
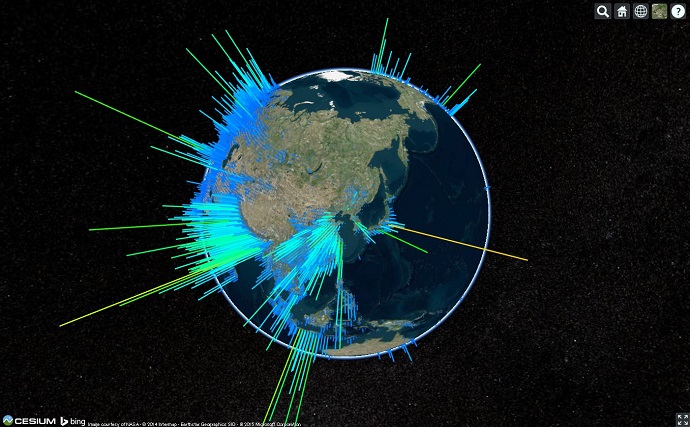
WebGL Globe形式のデータセットをCesium上に視覚化して表示する
各都市の人口を棒グラフ状に表示します。
WebGL Globeというのは、Googleのデータアーツチームが地理情報をWebGLを使って視覚化するプラットフォームを作成したさいに考案したものらしいです。正直データセットの規格としてはあんまり使いやすい感じがしないですが。(ぶっちぇけGeoJSONのデータを表示する方が楽そうです)
CesiumにWebGL形式のデータを表示するには、カスタムデータソースを作成する必要があるのですが、ライブラリの中に用意されているのでそれを使います。
サンプル
CesiumとともにWebGLGlobeDataSource.jsを読み込みます。
|
1 2 |
<script type="text/javascript" src="http://shimz.me/libs/Cesium-1.5/Build/Cesium/Cesium.js"></script> <script type="text/javascript" src="WebGLGlobeDataSource.js"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 |
/** * This class is an example of a custom DataSource. It loads JSON data as * defined by Google's WebGL Globe, https://github.com/dataarts/webgl-globe. * @alias WebGLGlobeDataSource * @constructor * * @param {String} [name] The name of this data source. If undefined, a name * will be derived from the url. * * @example * var dataSource = new Cesium.WebGLGlobeDataSource(); * dataSource.loadUrl('sample.json'); * viewer.dataSources.add(dataSource); */ var WebGLGlobeDataSource = function(name) { //以下は「プライベート」変数とその初期値。 this._name = name; this._changed = new Cesium.Event(); this._error = new Cesium.Event(); this._isLoading = false; this._loading = new Cesium.Event(); this._entityCollection = new Cesium.EntityCollection(); this._seriesNames = []; this._seriesToDisplay = undefined; this._heightScale = 10000000; }; Object.defineProperties(WebGLGlobeDataSource.prototype, { //以下のプロパティは、すべてのカスタムDataSourceインスタンスで実装する必要があります。 /** * インスタンスからデータソース名を取得します * @memberof WebGLGlobeDataSource.prototype * @type {String} */ name : { get : function() { return this._name; } }, /** * WebGL Globe JSON 形式には時間を扱う仕組みがないので、常に無効になります。 * @memberof WebGLGlobeDataSource.prototype * @type {DataSourceClock} */ clock : { value : undefined, writable : false }, /** * エンティティインスタンスのコレクションを取得。. * @memberof WebGLGlobeDataSource.prototype * @type {EntityCollection} */ entities : { get : function() { return this._entityCollection; } }, /** * データソースのロード中かどうかをチェックします * @memberof WebGLGlobeDataSource.prototype * @type {Boolean} */ isLoading : { get : function() { return this._isLoading; } }, /** * データの内容が変更される際に発生するイベントを取得 * @memberof WebGLGlobeDataSource.prototype * @type {Event} */ changedEvent : { get : function() { return this._changed; } }, /** * エラーイベントを取得 * @memberof WebGLGlobeDataSource.prototype * @type {Event} */ errorEvent : { get : function() { return this._error; } }, /** * データソースのロード開始orロード停止時に発生するイベントを取得 * @memberof WebGLGlobeDataSource.prototype * @type {Event} */ loadingEvent : { get : function() { return this._loading; } }, //以下のプロパティは、このデータソースに固有のものです。 /** * シリーズ名の配列を取得 * @memberof WebGLGlobeDataSource.prototype * @type {String[]} */ seriesNames : { get : function() { return this._seriesNames; } }, /** * 表示するデータのシリーズ名を指定or表示中のデータのシリーズ名を取得 * @memberof WebGLGlobeDataSource.prototype * @type {String} */ seriesToDisplay : { get : function() { return this._seriesToDisplay; }, set : function(value) { this._seriesToDisplay = value; //すべてのポリラインを反復処理し表示対象のシリーズに含まれるエンティティにshowプロパティを設定する var collection = this._entityCollection; var entities = collection.entities; collection.suspendEvents(); for (var i = 0; i < entities.length; i++) { var entity = entities[i]; entity.polyline.show.setValue(value === entity.seriesName); } collection.resumeEvents(); } }, /** * データの値を視覚化する際の、高さのスケールを設定or取得する * @memberof WebGLGlobeDataSource.prototype * @type {Number} */ heightScale : { get : function() { return this._heightScale; }, set : function(value) { if (value > 0) { throw new Cesium.DeveloperError('value must be greater than 0'); } this._heightScale = value; } } }); /** * 指定されたURLからJSONデータを非同期に取得し、既存のデータと置き換える * @param {Object} url The url to be processed. * @returns {Promise} a promise that will resolve when the GeoJSON is loaded. */ WebGLGlobeDataSource.prototype.loadUrl = function(url) { if (!Cesium.defined(url)) { throw new Cesium.DeveloperError('url is required.'); } //urlからデータソース名を作成 var name = Cesium.getFilenameFromUri(url); //現在のデータソース名と違っていたら_nameプロパティを更新しチェンジイベントを発火 if (this._name !