
【D3.js】Cartogramsプラグインを使ってみた。
D3.jsのカルトグラムプラグインを使って、データを元に変形させた日本地図を描画してみました。
カルトグラムとは?
地域の統計データに基づいて地図を歪めた変形地図のこと. 地域の特徴を視覚的に表現するために用いられる. 統計量を地図上の距離で表すディスタンスカルトグラム, 地図上の面積で表すエリアカルトグラムなどがある. 地点間の所要時間を地図上の距離で表す時間地図も代表的なカルトグラムである.
今回利用したプラグインは、エリアカルトグラムを描画します。
Cartogramsプラグイン
Cartograms with d3 & TopoJSON
D3.jsのカルトグラム描画プラグイン。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//カルトグラム初期設定 var cartogram = d3.cartogram() .projection(d3.geo.albersUsa()) //d3.projectionをラップ .value(function(d) { return Math.random() * 100; //ランダムに変形 }); //topoJSONデータを読み込み d3.json("path/to/hoge.topojson", function(topology) { //カルトグラム変換 var features = cartogram(topology); //地形描画 d3.select("svg").selectAll("path") .data(features) .enter() .append("path") .attr("d", cartogram.path); }); |
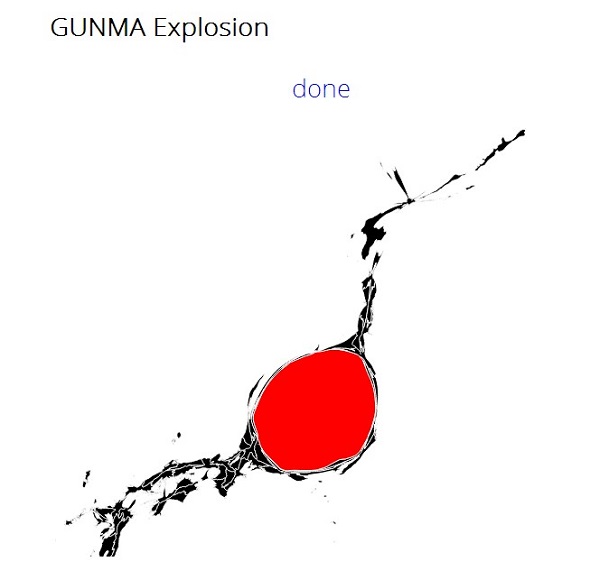
作ってみた物
「click here to run」の文字をクリックすると、群馬県が大きく爆発(?)します。