
データ可視化向けのカラー生成ライブラリ「chroma.js」
概要
基本的に外に出すコンテンツについてはデザイナーさんに色設定をお願いすることが多いのですが、内部でデータを分析するためにちょっとしたモックアップなんかを作る場合は、凡例のカラーなんかを自分で作る必要があります。
可視化コンテンツでは、値の差異がきちんと分かるようなカラーパレットを作成することが重要になってきます。
最小値と最大値のカラーだけ設定してあとは直線的につないだグラデーションで足りる場合もありますが、データに偏りが多いと同じようなカラーで塗られてしまって差異が確認できなくなってしまうような問題が起きることもあります。
グラフィックソフトに慣れていないとカラーパレットを作成するのはなかなか骨が折れる作業なのですが、そんなときに便利なライブラリを紹介しておきます。
chroma.js
カラー生成を行うためのライブラリは多数存在しますが、chroma.jsはその中でもデータ可視化に便利な機能が多数用意されたライブラリになります。
rgb, hsl, hsv, cmyk …など様々な色空間に対応しており基本的な色操作の機能は揃っています。
その他、データ可視化に便利な、正規化された値に対して階調を生成する機能や、2色を比較して距離やコンストラスト比を計算する機能、さらにデータセットに基づいてクラスブレークを計算するヘルパー関数などが用意されています。
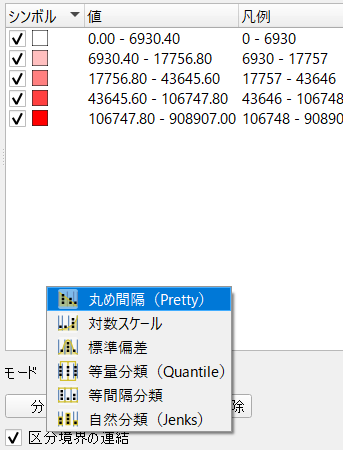
QGISに連続値のデータに対して様々なモードで自動的にカラーを生成する機能がありますが、同様のことがchrome.jsのクラスブレーク計算機能を使うことで可能となります。

chroma.js自体にも値の範囲(ドメイン)を指定してカラーを生成する機能が備わっているので、d3を使わなくても単体でデータ可視化に使用することができます。
ですが、d3の豊富なスケール機能と組み合わせると非常に高機能なカラージェネレータとして活用することができます。
デモ
chroma.jsとd3を組み合わせて使う例を作りました。
textarea内のコードや背景色は書き換えることができます。Color Infoのブロックでは、背景色と生成されたパレットのカラーを比較した情報を出力しています。