
【D3.js】サイズの大きなファイルを可視化する(ツリーマップ)
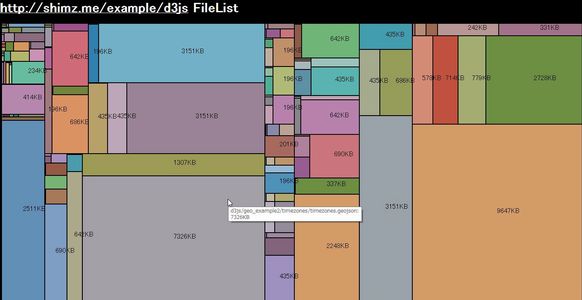
以前、アクセス流入元をツリーマップで表示してみたことがあるのですが、今回はファイルリストを可視化してみました。ファイルサイズに比例してブロックが表示されます。ツールチップで実際のファイル名が表示されます。
サイズの大きいファイルは、殆どが地理情報ファイル(geojson)でした。
データセットの作成
ぶっちゃけデータを作成するのが一番メンドウです。
D3のtreemapレイアウトを使用するには、データセットを以下の形式のオブジェクトにする必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ name:'root', children:[ name:'child-dir1' 'hoge1.txt', 'hoge2.txt', children:[ name:'child-dir2', 'hello1.txt', 'hello2.txt' ] }, 'file1.txt', 'file2.txt' } |
手動で作成するのは大変なのでファイル一覧を出力するスクリプトをnode.jsで書きました。
ディレクトリを再帰的にたどってファイル一覧をJSONとして出力する
上記スクリプトをサーバーの普段サンプルコードを置いているディレクトリで実行して出力したものが下記のデータセットとなります。
このデータ形式(オブジェクト)は、D3の様々なレイアウトで使用されるので変換スクリプトを作っておくとデータセットの作成が楽になります。
ツリーマップの表示
前回行った内容と特に変わりがないのでポイントだけ。
表示するサイズ(width,height)を指定してtreemapジェネレーターオブジェクトを作成します。
|
1 |
var treemap = d3.layout.treemap().size([w, h]); |
作成したデータセット(json)を読み込み、treemapジェネレーターに渡します。valueメソッドでブロックのサイズを決定するデータ要素を指定し、nodesメソッドでデータセットを読み込みます。
|
1 2 3 4 |
d3.json('files.json', function(data){ var treemapData = treemap.value(function(d){ return d.size} ).nodes(data); console.log(treemapData); }); |
treemapジェネレーターの戻り値は、元のデータセットにx(x座標)、y(y座標)、dx(幅)、dy(高さ)プロパティが付加されたものが返ります。
後はこのデータを使用してrect要素を描画するとツリーマップが表示されます。
【余談】
データ数が多いとラベルが重なって見難くなります。今回は2MB以下のファイルはラベルを表示しないことで回避しました。
もっと、上手い見せ方ができると良いのですが。