
二次元カーネル密度推定プラグイン「d3-contour」
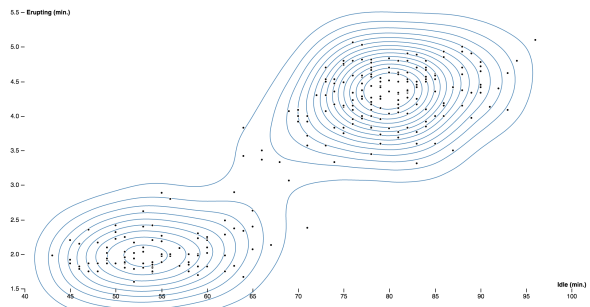
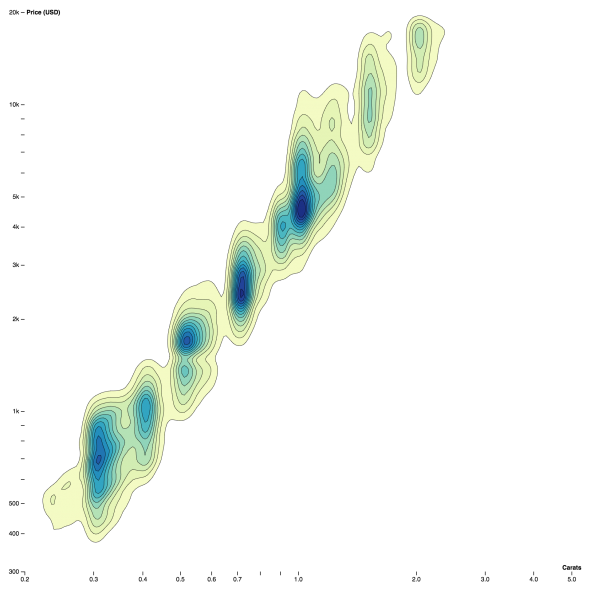
d3-contourは、二次元の値を持つ配列にたいして輪郭ポリゴンを生成するD3プラグインです。
GeoJSON MultiPolygonジオメトリオブジェクトとして出力されるので、散布図以外にも地図上のポイントを元にした等高線やヒートマップの生成などに利用することができます。
サンプル
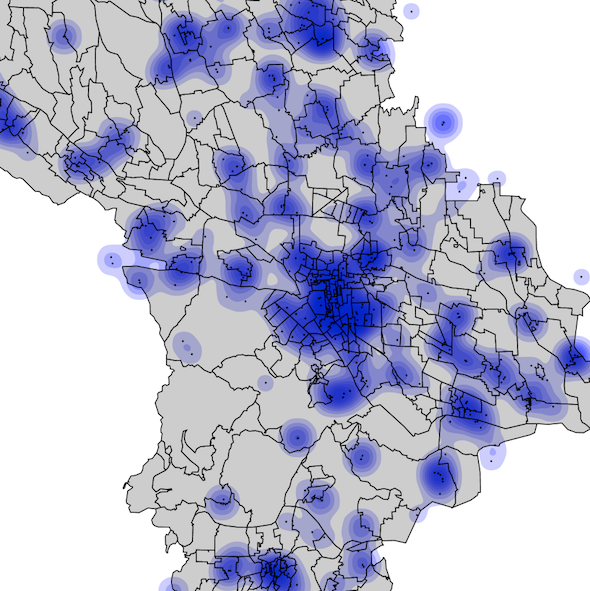
群馬県オープンデータサイトにて公開されている「AED設置場所情報」から、高崎市のデータを抜き出し、d3.contourDensityメソッドを使用してヒートマップを作成しました。
d3.contourDensityの利用法はとても簡単で、基本的にはx,yに対応するアクセサを指定してあげれば、閾値に準じた輪郭ポリゴン(geojson)を生成してくれます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//ポイントデータ var data = d3.range(40).map(function(){ return {x:~~(Math.random()*400), y:~~(Math.random()*400) }}) //輪郭ポリゴンジェネレーター var contours = d3.contourDensity() .thresholds(10) .size([400, 400]) .x(function(d){ return d.x ;}) .y(function(d){ return d.y ;}) //輪郭ポリゴン生成 var geojosn = contours(data) //path要素として描画 var svg.selectAll(".contours") .data(contours(data)) .enter() .append("path") .attr("d", d3.geoPath()) .attr("fill", "blue") .attr("fill-opacity", 0.2) .attr("stroke", "none") ; |