
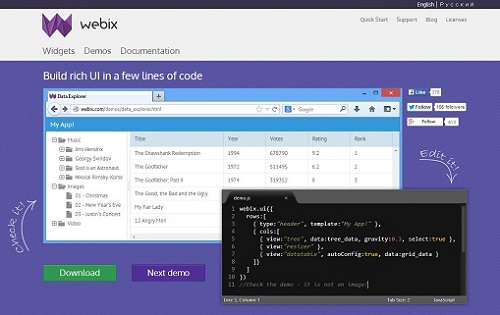
サクサク書けて柔軟なカスタマイズが可能な、UIフレームワーク「Webix」
最近、Webixを弄ってます。
WebixはリッチなUIコンポーネントを備えたウィジェットフレームワークです。
参考:クロスプラットフォームHTML5アプリケーション開発を支援するJavaScriptのUIライブラリWebix
似たタイプのフレームワークとしてはSencha Ext.jsやKendo UIなどがあります。Ext.jsは過去に触ってみたことがあり仕事でも利用したことがあるのですが、わりと厳密にガッツリExt.jsのお作法に沿ってコード書かなければならないところがあるため、あまり手軽に使えるものではありませんでした。(私が触ったことがあるのはSenchaになる前のExt.jsなので、現在は変わっているかもしれません)
Webixは、そこらへんが緩くぶっちゃけ適当に書いてもそこそこ動きます。基本、JSONでコンポーネントの設定を積み上げていくだけでそれなりの画面が作れます。なんて素晴らしい!
D3.jsとも組み合わせて使いやすいフレームワークだったので、しばらく遊んでみようと思います。
ちなみにWebixは話題のフレームワーク「Angular.js」とも組み合わせやすいように設計されています。
Webix : angular Samples
サンプル1
rowやcolumnの構造をJSONで記載すれば自動的にレイアウトされます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
webix.ui({ rows:[ {template:"heder", height:35 }, {template:"row 1"}, {view:"resizer"}, {template:"row 2"}, {view:"resizer"}, {cols:[ { id:"a1", template:"column 1", width:150 }, { view:"resizer", id:"resizer" }, { template:"column 2" }, { template:"column 3" } ] } ] }).show(); |
ここでは画面全てをWebixのみで作成していますが、DIV要素で枠だけ作ってID属性を指定してコンポーネントを埋め込むといったこともできます。
また、カスタムデータ属性「data-*」を利用してコンポ―ネットを設置することもできます。
サンプル2
ちょっと作ってみたもの。

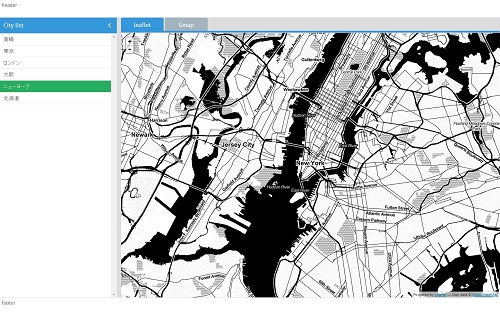
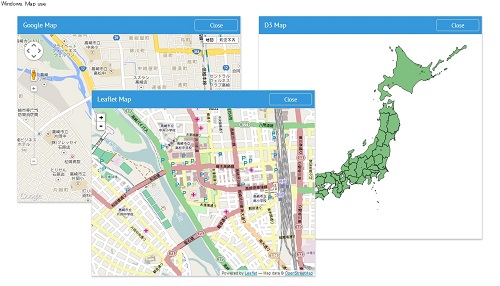
example
Google Maps API、leaflet.js、D3.js、で描いた地図をWebixのWindowコンポーネントで表示しています。
Webixはカスタムコンポーネントが比較的簡単に作成できて、D3.jsと組み合わせるのが楽なところが気に入ってます。
Listviewとmapの連動
関連
Webix Advent Calendar 2014 やっています。