
Google Maps APIにGeoJSONを編集する機能が付いたので、サクッとGeoJSONエディタ作ってみた。

以前、Google Map上にGeoJSONを表示するデータレイヤーについてお伝えしましたが、新たに編集機能が搭載されたそうです。
Google Geo Developers Blog: Interactive Data Layers in the JavaScript Maps API
とても簡単に使えるので、地図に編集機能を付けたい方にお勧めです。
※ ただし、日本国内のGoogle地図をトレースしてGeoJSONを作ると、たぶん著作権的に問題になるのでやめた方がいいかも。
GeoJSONエディットコントローラー
エディットコントローラーをGoogle Mapに追加するのは2行で済みます。
|
1 2 3 4 5 6 7 |
var map = new google.maps.Map(document.getElementById('map-canvas'), { center: { lat: 36.322356, lng: 139.013057 }, zoom: 5 }); map.data.setStyle({draggable: true, editable: true}); //ドラッグとエディットを有効にする map.data.setControls(['Point', 'LineString', 'Polygon']); //エディットコントローラーを表示 |
これだけで、下記のようなコントローラーが地図上部に表示されます。
![]()
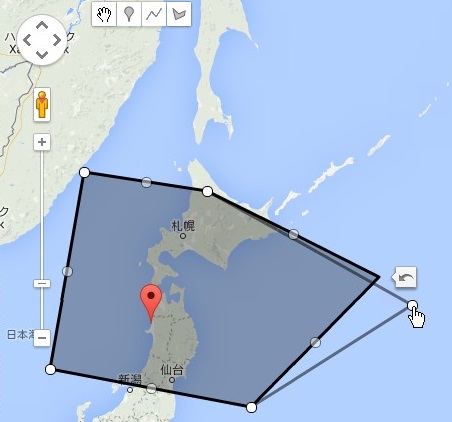
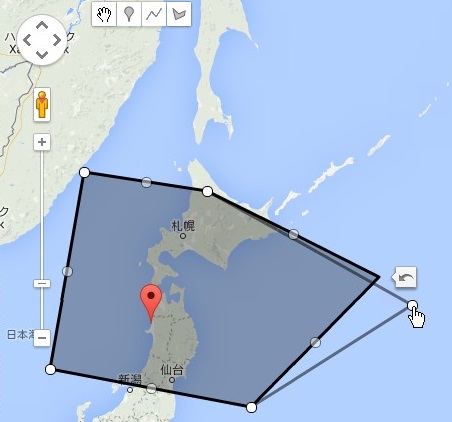
コントローラーをクリックすることで地図上にマーカーを設置したり、ラインやポリゴンを描くことができます。描いたデータはtoGeoJsonメソッドで取得できます。
|
1 2 3 |
map.data.toGeoJson(function(geojson){ console.log(geojson); }) |
このように、とても簡単に編集機能を実装することができます。
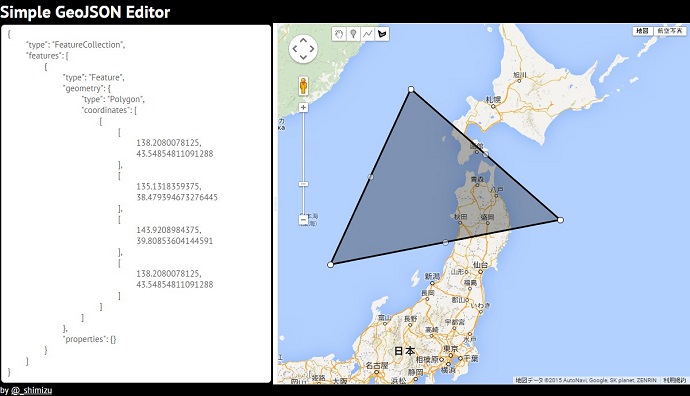
GeoJSONエディタ作ってみた。
というわけでサクッとつくってみました。UI部分はWebixを使ってますが、約50行(js)程でシンプルなGeoJSONエディタが出来きました。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
(function(){ "use strict"; //エディター部分のレイアウト指定 var editor = {cols:[ { id:"textarea_view",view:"textarea", width:300, css:"bg"} , {view:"resizer"}, {id:"map_view",template:'<div id="map-canvas"></div>', } ]} //Webixレイアウト webix.ui({ rows:[ {template:'<h1>Simple GeoJSON Editor<h1>', height:40, css:"bg"}, editor, {template:'by <a href="https://gunmagisgeek.com/blog/">@_shimizu</a>', height:20, css:"bg"} ] }).show(); //viewのサイズが変わったらGmapにリサイズイベントを送る var resized = function(){ google.maps.event.trigger(map, 'resize'); } $$("map_view").attachEvent("onViewResize", resized); //Google Map初期化 var map = new google.maps.Map(document.getElementById('map-canvas'), { center: { lat: 36.322356, lng: 139.013057 }, zoom: 5 }); //データレイヤーオブジェクトを取得 var dataLayer = map.data; //データレイヤーのドラッグとエディットを許可 dataLayer.setStyle({draggable: true, editable: true}); //エディットコントローラーを表示 dataLayer.setControls(['Point', 'LineString', 'Polygon']); //GeoJSONを出力 var bindOutputGeoJSON = function(dataLayer){ return function(){ dataLayer.toGeoJson(function(geojson){ $$('textarea_view').setValue(JSON.stringify(geojson, null, "t")); }) }; } var outputGeoJSON = bindOutputGeoJSON(dataLayer); //dataレイヤーに追加・編集・削除が行われたらテキストエリアにGeoJSONを出力する dataLayer.addListener('addfeature', outputGeoJSON); dataLayer.addListener('removefeature', outputGeoJSON); dataLayer.addListener('setgeometry', outputGeoJSON); })(); |