== name) { this._name = name; this._changed.raiseEvent(this); } //プロミス(whenメソッド)を使ってjsonをロードするt var that = this; return Cesium.when(Cesium.loadJson(url), function(json) { return that.load(json, url); }).otherwise(function(error) { //プロミス処理中にエラーが発生したらロードを中止、エラーイベントを発火しプロミスをリジェクトする this._setLoading(false); that._error.raiseEvent(that, error); return Cesium.when.reject(error); }); }; /** * データをロード,既存のデータと置き換え. * @param {Object} data The object to be processed. */ WebGLGlobeDataSource.prototype.load = function(data) { //>>includeStart('debug', pragmas.debug); if (!Cesium.defined(data)) { throw new Cesium.DeveloperError('data is required.'); } //>>includeEnd('debug'); //既存のデータをクリア this._setLoading(true); this._seriesNames.length = 0; this._seriesToDisplay = undefined; var heightScale = this.heightScale; var entities = this._entityCollection; //大量のエンティティに変更を行う際、イベントを一時停止する。 entities.suspendEvents(); entities.removeAll(); //WebGL Globe JSON example. //[["series1",[latitude, longitude, height, ... ] // ["series2",[latitude, longitude, height, ... ]] // 各シリーズ毎にループしプロパティを設定 for (var x = 0; x < data.length; x++) { var series = data[x]; var seriesName = series[0]; var coordinates = series[1]; //シリーズ名を追加. this._seriesNames.push(seriesName); //最初のシリーズを初期表示対象として設定 var show = x === 0; if (show) { this._seriesToDisplay = seriesName; } //JSONデータからエンティティを作成 for (var i = 0; i < coordinates.length; i += 3) { var latitude = coordinates[i]; var longitude = coordinates[i + 1]; var height = coordinates[i + 2]; //高さが0のラインを無視 if(height === 0) { continue; } var color = Cesium.Color.fromHsl((0.6 - (height * 0.5)), 1.0, 0.5); var surfacePosition = Cesium.Cartesian3.fromDegrees(longitude, latitude, 0); var heightPosition = Cesium.Cartesian3.fromDegrees(longitude, latitude, height * heightScale); //Cesiumのポリライングラフィックオブジェクトのインスタンスを作成 var polyline = new Cesium.PolylineGraphics(); polyline.show = new Cesium.ConstantProperty(show); polyline.material = Cesium.ColorMaterialProperty.fromColor(color); polyline.width = new Cesium.ConstantProperty(2); polyline.followSurface = new Cesium.ConstantProperty(false); polyline.positions = new Cesium.ConstantProperty([surfacePosition, heightPosition]); //Cesiumエンティティを生成し作成したポリラインを追加 var entity = new Cesium.Entity(seriesName + ' index ' + i.toString()); entity.polyline = polyline; //エンティティにseriesNameプロパティを作成し、シリーズ名を設定 entity.addProperty('seriesName'); entity.seriesName = seriesName; //コレクションにエンティティを追加。 entities.add(entity); } } //すべてのデータの処理が終わったらレジュームイベントとチェンジイベントを呼ぶ entities.resumeEvents(); this._changed.raiseEvent(this); this._setLoading(false); }; WebGLGlobeDataSource.prototype._setLoading = function(isLoading) { if (this._isLoading !== isLoading) { this._isLoading = isLoading; this._loading.raiseEvent(this, isLoading); } }; |
表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//カスタムデータストア(WebGL Globe)を作成 var dataSource = new WebGLGlobeDataSource(); //データストアをロードする dataSource.loadUrl('population909500.json'); //CesiumViewerを表示 var viewer = new Cesium.Viewer('cesiumContainer', { animation : false, timeline : false }); //時刻アニメーションを無効にする viewer.clock.shouldAnimate = false; //カスタムデータストアをビューアーに設定 viewer.dataSources.add(dataSource); |