
点集合を包むパスを描画する(hull.js + D3.js)
表示されている点の集合を包むパスを作成します。
D3では、「d3.geom.hull」というメソッドを使用することでシンプルな凸包を作成できますが、今回は凹面を含むパスを作成したいのでhull.jsを組み合わせて使ってみました。
Hull.js
サンプル
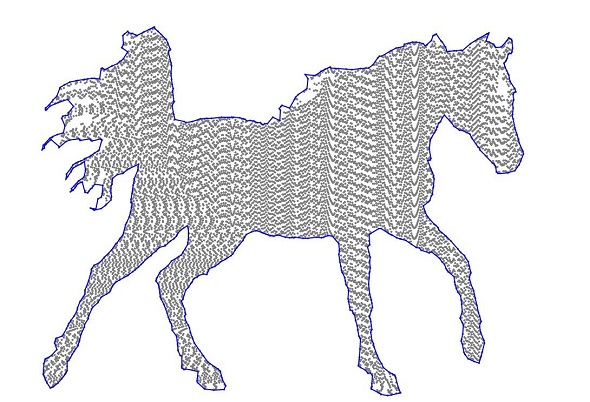
とりあえずhull.jsにあった馬のサンプルをD3.jsを使ってsvgで描画してみました。(元はcanvas上に描画)
青色のパスがhull.jsで算出したものです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
//馬ポイントデータ var horse13k = [[135,141], [132,142], [134,143], [141,144], /* 省略 */ [958,272], [959,277]]; var svg = d3.select("svg"); //ポイントを表示 var point = svg.selectAll(".point") .data(horse13k) .enter() .append("circle") .attr({ "class": "point", "cx":function(d){ return d[0] }, "cy":function(d){ return d[1] }, "r":2, "fill":"gray" }); //パスを用意 var hullpath = svg.append("path") .attr({ "class":"hull", "stroke": "blue", "stroke-width": 2, "fill": "none" }); //hull.jsを使って点集合を包む座標を算出 var distPointset = hull(horse13k , 20); //取得した座標をsvg pathのパスデータに変換してd属性に渡す hullpath.datum(distPointset).attr("d", function(d) { return "M" + d.join("L") + "Z"; }); |
Google Maps上のポイントを囲むパスを描画するのに使えそうなのですが、今のところ上手くいってません。
地図上でうまく使えるようになったら、また記事にしようと思います。