
[FullCalendar]カレンダーに画像を表示する
Googleカレンダーっぽいカレンダーを作成できるjQueryのプラグイン「FullCalendar」
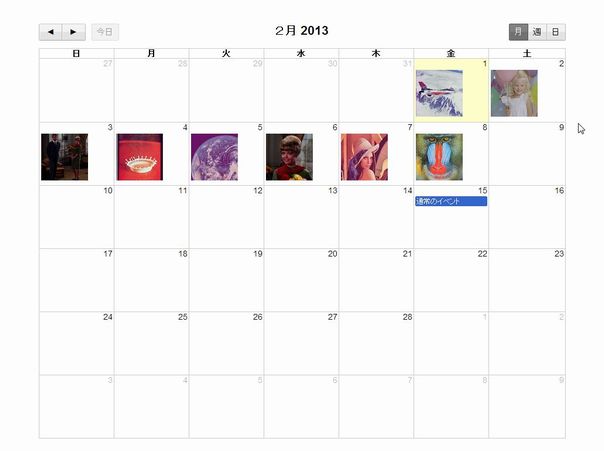
通常、イベント(予定)は文字でしか登録できませんが、ちょっとした工夫で、カレンダーに画像をイベントとして表示することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
$('#calendar').fullCalendar({ eventRender: function(events, element) { if(events.img){ $(element.context) //imgプロパティが存在するイベントだけtitleを画像に差し替え .css("border-color", "transparent") .css("background-color", "transparent") .html('<img class="photo" src="'+events.img+'" />'); } }, events: [ { title: '通常のイベント', start: new Date(y, m, 15), }, { title: '画像 イベント', start: new Date(y, m, 1), img:"img2.jpg" }, { title: '画像 イベント', start: new Date(y, m, 2), img:"img3.jpg" } ] }); |
貼り付けた画像もイベントなので、ドラッグで移動することができます。
【追記】
Fullcalendar ver.1.6.4 では上記コードでは画像を表示できません。
下記のコードを使用してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
$('#calendar').fullCalendar({ eventRender: function(events, element) { if(events.img){ $(element[0]) //imgプロパティが存在するイベントだけtitleを画像に差し替え .css("border-color", "transparent") .css("background-color", "transparent") .html('<img class="photo" src="'+events.img+'" />'); } }, events: [ { title: '通常のイベント', start: new Date(y, m, 15), }, { title: '画像 イベント', start: new Date(y, m, 1), img:"img2.jpg" }, { title: '画像 イベント', start: new Date(y, m, 2), img:"img3.jpg" } ] }); |