
【D3.js&Three.js】各都道府県の人口に合わせて高さを変えてみた(3D地図)

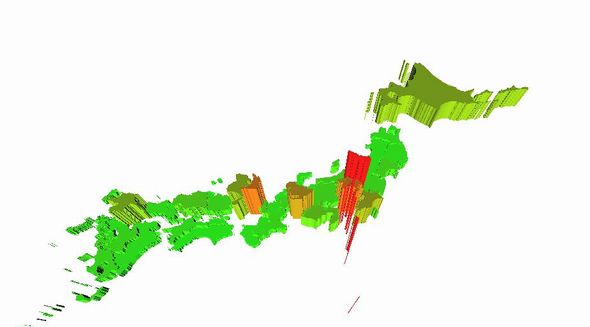
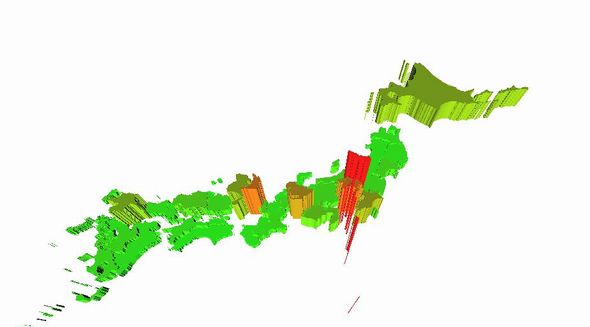
example
昨日の記事の続きです。
各都道府県の人口データを元にMeshの厚みを変えてみました。
人口の多い県ほど高く表示されます。
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
d3.json("japan.geojson", function(json) { d3main(json); }); function d3main(json) { var container; var camera, scene, renderer; var mesh; initScene(); function initScene() { container = document.createElement('div'); document.body.appendChild(container); //シーンの追加 scene = new THREE.Scene(); //カメラの設定 camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight, 1, 10000); camera.position.set(0, 0, 200); controls = new THREE.TrackballControls( camera ); scene.add(camera); //ライティングの設定 var light = new THREE.DirectionalLight(0xffffff, 2); light.position.set(1, -4, 1).normalize(); scene.add(light); //geojsonデータ読み込み var geodata = json.features; //投影法指定 var mercator = d3.geo.equirectangular(); //path変換関数生成 var path = d3.geo.path().projection(mercator); //表示位置調整 var translate = mercator.translate(); translate[0] = -2200; translate[1] = 550; mercator.translate(translate); //スケール指定 mercator.scale(900); var max = d3.max(geodata, function(d){ return +d.properties['jinkou_人口']}) var colorScale = d3.scale.linear().domain([0, max]).range(["#00cc00", "#cc0000"]); var amountScale = d3.scale.linear().domain([0, max]).range([0, 60]); //geoJSON→svg path→three.js mesh変換 var countries = []; for (i = 0 ; i < geodata.length ; i++) { var geoFeature = geodata[i]; var properties = geoFeature.properties; var feature = path(geoFeature); //svgパスをthree.jsのmeshに変換 var gmesh = transformSVGPathExposed(feature); for (j = 0 ; j < gmesh.length ; j++) { countries.push({"data": properties, "mesh": gmesh[j]}); } } //mesh追加 for (i = 0 ; i < countries.length ; i++) { var color = colorScale(countries[i].data['jinkou_人口']); var material = new THREE.MeshPhongMaterial({ color: color, opacity:0.9 }); var amount = ~~(amountScale(countries[i].data['jinkou_人口'])); var shape3d = countries[i].mesh.extrude({ amount: amount, bevelEnabled: false }); var toAdd = new THREE.Mesh(shape3d, material); toAdd.rotation.x = 60; toAdd.position.z = - ~~(60 - amount); scene.add(toAdd); } //レンダリング renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); container.appendChild(renderer.domElement); renderer.render(scene, camera); animate(); } function animate() { requestAnimationFrame( animate ); renderer.render( scene, camera ); controls.update(); } } |