Webixの使い方入門
以前も紹介したことがあるUIライブラリ「Webix」ですが、個人的に気に入ってしまい勢い余ってAdvent Calendarまで作ってしまいました。
ぶっちゃけ独りでどこまで続けられるか疑問ですが、なるべく間があかないように記事にしていきたいと思います。
過去Webixを紹介した記事
サクサク書けて柔軟なカスタマイズが可能な、UIフレームワーク「Webix」
Webixとは?
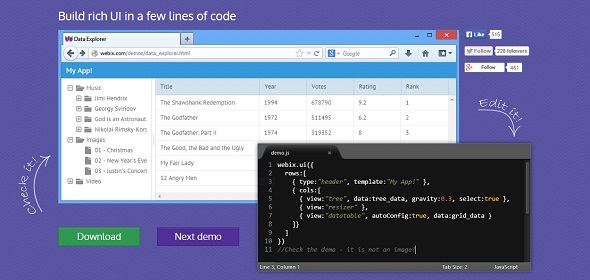
WebixはリッチなUIコンポーネントを備えたウィジェットフレームワークです。
まだ公開されて間もないため、あまりドキュメントがありませんが、後発なだけあって既知のUIライブラリの良いところを貪欲に取り入れたライブラリです。
いろいろと面白い機能があるので、その辺もアドベントカレンダーの中で紹介していけたら良いなとおもっています。
インストール
Webixライブラリはこちらからダウンロードすることができます。
解答したファイルの中から「codebase」フォルダをサーバーにアップロードし、webix.cssとwebix.jsを読み込むことで使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="./codebase/webix.css" type="text/css"> <script src="./codebase/webix.js" type="text/javascript"></script> </head> <body> <script type="text/javascript" charset="utf-8"> // webixのコードをここに書きます。 </script> </body> </html> |
webixは.netのパッケージマネージャー「Nuget」や「Bower」を使ってインストールすることもできます。
|
1 2 3 4 |
nuget install Webix //Microsoft Visual Studioを使用する場合はパッケージ・マネージャ・コンソールから下記コマンドを実行してください install-package Webix |
|
1 |
bower install webix |
コンポーネントの初期化
webix.uiを実行することでコンポーネントが初期化されます。
|
1 2 3 |
webix.ui({ //コンポーネント }); |
ページの読み込みが完了してからコードが実行されるようにするには、webix.readyを使用します。
|
1 2 3 4 5 |
webix.ready(function(){ webix.ui({ .... }); }); |
コンポーネントを生成
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
webix.ui({ view:"dataview", id:"my_dataview", width: 500, height: 300, //コンポーネント全体のサイズ template:"<div class='webix_strong'>#title# </br> #year#.</div> Rank: #rank#", type:{ width: 250, height: 100 //dataviewアイテムのサイズ }, data:[ { id:1, title:"ショーシャンクの空に", year:1994, rank:1}, { id:2, title:"ゴッドファーザー", year:1972, rank:2}, { id:3, title:"ゴッドファーザー: Part II", year:1974, rank:3}, { id:4, title:"続・夕陽のガンマン", year:1966, rank:4}, { id:5, title:"マイフェアレディー", year:1964, rank:5}, { id:6, title:"12の怒れる男", year:1957, rank:6}, ], datatype:"json" }); |
とりあえず今日はここまで。