
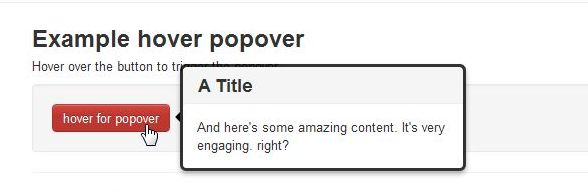
Bootstrap popover 表示位置切り替え
Bottstrapのpopoverの表示位置を動的に変更する。
表示位置を変更しているのは以下の部分。
|
1 |
$(".preview").each(function(){$(this).data().popover.options.placement = "bottom"}) ; |
placementの値を変更することで、表示位置を変えられます。
上記のサンプルでは、マウスの位置を見てポップオーバーの表示位置を変更しています。
ついでに。
popover内へのiframeの埋め込み
便利