
データビジュアライゼーション「d3.js」
最近、「データビジュアライゼーション」に興味を持ち始め d3.js というjavascriptのデータビジュアライゼーションライブラリの使い方を学び始めました。海外では、結構有名なライブラリらいしいのですが、日本では利用者が少ないようなので、勉強がてら紹介をしてみたいと思います。
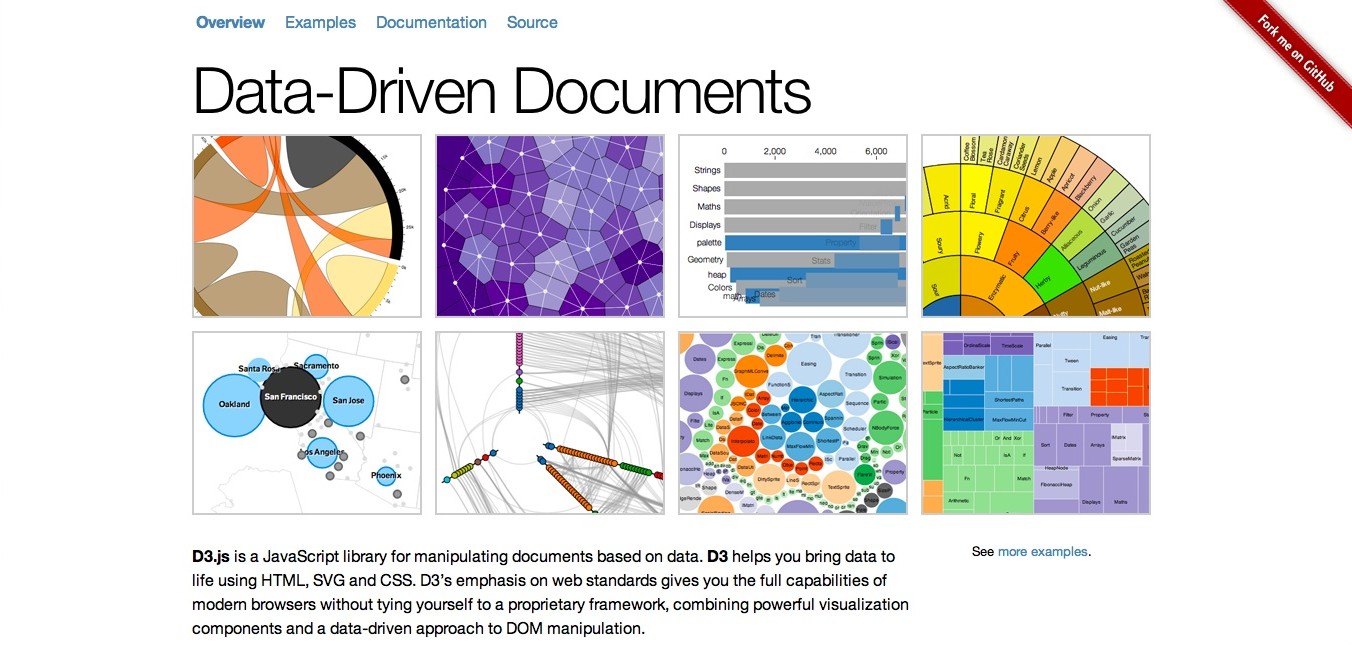
d3.js
http://d3js.org/
「データビジュアライゼーション」については以下を。
データビジュアライゼーションの美
■データ駆動ドキュメント
d3.jsは、データを基にDOM(ドキュメントオブジェクトモデル)を操作するためのライブラリです。
データとDOMのエレメントを結びつけ、データの変化をドキュメントへと反映させることができます。
d3.jsは、配列を渡すだけでグラフィカルな結果を出力してくれるようなフレームワークではありません。
その代わりに、柔軟なカスタマイズが可能で、webの標準の機能(css3 や HTML5、SVGなど)を最大限に利用したルック・アンド・フィールを作成することができます。
オーバーヘッドが非常に小さく、d3.jsで作成されたデータビジュアライゼーションは、非常に高速に動作します。
公式サイトにあるサンプルには非常に複雑なグラフや図、アニメーションなどがありますが、その殆どがiPhone(4s)で閲覧した場合でも、充分なスピードで描画されます。
■d3.jsのインストール
d3.jsを使用するのは非常に簡単で、ドキュメントの冒頭で下記のスクリプトファイルを読み込むだけです。
|
1 |
<script src="https://d3js.org/d3.v4.min.js"></script> |
■DOM操作
d3.jsはjQueryに似たセレクション機能をもち、セレクタを使用してDOMの操作を行うことができます。 下記の例は、ドキュメント上の全てのpタグにスタイルを適用していますが、jQueryを使った事のある方には理解しやすいと思います。
|
1 |
d3.selectAll("p").style("color", "white"); |
必要に応じて個々のノードを選択して操作することもできます。
|
1 |
d3.select("body").style("background-color", "black"); |
■動的なプロパティの変更
d3.jsは、要素の操作を行う際に単に定数を設定できるだけでなく、コールバック関数を使用して動的にプロパティを変更することができます。 以下は、ドキュメント上の全てのpタグを選択し、それぞれにランダムな色を設定します。
|
1 2 3 |
d3.selectAll("p").style("color", function() { return "hsl(" + Math.random() * 360 + ",100%,50%)"; }); |
