
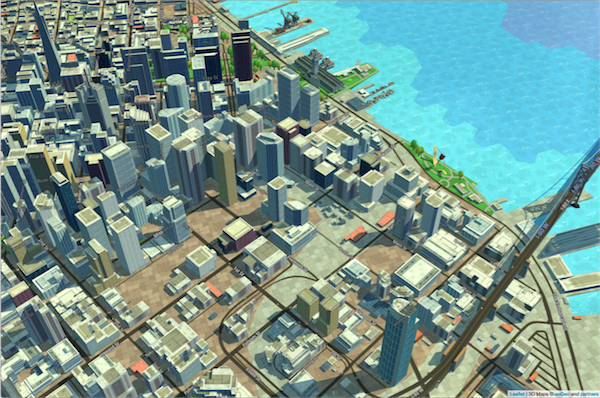
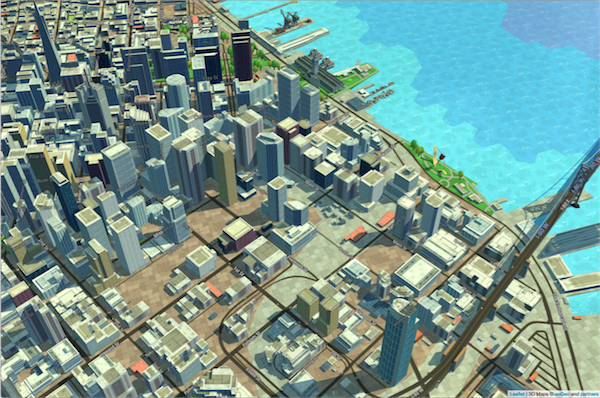
まるでシムシティのようなWeb地図ライブリラリ「eegeo.js」

eeGeoは、「グランド・セフト・オート」や「レミングス」などのクリエイティブディレクターであったイアン ヘザーリントン氏が2010年9月に設立した3D地図を提供する会社です。
日本では、NTTドコモがライセンス供与を受け、屋内3Dマップの提供などを行っています。
今のところ、日本では3Dで表示できる地域がないのですが、ゲーム業界のノウハウを用いた地図サービスとして個人的に期待しています。
登録すれば個人ユーザーでもAPIを使用することができるので、紹介がてらサンプルを載せておきます。
Web版サンプル
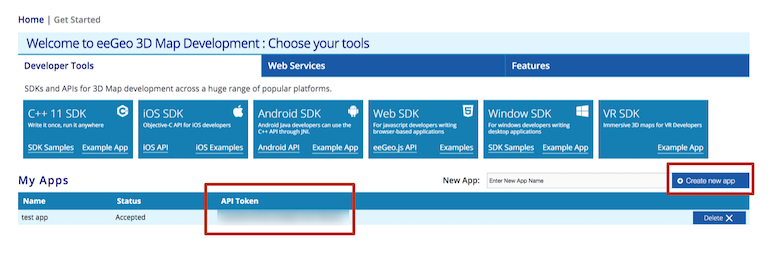
公式サイトに登録し、ダッシュボードから「Create new app」ボタンをクリックして「API Token」を取得してください。

スタイルシートとライブラリを読み込みます。
|
1 2 |
<link href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.1/leaflet.css" rel="stylesheet" /> <script src="https://cdn-webgl.eegeo.com/eegeojs/early_access/latest/eegeo.js"></script> |
eegeo.jsはleaflet.jsをベースにカスタマイズされたライブラリなので、ほとんどleafletと同じように利用することができます。
|
1 2 3 4 |
var map = L.eeGeo.map("map", "API Token", { center: [37.78092620091861, -122.39176509523176], zoom: 16 }) |
とても簡単。
雪なども降らせることができるので、一風変わった地図ライブラリを使ってみたい人にオススメです。
|
1 2 3 4 5 |
var map = L.eeGeo.map("map", "API Token", { center: [37.78092620091861, -122.39176509523176], zoom: 16 }) map.themes.setWeather(L.eeGeo.themes.weather.Snowy) //雪を降らす |