【D3.js】 Satellite Projection(衛星俯瞰図)てすと
D3.jsには上記のような地図を表示するためのProjection(投影法)関数が用意されているのですが……なかなか思うように使いこなせません。
投影法を指定する際の一番難しいポイントは正しい数値を指定しないと、すぐ地図が画面外へ消えてしまうところですね。
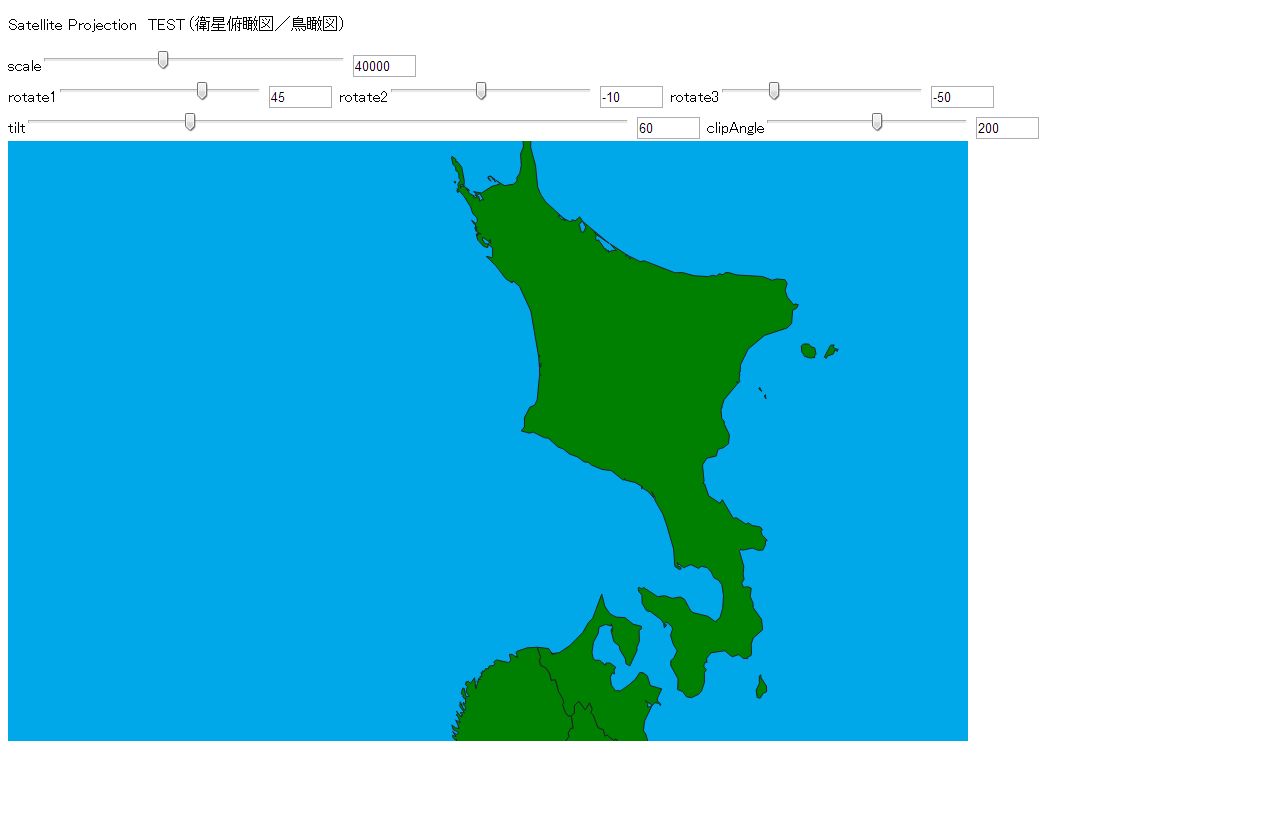
Satellite Projectionの各値(rotateやtiltなど)を変更すると、どのように地図の見え方が変わるのか確認するためにテストをつくってみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
var path, map, xy; var map = d3.select("body").append("svg:svg").attr("width", 960).attr("height", 600); //地図用のステージ(SVGタグ)を作成 d3.json("japan.geojson", function(json) { map.selectAll("path") .data(json.features) .enter() .append("svg:path") .attr("class", "base"); draw(80000, [45.00, -10, -50], 60, 200); }); function draw(scale, rotate, tilt, clipAngle){ projection = d3.geo.satellite() //Satellite Projectionの指定 .center([139.0032936, 36.3219088]) .scale(scale) .rotate(rotate) //3軸の回転角 .tilt(tilt) //視点の傾き? .clipAngle(clipAngle) //地図の表示範囲をカットする角度? path = d3.geo.path().projection(projection); d3.selectAll('.base') .transition() .attr("d", path) .attr("fill-opacity", 1) .attr("fill", "green") .attr("stroke", "#222"); } d3.selectAll('input').on('change', function(d){ var scale = document.getElementById("scale").value; // d3.select(this).attr('value') //d3.selectだとなぜかスライダーのvalue値がうまく取れない。 d3.select('#scaleValue').attr("value", scale); var rotate = []; rotate.push(document.getElementById("rotate1").value); rotate.push(document.getElementById("rotate2").value); rotate.push(document.getElementById("rotate3").value); d3.select('#rotate1Value').attr("value", rotate[0]); d3.select('#rotate2Value').attr("value", rotate[1]); d3.select('#rotate3Value').attr("value", rotate[2]); var tilt = document.getElementById("tilt").value; d3.select('#tiltValue').attr("value", tilt); var clipAngle = document.getElementById("clipAngle").value; d3.select('#clipAngleValue').attr("value", clipAngle); draw(scale, rotate, tilt, clipAngle); }); |
Chromeでしか動作確認してません。
example
各値のスライダーを変更すると地図に反映されます。
日本地図のデータは、DIVA-GISからダウンロードしたものを、MapShaperで軽くしてQuantum GISでGeoJSONに変換するといういつもの流れです。
詳しくはこちらの「SHAPEデータの簡素化」を参照してください。