
CodeSandboxにdeck.glのテンプレートを作った
この記事はdeck.gl Advent Calendar 2021 参加記事です。
概要
モックアップなどを作成するのに便利なCodeSandbox ですが、ユーザーが作成したテンプレートを共有する仕組みがあったので、deck.glのテンプレートを作成してみました。
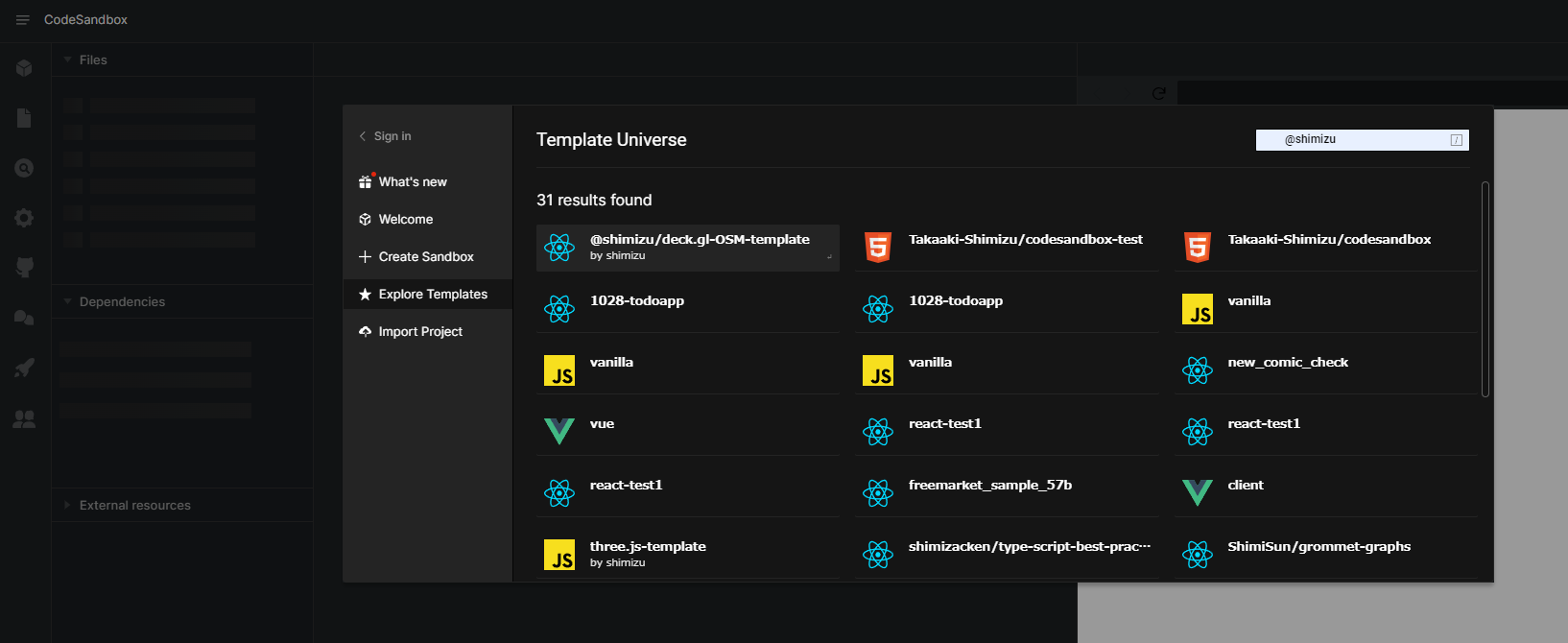
新しいプロジェクトを作成するさいに「★ Explore Templates」を選択し右上の検索窓で「@shimizu」と検索してもらうとテンプレートが表示されると思います。

