
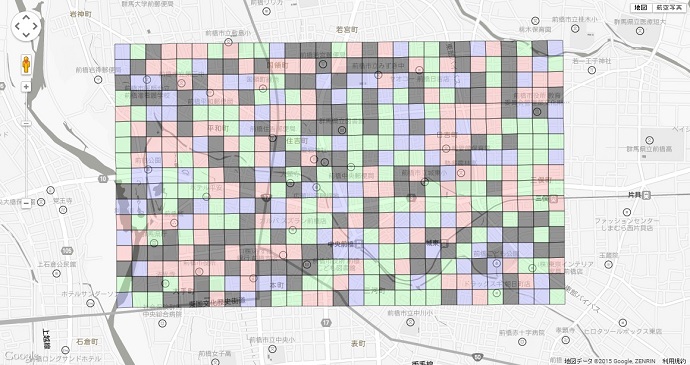
地図上にグリッドを書いて色塗り(模索中)
100m × 100mのグリッドをGoogle Maps上に表示して、各セルをランダムに色塗りしています。
地図上にグリッドを表示するにはいくつか選択肢があって、「グリッドをそもそもデータとして用意しておく or クライアント側で計算して描画する」という2種類の方法があり、さらに、「グリッドをライン(線)として描く or ポリゴン(面)として描く」の2種類があります。
今回はQGISを使ってポリゴンのグリッドレイヤーを作成し、GeoJSONとしてエクスポートして、ランダムに色塗りしてみました。
ポリゴンだと各セルに属性値がつくので色塗りしやすかったり、他にもいろいろ使いやすかったり(例えば、ある特定のセルに含まれるポイントを抽出するとか)するのですが、グリッドを表示する範囲が広くなるとめっちゃ重くなります。
読み込んだデータをgeojson-vtを使ってタイル化するとか、truf.jsのgirdメソッドを利用してそもそもクライアント側で表示されている範囲だけ描画するとか使用用途に合わせて使い分ける必要があるかもしれません。
他の方法については、またいずれ試してみたいと思います。
グリッドデータの作成
QGISの「ベクタ」メニューから「調査ツール→ベクタグリッド」を選択してグリッドを作成しました。
[参考]
・ベクタ解析機能 — GeoPacific.org
・グリッド線・ポリゴンを生成
作成したベクターレイヤーをGeoJSONとしてエクスポートしGoogle Maps上に表示します。
グリッドの表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
google.maps.event.addDomListener(window, 'load', function() { //Google Maps API初期化 var map = new google.maps.Map(document.getElementById('map-canvas'), { center: { lat: 36.3894816, lng: 139.0634281 }, zoom: 16 }); //カラー設定 colorArray = ["#faa", "#aaf", "#afa"]; //ポリゴンデータのスタイルを指定 var styleFeature = function(feature){ return { strokeWeight: 0.5, strokeColor: 'black', zIndex: 4, fillColor: colorArray[Math.floor(Math.random() * 4)], //とりあえずランダム fillOpacity: 0.3, visible: true }; } //gridデータを読み込み d3.json('grid.geojson', function(json) { //データレイヤーに追加 map.data.addGeoJson(json); //データレイヤのスタイルを指定 map.data.setStyle(styleFeature); }); }); |