コールバック関数の引数では、選択した要素のインデックス数を受けとり反復処理をおこなうことができます。 以下のコードは、奇数番のpタグと偶数番のpタグ、それぞれを分けて色を設定しています。
|
1 2 3 |
d3.selectAll("p").style("color", function(d, i) { return i % 2 ? "#fff" : "#eee"; }); |
サンプル – jsdo.it – share JavaScript, HTML5 and CSS
■データを基に要素を操作する
d3.jsのもっとも大きな特徴である、データを中心とした要素の操作です。
下記の例では、選択したドキュメント上のpタグに対して、上から順にデータ(配列の要素)の数だけpタグにスタイル変更を行っています。
また、コールバック関数の中では引数としてデータの値を受け取り、それをfont-sizeの値として適用しています。
|
1 2 3 |
d3.selectAll("p") .data([4, 8, 15, 16, 23, 42]) .style("font-size", function(d) { return d + "px"; }); |
サンプル – jsdo.it – share JavaScript, HTML5 and CSS
■データを基に要素を追加
データ(配列)を基に、ドキュメントに新たな要素(pタグ)を追加しています。
|
1 2 3 4 |
d3.select("body").selectAll("p") .data([4, 8, 15, 16, 23, 42]) .enter().append("p") .text(function(d) { return "I’m number " + d + "!"; }); |
サンプル – jsdo.it – share JavaScript, HTML5 and CSS
d3.jsではこのようにデータを基にしたドキュメントの要素への操作を簡単に行うことができます。
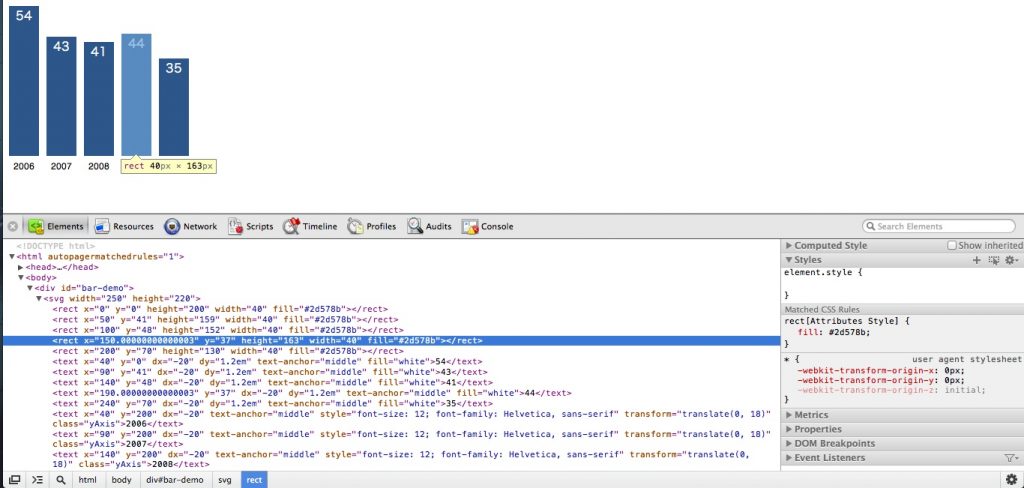
■デバッグのしやすさ
canvasタグを利用するグラフィックライブラリと異なり、d3.jsで作成するグラフは、HTML、CSS、SVGで構築されます。
そのため、ブラウザの開発ツール(webインスペクタ等)で容易にその内容を確認することができます。
「意図した通りにグラフが出力されない」などのバグも、原因を探るのが非常に簡単です。
下記のリンク先で、web開発者ツールを起動し実際に確認してみてください。
棒グラフ
■参考
チュートリアル
https://github.com/mbostock/d3/wiki/Tutorials
APIリファレンス
https://github.com/mbostock/d3/wiki/API-Reference
オライリージャパン
売り上げランキング: 18,150
jsdo.itで、他にいくつかサンプルを作ってます。
Tag: d3.js