
ボロノイ図を使ってラベルの重なり合いを解消する
画像をクリックすると、デモページに飛びます。
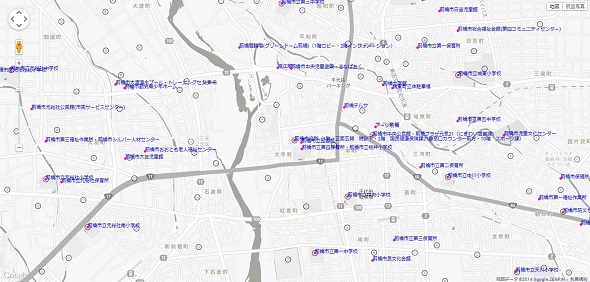
見づらいラベル
地図上に沢山のラベルを並べると、位置によっては重なり合ってとても見ずらくなります。
このラベルの配置位置をボロノイ図を利用して重なり合わないように配置してみます。
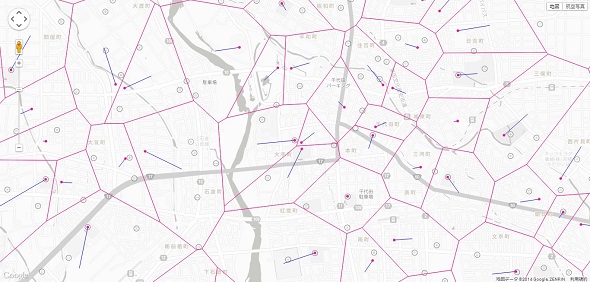
母点から中心点へ

まず、ポイントを母点としたボロノイ図を描きます。
各ボロノイのセル(ボロノイ領域)の中心点を求め、母点から中心点へのラインを引きました。
ボロノイ領域の中心点は、母点から見て空きスペースの方角となります。
この角度を利用してラベルを配置します。
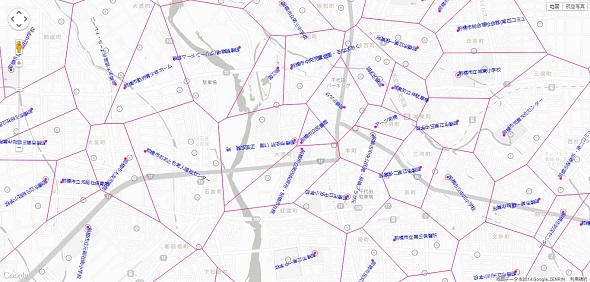
中心点に向けてラベルを配置
単純にラインに沿う角度でテキストを回転(rotate)させました。
重なり合いは解消されましたが、必ずしも見やすくはありません。
(これはこれで活用方法がありそうですが)
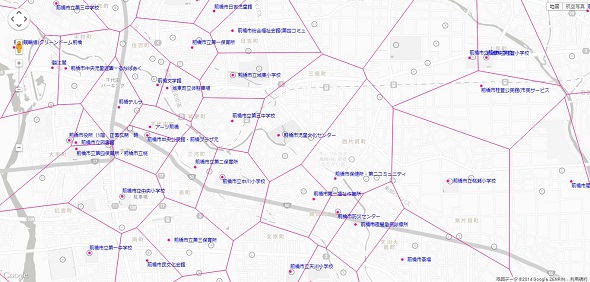
ラベル開始位置をずらす
母点からボロノイ領域の中心点の方角へ、ラベルの開始位置を少しずらして配置した例です。
ラベルの重なり合いが解消されてだいぶ見やすくなりました。
このようにボロノイ・ダイアグラムには、さまざまな活用法があります。
参考
D3を使ってボロノイ図を描く方法は以下を。