
汎用的な地理空間データローダー「loaders.gl」を使ってPMTilesファイルのデータをロードする
概要
PMTilesは、タイル化された地理空間データを単一ファイルで配信できるファイルフォーマットです。
大量のデータを一つのファイルの中に収めることができて便利なのですが、ファイルからデータを取り出すにはHTTP Rangeリクエストを用いた複雑な処理が必要だったため、PMTilesに対応していない地図ライブラリでは扱うのが困難でした。
しかし、様々な地理空間データを読み込むための汎用ツールである「loaders.gl」がPMTiles形式に対応したので、PMTilesからデータを取り出すことが非常に簡単にできるようになりました。
ここでは、loaders.glを使ってPMTilesからデータを取り出す方法と、deck.glを使って取り出したデータを可視化する方法を紹介します。
loaders.glを使ってPMTilesファイルをロードする
@loaders.gl/pmtilesをインストールします。
|
1 |
$ npm install @loaders.gl/pmtiles |
以下は、loaders.lgを使って指定したタイル座標のデータを取得するサンプルコードです。ここでは、サンプルとして「国土数値情報:過疎地域データ」をPMtilesフォーマットに変換したデータを使いました。ファイルは私個人のGoogle Strageに置いています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
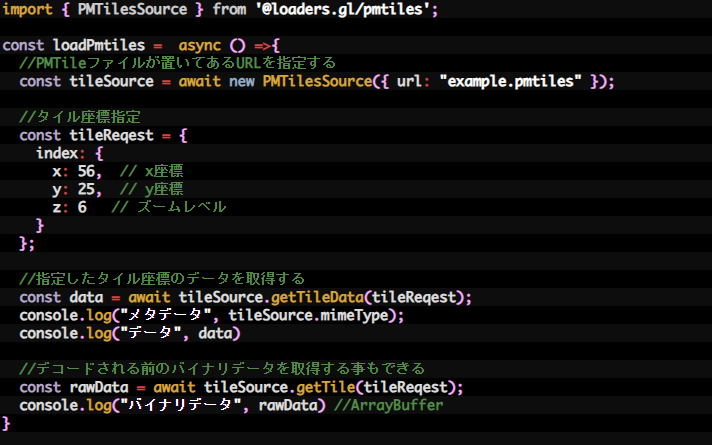
import { PMTilesSource } from '@loaders.gl/pmtiles'; const loadPmtiles = async () =>{ //PMTileファイルが置いてあるURLを指定する const tileSource = new PMTilesSource({ url: "https://storage.googleapis.com/g3-open-resource/MapChallenge2023/population/japan_dep.pmtiles" }); //タイル座標指定 const tileReqest = { index: { x: 56, // x座標 y: 25, // y座標 z: 6 // ズームレベル } }; //指定したタイル座標のデータを取得する const data = await tileSource.getTileData(tileReqest); console.log("メタデータ", tileSource.mimeType); console.log("データ", data) //デコードされる前のバイナリデータを取得する事もできる const rawData = await tileSource.getTile(tileReqest); console.log("バイナリデータ", rawData) //ArrayBuffer } loadPmtiles(); |
PMTilesSourceクラスを使ってtileSourceオブジェクトを作成し、getTileDataメソッドの引数にタイル座標を指定してリクエストを送ればデータが取得されます。
PMTilesフォーマットはベクタータイル以外にもラスタータイルも保存することができますが、読み込んだPMTilesにベクター/ラスターどちらのデータが保存されているかの確認はメタデータを見ることで判別できます。
Deck.glを使って可視化した例
最後にDeck.glとloaders.glを組み合わせてPMTilesファイルから取得したデータを可視化するサンプルです。
このようにloaders.glを使うとPMTilesのデータを活用することができます。Deck.glのTileLayerのようにタイル座標を処理するAPIが無い地図ライブラリであっても、d3-tileのようなタイル座標を計算するライブラリとloaders.glを組み合わせるなどして、PMTilesのデータを活用することができます。