
deck.glでカメラ移動をアニメーションする。
この記事はdeck.gl Advent Calendar 2021 参加記事です。
概要
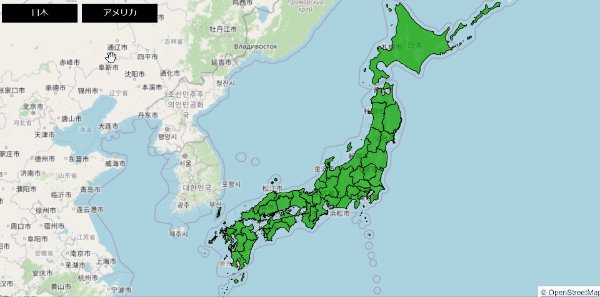
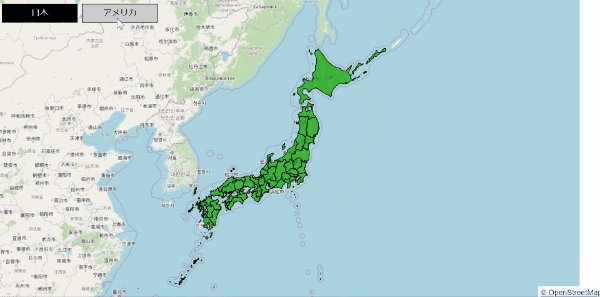
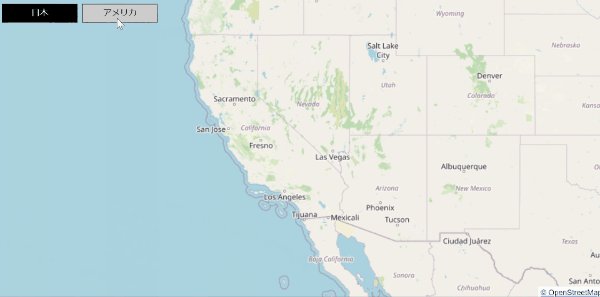
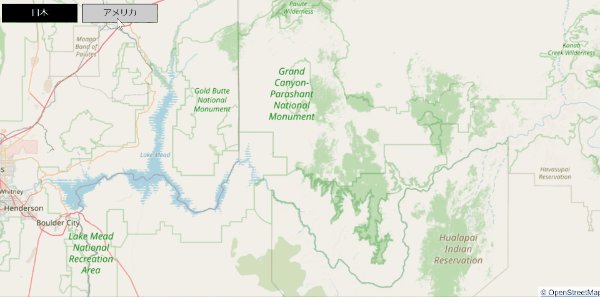
deck.glでは、viewStateを変更することで地図上の表示領域を変更できます。更新するviewStateにトランジションの設定を行うことで、ある地点からある地点への移動をアニメーションして描画することができます。
サンプルコード
解説
viewState(カメラ設定)の更新を行う際に、新規のviewStateにtransitionDurationプロパティを含めて更新すると現在設定されている値と更新されるviewStateの値の間を値を補完してアニメーションが行われます。また、transitionInterpolatorプロパティでイージングの種類を設定できます。
ここでは、FlyToInterpolator関数を使って “Fly To”スタイル(現在位置から一旦パンして移動し目的地にズームする)のイージングを指定しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
//FlyToInterpolator関数の読み込み import DeckGL, { FlyToInterpolator } from "deck.gl"; //移動先の緯度経度とズームレベル const latlng = { japan: { longitude: 138.7186086, latitude: 35.3606422, zoom: 8 }, america: { longitude: -113.7784322, latitude: 36.2377383, zoom: 8 } }; //ボタンクリック時にviewStateを更新する const btnHandler = (e) => { //どちらのボタンが押されたか判別する const country = e.target.dataset.country; //移動先の緯度経度を含めてviewStateを更新する setViewState((v) => { return { ...v, //current viewState ...latlng[country], //移動先の緯度経度とズームレベルをviewStateに反映する transitionDuration: 2000, //アニメーションの秒数を設定する transitionInterpolator: new FlyToInterpolator() // アニメーションのスタイルを設定する }; }); }; return ( <> <div className="button-wrapper"> <button onClick={btnHandler} data-country="japan"> 日本 </button> <button onClick={btnHandler} data-country="america"> アメリカ </button> </div> <DeckGL/> </> ) |