
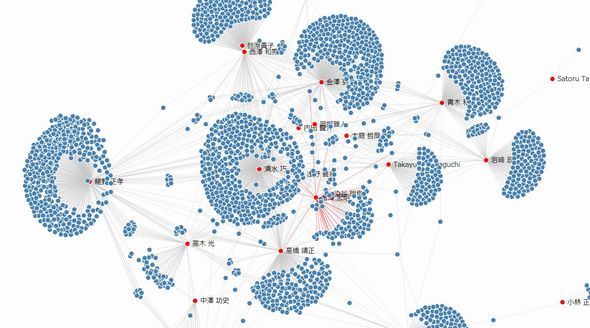
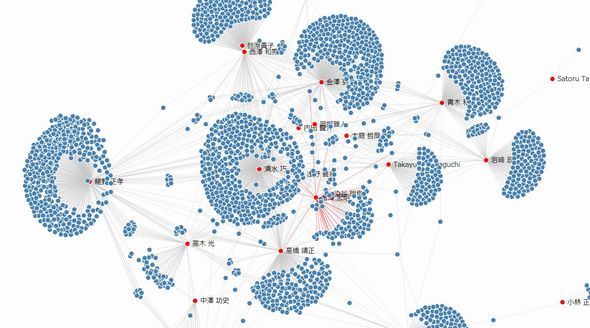
Facebookでフレンドがどれだけ「いいね!」しているかの視覚化
重いです。表示に時間がかかります。クライアントによっては「固まった」と思うほど遅いです。だいたい30秒から1分くらいで表示されます。

example
(Chromeで見てください)
赤いサークルがフレンドユーザー。青いサークルがそのフレンドが「いいね!」しているFacebookページ等です。
視覚化してみると、どの人がどれだけ「いいね」しているかや、「いいね」しているページが共通しているユーザーなどあらたな発見がありますね。
Facebookのデータ取得にはサードパーティアプリの「netvizz」を使用しました。
https://apps.facebook.com/netvizz/
netvizzを使用すると自分自身のソーシャルグラフデータをGDF形式でダウンロードできます。
FacebookのソーシャルグラフデータをD3で使用する方法については、下記チュートリアルを参考にしました。
Visualizing my Social Graph with d3.js
データの変換処理の詳細は以下。