
deck.glで3D-Terrain(地形)マップを表示する
概要
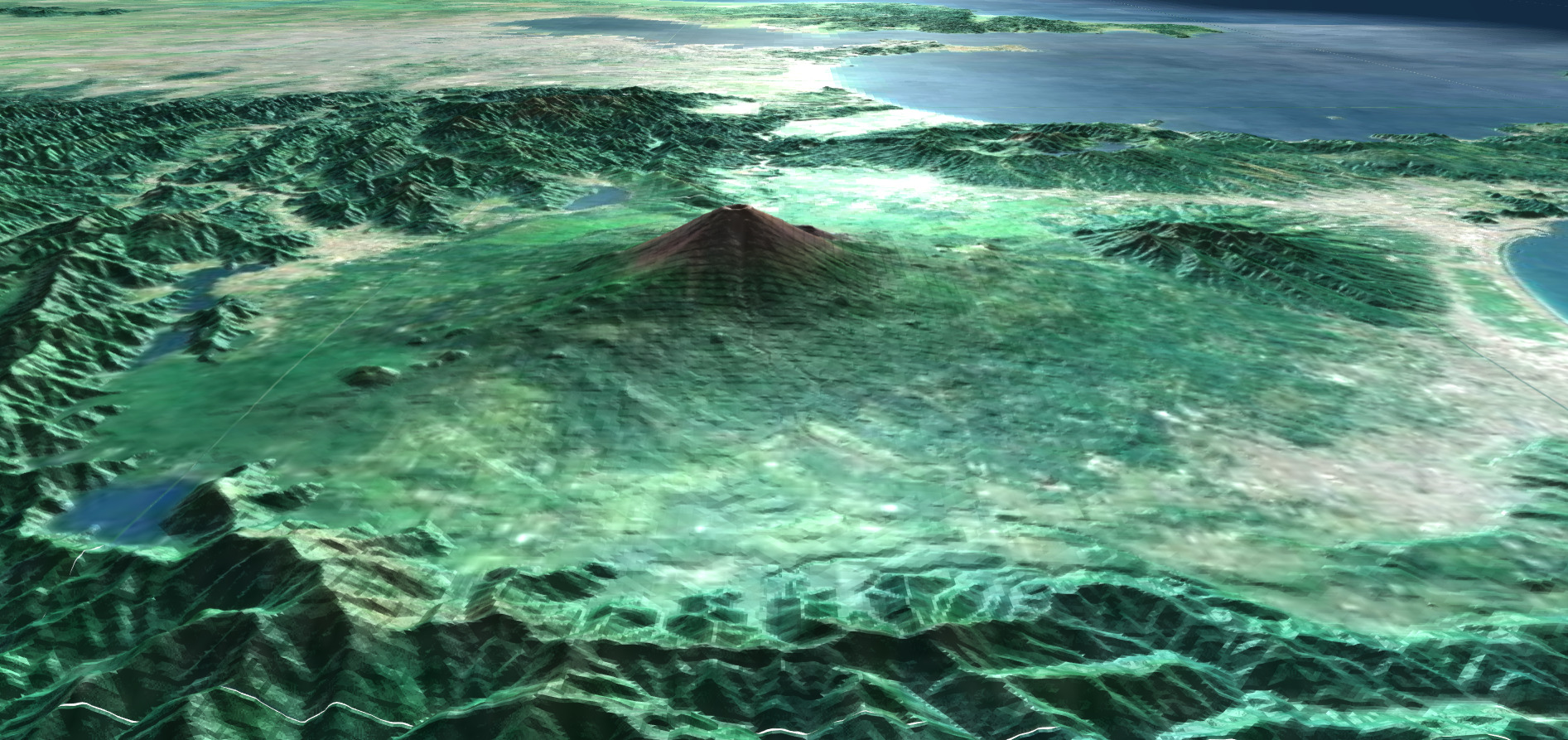
deck.glのTerrainLayerを使って3D-Terrain(地形)を表示します。
結構、ぐりぐり動きます。
サンプルコード
解説
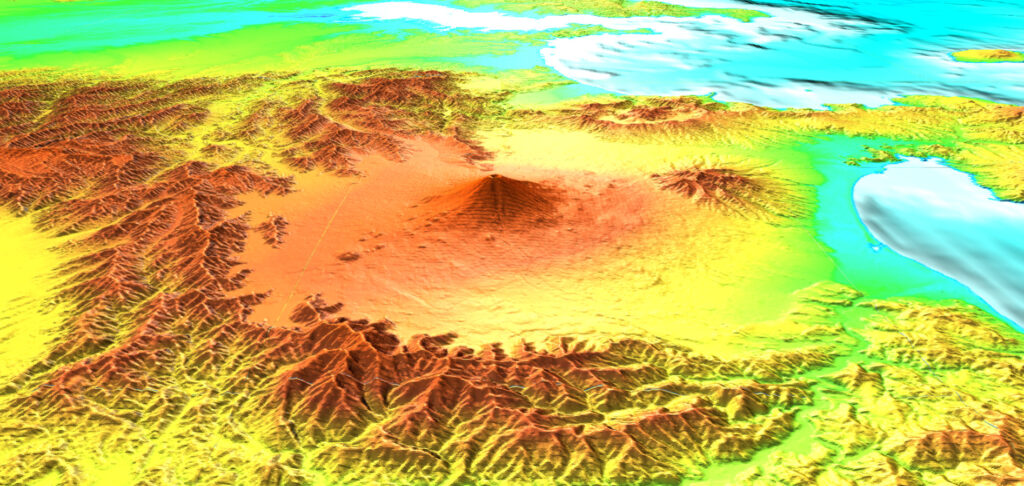
3D-Terrainを表示するには、標高データとテクスチャデータ二種類のデータが必要になります。(テクスチャはなくても表示はできます)
今回は標高データに、MapTilerというサービスの「Tiles / RGB Terrain」を、テクスチャーには同じく、MapTilerの「Tiles / Satellite」を使ってます。どちらもMapTilerのトークンが必要になりますので、コード内のトークンを独自で取得したものに置き換えて使ってください。
ちなみにテクスチャーは、通常の地図タイルを指定できます。
