
ベクタータイルマップの紹介
FOSS4G Advent Calendar 2013 7日目 参加記事です。
正直なところ、ブログのタイトルに「GIS」と掲げながら、GISの勉強があまり進んでいない(D3ばっか弄っていた一年だった)ので、ネタが見つからなかったのですが、せっかくお誘いいただいた話なので、D3周辺で見つけたGISにかかわりがありそうな技術について紹介してみようと思います。
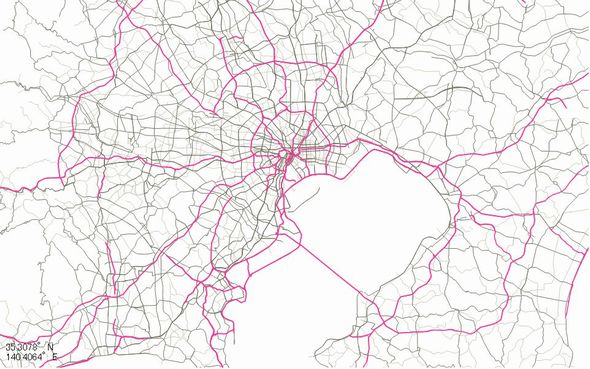
D3.jsを使ったベクタータイルマップです。
コードについては下記のサンプルそのままなので、そちらを参照してください。
OpenStreetMap Vector Tiles with D3
【ちょっとだけ解説】
OpenStreetMapのMapnik Vector Tiles API(β版)を使用することで、ラスタ地図のAPIでおなじみの{z}/{x}/{y}方式使ってベクター情報を取得することができます。
具体的には、下記のようなURLにリクエストを投げると、画像ではなくその位置のGeoJSONデータを返してきます。
http://tile.openstreetmap.us/vectiles-highroad/12/656/1582.json
取得したGeoJSONデータを、D3.jsを使ってフロントエンド側でsvg:PATH要素に変換して表示したものが上記のサンプルです。
デベロッパーツールでエレメントを確認すると、タイル毎に一つのSVG要素が追加され、そのなかに多数のPath要素が含まれているのが確認できます。
SVG要素なのでフロントエンド側でのカスタマイズが、ラスタ画像に比べて非常に柔軟に行えます。
カラーの変更やイベントの設置なども自在に行えるので、非常に面白いのですが残念ながら実用的な速度では動作しません。
特に、東京のような情報量の多い都市を表示すると非常に重くります。
当然、この上にさらに情報を重ねて表示すればますます遅くなるわけで、今のところは実用性はありませんが今後期待したい技術だと思い、紹介させていただきました。
