
ゼンリンの「いつもNAVI-API」を使って地図を表示してみた。
[追記]一般向けサービスは廃止されたようです。
ホントにただ表示しただけだけど。
ゼンリンデータコムは、1カ月当たり5000ページビュー(PV)内であれば、地図を無料で商用利用できる「いつもNAVI-API(無償版)」の提供を開始していることを明らかにした。既に2014年9月末から提供を始めているとする。
上記の記事を見かけたので触ってみました。(ゼンリンが地図APIを提供していたなんて知りませんでした)
登録
APIを利用するには、下記ページから無料アカウントを作成する必要があります。
ゼンリン地図 いつもNAVI API / SDK
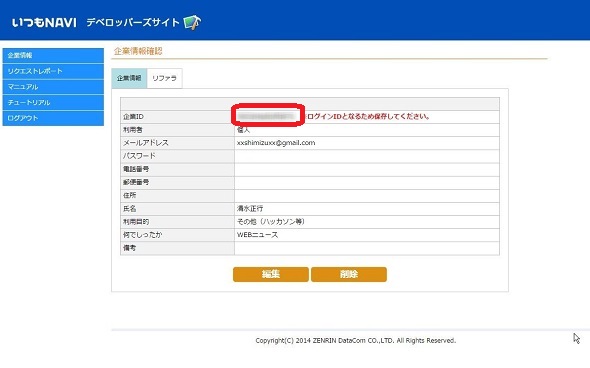
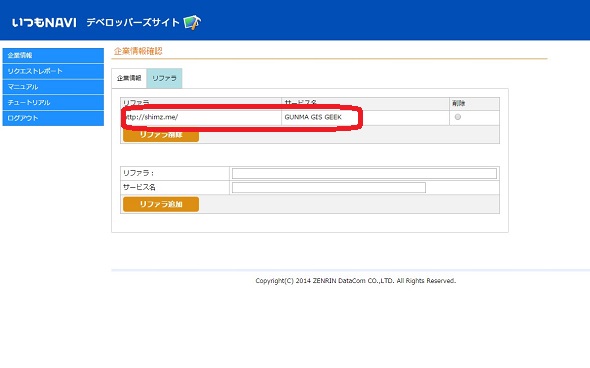
登録の手続きが終わったら、管理画面の企業情報で「企業ID」の確認とリファラの登録を行ってください。
■「企業ID」はライブラリを呼び出す際のkeyになります。

■リファラに地図を表示させるサイトのドメインを登録します

サンプルコード
公式にあったサンプルがエンコードやキャラクタセットに「EUC」を指定していたので、ちょっと変えてます。今のところ特に問題なし。
APIライブラリ読み時のkeyパラメーターに管理画面で確認した企業IDを渡してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF8"> <title>ゼンリンMAP API</title> <style> html, body { padding: 0px; margin: 0px; } html, body, #ZMap { width:100%; height: 100%; } </style> </head> <body> <div id="ZMap"></div> <script src="http://api.its-mo.com/cgi/loader.cgi?key=<企業ID>&ver=2.0&api=zdcmap.js&enc=UTF8&force=1" type="text/javascript"></script> <script type="text/javascript"> var map; var lat = 36.3219088, lon = 139.0032936; map = new ZDC.Map( document.getElementById('ZMap'), { latlon: new ZDC.LatLon(lat, lon), zoom: 10 } ); </script> </body> </html> |
とりあえず、公式のチュートリアルとリファレンスを眺めています。
緯度経度を画面上の座標に変換する関数があれば、D3と連動させたりすることができるのですが、今のところそういったモノは無いみたい。
でも、わりと面白そうな機能がいろいろあるので時間があったら引き続き弄ってみようと思います。