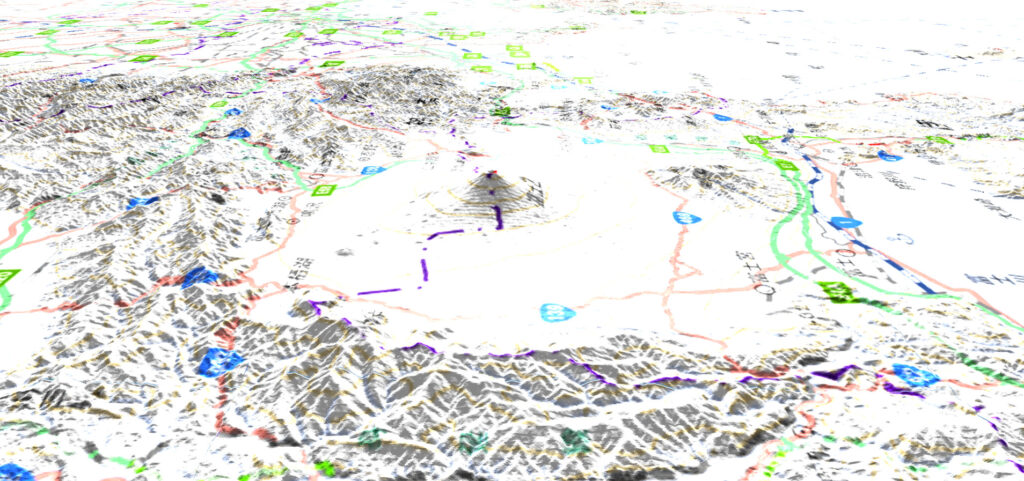
テクスチャーに地理院タイルを使った例


メモ
ホントは、標高データに地理院の標高PNGタイルを使いたかったのですが、TerrainLayerのスケール設定が独特でうまく高さが取得できませんでした。
Mapbox形式の「height = -10000 + ((R * 256 * 256 + G * 256 + B) * 0.1)」を式は、elevationDecoderを使って以下のようにしていします。
{
"rScaler": 6553.6,
"gScaler": 25.6,
"bScaler": 0.1,
"offset": -10000
}rgbそれぞれにスケールを設定するわけですが、地理院の標高PNGタイルで使われている「height = 0.01 * (R * 256 * 256 + G * 256 + B) 」をelevationDecoderで設定する方法がわかりませんでした。 orz
追記
地理院の標高PNGタイルを使った方法を教えてもらいました。