
ADDRAjaxとAjaxZip2を組み合わせて使う。
都道府県名→市区町村名→町域とドリルダウンで住所を検索し、セレクトボックスに反映させるADDRAjax。
郵便番号から住所を検索するAjaxZip2。
どちらも、非常にお世話になっているライブラリなのですが、この二つを組み合わせて使いたいケースが結構あります。そのままでは、上手く組み合わせる事ができなかったので両ライブラリの間を埋めるスニペットを作成しました。
※注意
作ってから気付いたのですが、両ライブラリの作者さんがJsonpZipという、まさにドンピシャなライブラリを作成されていました orz
郵便番号検索→ドリルダウン反映だけでなく、ドリルダウン検索→郵便番号反映という両方の検索に対応されているので、こちらのライブラリを使わせていただきましょう。
JsonpZip プレビュー! 住所プルダウンから郵便番号自動入力
スニペット
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//郵便番号変換しドリルダウン(ADDRAjax)に適用する if (!AjaxZip2.zip2addrajax) AjaxZip2.zip2addrajax = function(zip1, zip2, dd) { if (! zip1 ) return; if (! zip2 ) return; var zip = zip1+ zip2; if(!/^[0-9]+$/.test(zip)) return; //入力値が半角英数かチェック if((zip).length < 7) return ; //入力値が七桁になるまで処理しない if((zip).length > 7) return ; //入力値が七桁超えても処理しない jQuery.getJSON(AjaxZip2.JSONDATA +'/zip-'+zip1+'.json',function(data){ var addArray = data[zip1+zip2]; if(!addArray) return ; addArray[0] = AjaxZip2.PREFMAP[addArray[0]]; //県ID→県名変換 //ADDRAjaxに都道府県名・市区町村名・町域名を渡す dd.setAddress(addArray[0], addArray[1], addArray[2]); }); } |
使い方
jQuery、ADDRAjax、AjaxZip2を読み込んだ後にzip2addrajax.jsを読み込みます。
zip2addrajaxメソッドの引数に郵便番号(前半)、郵便番号(後半)、ADDRAjaxのインスタンスを渡すと、ドリルダウンに反映されます。
|
1 |
AjaxZip2.zip2addrajax(<zipcode1>, <zipcode2>, <ADDRAjax object>); |
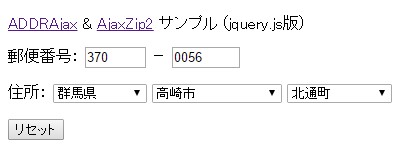
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>ADDRAjax & AjaxZip2 サンプル (jquery.js版)</title> <!-- jquery を読み込む --> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!-- ADDRAjax と AjaxZip2 を読み込む --> <script src="../addrajax/addrajax.js" charset="UTF-8"></script> <script src="../ajaxzip2/ajaxzip2.js" charset="UTF-8"></script> <!-- 今回作ったやつをよみこむ--> <script src="zip2addrajax.js" charset="UTF-8"></script> <body> <p><a href="http://www.kawa.net/works/ajax/addrajax/addrajax.html">ADDRAjax</a> & <a href="http://www.kawa.net/works/ajax/ajaxzip2/ajaxzip2.html">AjaxZip2</a> サンプル (jquery.js版)</p> <form onSubmit="return false;"> 郵便番号: <input type="text" name="zip1" size="4" maxlength="3"> - <input type="text" name="zip2" size="5" maxlength="4" onKeyUp="changeZipcode()"> <p> 住所: <select name="pref"><option value="">↓(都道府県)</option></select> <select name="city"><option value="">↓(市区町村)</option></select> <select name="area"><option value="">↓(町域)</option></select> </p> <input type="reset" value="リセット"> </form> <hr> <a href="zip2addrajax.js">zip2addrajax.js</a> <script> //ADDRAjax初期設定 var dd = new ADDRAjax( 'pref', 'city', 'area' ); dd.JSONDATA = '../addrajax/data'; dd.init(); //ajaxZip2初期設定 AjaxZip2.JSONDATA = '../ajaxzip2/data'; //郵便番号フォーム(zip2)のkeyUp時イベント処理 function changeZipcode() { var zip1code = $('input[name="zip1"]').val(); var zip2code = $('input[name="zip2"]').val(); //AjaxZip2の結果をADDRAjaxに適用する AjaxZip2.zip2addrajax(zip1code, zip2code, dd); } </script> |