
D3.jsで円グラフになるボタン作った。
円グラフ祭り!
昨日の棒グラフに続き、ちょっと変わった円グラフを作ってみました。
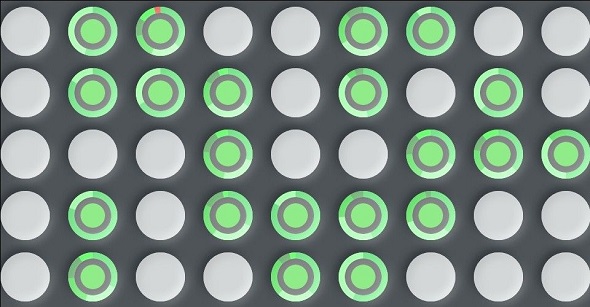
ボタンをクリックすると円グラフになります。赤いのが出たら当りです。
相変わらず見づらいし使いどころもあまり思い浮かばないのですが、とりあえず面白ければOKということで……。
円グラフのトランジション
参考にさせていただいた、マイクボスック氏のサンプル「The Amazing Pie」のサンプルほぼそのままなので、そちらを見てもらった方が分かりやすいと思います。
SVGフィルター
ボタンの立体感や影などはすべてSVGのフィルター効果によるものです。
|
1 2 3 4 5 6 7 |
<filter id = "light"> <feGaussianBlur in="SourceAlpha" stdDeviation = "8" result = "blur"/> <feSpecularLighting in = "blur" result = "specOut" specularConstant = "1.2" specularExponent = "12" lighting-color = "#bbbbbb"> <feDistantLight azimuth = "45" elevation = "45"/> </feSpecularLighting> <feComposite in = "SourceGraphic" in2 = "specOut" operator = "arithmetic" k1 = "0" k2 = "1" k3 = "1" k4 = "0" /> </filter> |
以下、各フィルターの簡単に説明。
|
1 2 3 4 |
1.feGaussianBlur … 元のグラフィックのアルファチャンネルの値を取得し、ガウスぼかし効果をかけた結果を「blur」バッファに保存。 2.feSpecularLighting … 「blur」バッファの値を元に高さを検出し、鏡面反射照明効を生成、結果を「specOut」バッファに保存。 (feDistantLightは光源の方向などを設定している) 3.feComposite … 「specOut」バッファの効果を元のグラフィックに適用。 |
SVGフィルターの注意点
結構ブラウザ間で差異があって、見え方が違ったり適用されなかったりします。
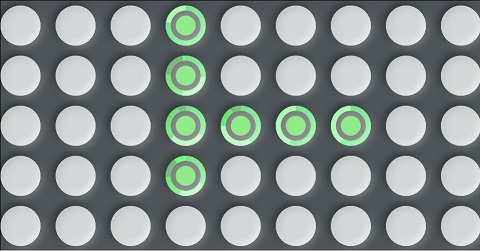
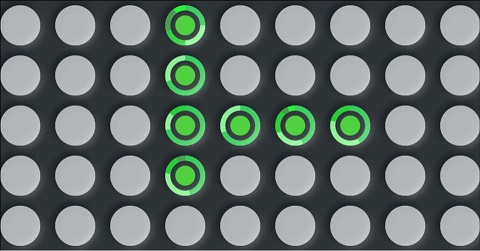
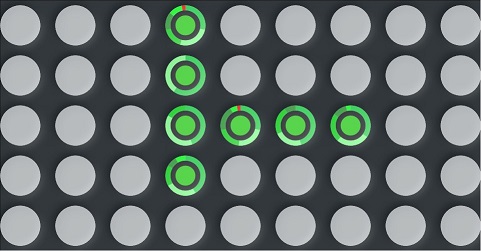
今回も、当初はSVG要素にフィルターを適用していたのですが、FirefoxやIE10で適用されなかったので(Chromeでは適用される)、SVG要素の直下にg要素を作成しそこにフィルターを適用しています。以下は、ブラウザごとのスクリーンショットです。
・Chrome

・Firefox

・IE10

(Chromeは妙に白みがかっていて、Firefoxはガウスぼかしが効きすぎるかんじです)
また、フィルターを適用した要素をアニメーションさせると結構負荷が高いです。PCではあまり気にならなくてもiPhoneなどで見るとかなり重くなっている場合があるので、「isMobile.js」などを使って、モバイルでの閲覧時にはフィルターを適用しないなどの処理を挟むと良いかもしれません。