
D3.jsとHummer.jsを組み合わせてスマートフォン対応を行う
もともと、D3ではdragビヘイビア/zoomビヘイビアがスマートフォンの操作に対応していますし、touchstart、touchmove、touchendなどのDOMイベントを利用すればスマートフォンの操作に対応することはできるのですが、スワイプの判定などを独自に実装するのは結構面倒だったりします。
そこで、タッチ操作対応ライブラリとして有名なHummer.jsを利用してD3で作成したチャートをタッチ操作に対応させてみました。
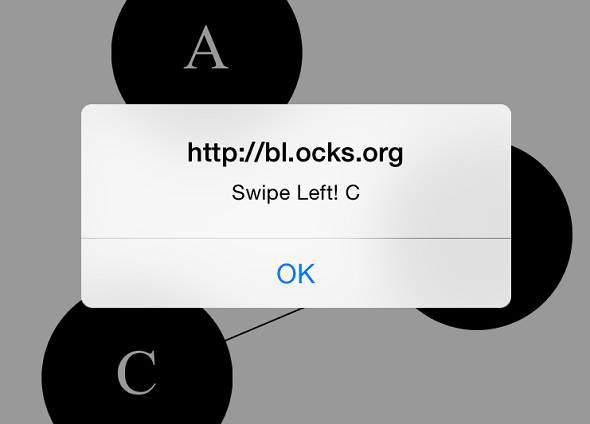
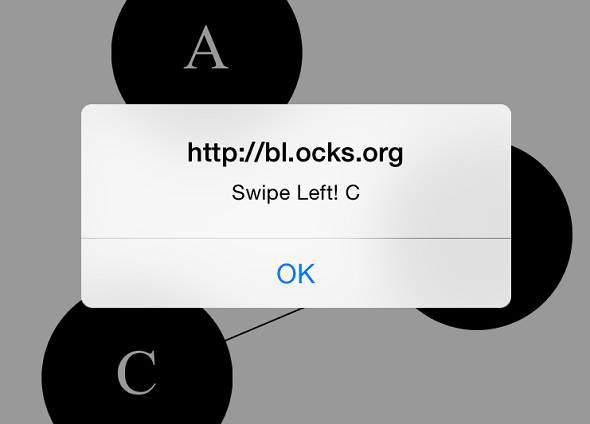
サンプル
Force Layoutで生成したノードにスワイプイベントのリスナーを設定しています。ノードをタッチしたりスワイプするとアラートがでます。

スマートフォンでアクセスし、「Open in a new window.」のリンクをクリックして試してみてください。
(Chromeの開発者ツールにあるエミュレータ機能を使えばPCでもスワイプイベントの動作確認が行えます)
ちょっとだけ解説
Hummer.jsのイベントリスナーを設置する関数を作成し、D3で生成した要素にイベントを束縛しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
//Hummer.jsのイベントのリスナー function addHummerEventListener(that, d){ Hammer(that).on("tap", function(event){ console.log(event); alert("Tap! "+d.lable); }); Hammer(that).on("swipeleft", function(event){ console.log(event); alert("Swipe Left! "+d.lable); }); Hammer(that).on("swiperight", function(event){ console.log(event); alert("Swipe Right! "+d.lable); }); //iphoneだとup,downがなぜか取得できない Hammer(that).on("swipeup", function(event){ console.log(event); alert("Swipe UP! "+d.label); }); Hammer(that).on("swipedown", function(event){ console.log(event); alert("Swipe Down! "+d.label); }); } |
eachメソッドを利用してイベントを束縛します。
|
1 2 3 |
selection.each(function(d, i){ addHummerEventListener(this, d); }); |