
D3.jsで作成されたグラフからデータを抜き出すChromeエクステンション「D3 Deconstructor」


公式サイト
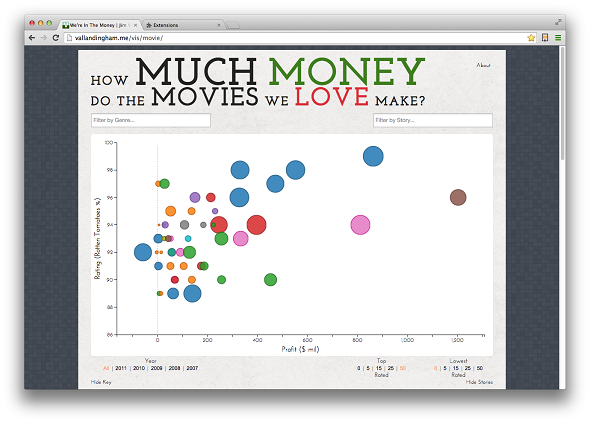
海外のD3クラスタで話題になっていたGoogle Chromeエクステンション。
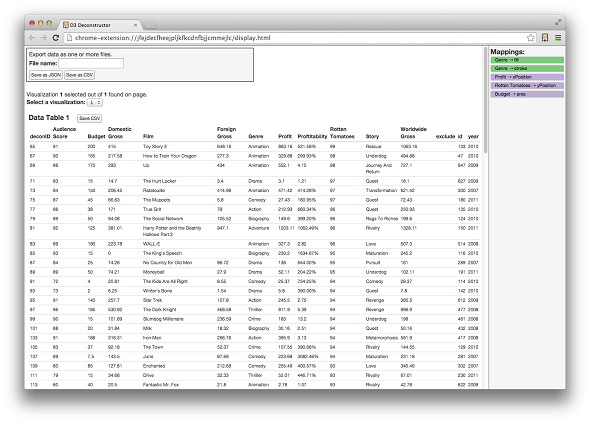
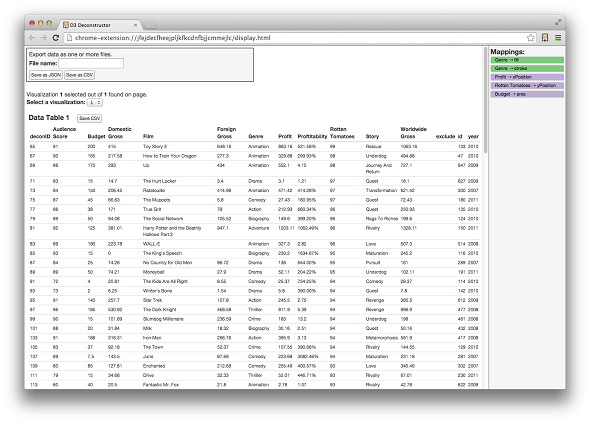
D3で作成されたグラフから、元データを抽出しテーブルとして表示。
csvやJSONデータとしてダウンロードできる……らしいのだけれど、複雑なグラフからは無理っぽい。
どうも、エレメントの__data__プロパティを探し回ってデータを再構築する仕組みっぽいです。
モノによっては、ソースから読み込んでいるデータファイルを見つけ出す方が早いけれど、今後のアップデート次第では面白いツールになるかもしれません。
インストールは以下から。