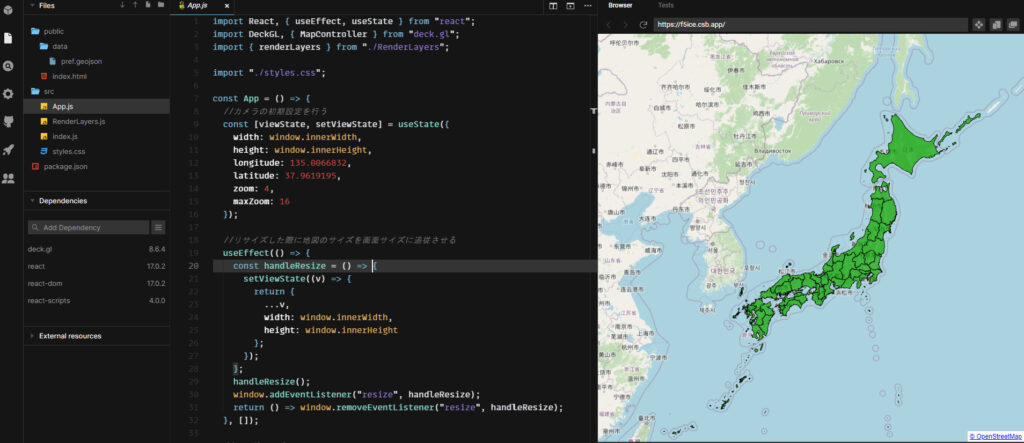
OpenStreetMapの地図をベースマップとしたシンプルなテンプレートです。
初期状態で、pubulic/data/pref.geojsonを読み込んで可視化しています。
読み込むGeoJSONデータを変えれば、簡単に可視化地図が作成できます。
(GeoJsonLayerの使い方については12/9の記事で詳しく書く予定です)
サービストークンなども必要ないので、deck.glに触って見たい人は気楽につかってみてください。

ローカルで開発・ビルドする
CodeSandboxはプロジェクトをローカルにダウンロードして開発・ビルドすることができます。
※ローカルで動かすためにはnode.jsとnpmがインストールされている必要があります。
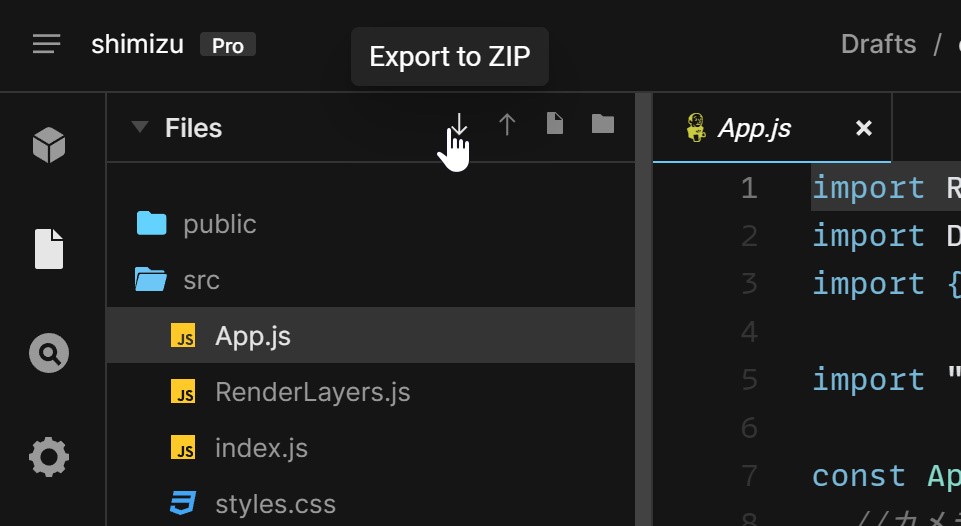
Filesの右にある「↓」ボタンをクリックするとコードをエクスポートできます。

ダウンロードしたzipファイルを解答し、npmを使って必要なモジュールをインストールしてください。
|
1 |
> npm install |
開発サーバーを起動するには「start」を、ビルドを行うには「build」コマンドを実行してください。
|
1 2 3 4 5 |
//開発サーバーの起動 > npm start //ビルド実行 > npm run build |
ビルドコマンドを実行すると、「build」フォルダが出力されるのでこの中身を任意のWebサーバーやクラウドホスティングサービスにアップロードすることができます。