
【D3.js】パラレルコーディネート図と地図を連動させる(未完成)
以前、作成したパラレルコーディネート図とGoogle Maps APIを連動させてみました。
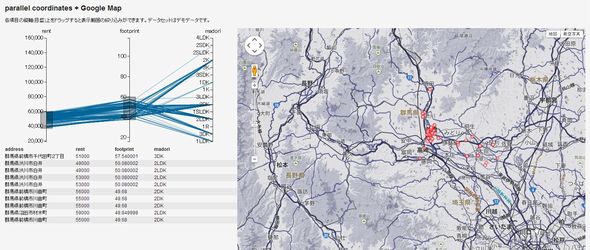
具体的には、パラレルコーディネート図でデータの絞り込みを行うとGoogle Map上にマッピングされたデータも連動して絞り込みが行われるようになっているハズ……なんですが、いろいろとバグやら問題やらがあって未完成です。
問題
- Google Map上にオーバーレイした要素のイベントが取れない
- パラレルコーディネート図の目盛り(madori)の並びがおかしい
データを絞り込むUIとして、パラレルコーディネート図はなかなか面白いと思っているので今後もいろいろ勉強していきたいです。
未完ですが、一応Githubに上げました。
d3example / parallel_coordinates / 02 /