
D3.js勉強会(地図入門)を開催しました。
D3.js勉強会(地図入門)が無事終了しました。
前回は、ネタ不足で時間が余りましたが、今回はそんなこともなくそれなりに内容のある勉強会になったのではないかと。
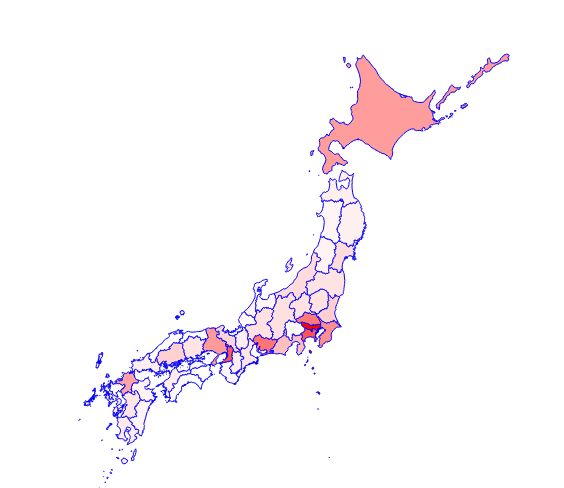
逆に時間が足りず伝えきれなかった部分もあるとは思うのですが、目標であった「塗り分け地図(コロプレス図)の作成」まで出来たので良しとしようかなと。
勉強会で使用したスライドとコードを置いておきます。
D3で地図を描こう! 1
D3で地図を描こう! 2
サンプルコード
(サンプルコードはローカル環境では動きません。サーバーにアップロードするか、同梱したserver.jsを使用してください)
スライドの方は内容をまとめきれず、口頭で補足・説明した部分も多いので、これだけみてもよくわからないかもしれません。
まぁ、それでも多少参考になれば良いかなぁと。
ひとまず、やりたかったD3 geoに関する勉強会が開催できたので満足です。
次回は何をやるか、いつやるかは全く不明です。
もう一回くらい同じ内容(地図に関して)の勉強会をやってみても良いかなぁーなんてことも考えてます。
まぁ、需要があればですが。
ご参加いただいた皆さん、ありがとうございました!