
iPadでプログラミング&デバッグ(Web系)
メインで使用していたMacBook Air のキーボードがご臨終なされたので、すっかりHulu Viewerと化していたiPadを本格的にプログラミングに使用してみることにしました。
ある程度使える感じになってきたのでメモ。
(ただし、ぶっちゃけ無理やりです)
■アクセサリ
キーボード
やはりオンスクリーンキーボードでコーディングを行うのは大変なので外付けキーボードがあると良いですね。私は「ロジクール ウルトラスリム キーボードカバー」を使用しています。
親指入力でコーディングすることに抵抗がないのであれば、外付けキーボードが無くてもオンスクリーンキーボードを分割して使用すると捗るかもしれません。
iPadのソフトウェアキーボードを分割して、手に持ったままでも文字入力をしやすくする
■サーバー
iPadではローカルに仮想環境を作って作業するといったことができません。
コーディングはすべてサーバー上で直接ファイルを編集するといったことになります。
そこでサーバーを用意する必要があるのですが、個人的に「さくらクラウド」をお勧めします。
理由は単純で、クラウドの管理管理がiPadに対応しているからです。
本番環境のサーバーをコピー(アーカイブ化)してテスト環境を作るなどができるのでローカルにサーバー環境を構築できないiPadでもわりと便利に使えます。
まぁ、お金かかりますけど。まさに、富豪的プログラミング。
さくらクラウド
http://cloud.sakura.ad.jp/
■コーディング

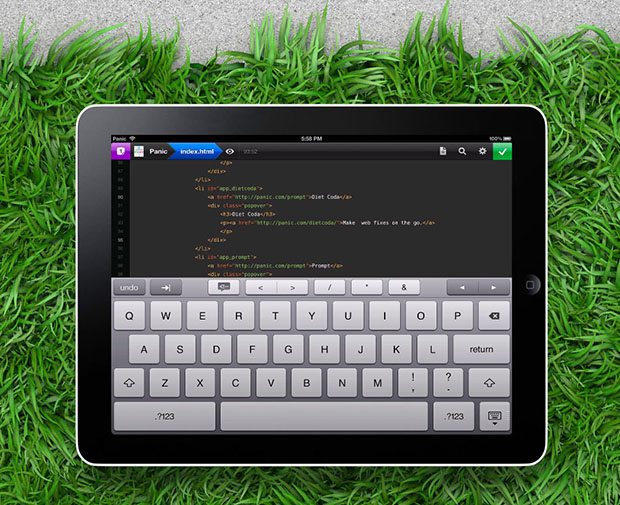
Macで人気のWEB開発環境CODAのiPad版です。
このアプリ1つで、エディタ・FTP・コンソール、と必要な機能全てをまかなえるすぐれもの。
iPadには他にもTextasitcなど優れたエディタがたくさんあるので、自分に合ったエディタを探してみるのもおすすめです。
Textasticには、ローカルに保存したファイルを内部ブラウザでプレビューする機能があるので、HTML+CSS+JavaScriptでのプログラミングであれば、ネットに繋がっていない状況でもコーディングが可能です。
参考
NEW IPADでENCHANT.JS快適プログラミング!
■デバッグ
iPadでコーディングをする際に一番問題になるのがデバッグです。特にフロントエンドのデバッグは困難です。
WebInspector等の開発ツールを使わずにJavascriptを書くのは苦行に等しいのですが、なんとか工夫してデバッグしやすい環境を作ってみます。
window.onerrorの補足
|
1 2 3 |
<script> window.onerror = function(errorMsg, url, lineNumber){alert(url+" ["+lineNumber+"] "+errorMsg);} </script> |
ブラウザの開発ツールを使用できないモバイル環境においてFirebug Liteはもっとも頼りになるデバッグツールなのですが、残念なことに検出されないエラーなどがあります。見落としをなくすため、window.onerrorにアラートを仕込んでエラーを補足します。
ブックマークレット
ブラウザの開発ツールを利用できないので、それを補うブックマークレットをMobile Safariに登録しておきましょう。
ブックマークレットの登録の方法はこちらを。
Mobile Pref
Firebug Lite を含むデバッグツールの詰め合わせ。
visual event
DOM要素に設置されたJavascriptイベントを可視化。このブックマークレットはiPad以外でも非常に便利です。
XRAY
タップ(クリック)したDOM要素の情報を表示
ブックマークレット等を利用することで、一番の難関であったデバッグも多少なんとかなりそうです。
iPadでレッツ、プログラミング!
【関連】
Striking.lyにも負けない?! iPadのらくらくホームページ作成アプリ「HTML Egg」
iPadでiPadアプリが作成できる「ScriptKit」がなんか凄い。
