFillColor: 1000 } }); |