画像の無断転載対策をできるだけがんばってみた。
【参考】
著作権法について誤解していたこと
togetterで最近話題になっていたので。JavaScriptでどこまで無断転載対策が行えるか実験してみました。
(無断転載対策というか、画像のダウンロード対策ですが)
デモ。
やったこと。
保護したいimgをcanvasに転写して「ImageData object」に変換。
そのデータをjsonファイルとして保存しページ表示時に読み込んで「dummy」イメージの「ImageData object」と差し替えています。
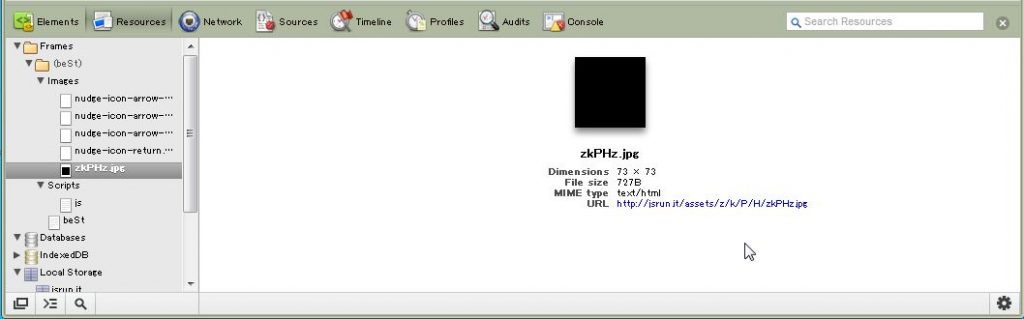
これでキャッシュにはdummyイメージの画像しか残らないし、Developer Tools の「Resources」で見てもdummy画像のデータしか見えません。

表示されるのはimgではなくcanvasなので、右クリック「名前を付けて画像を保存」もできません。
・shift & Ctrl & Alt キー禁止
気休め程度のスクリーンキャプチャソフト対策
一応window.clipboardDatが利用できるブラウザではPrtScnキーの対策も
(ホント気休め)
問題点
画像データをjsonに変換しているので、画像サイズが大きいと読み込みに半端なく時間がかかる。
ぶっちゃけ、メンドウ。
結局、完全に防ぐことはできない orz