
JavaScriptで金額の数値表示とカンマ区切り表示を切り替え。
JavaScriptで金額の数値表示とカンマ区切り表示を切り替え。
フォーカス時は数値で表示し、フォーカスが外れたらカンマ区切り(プラス円表記)で表示し、データベースへ保存する際は数値で、という要望があったので。
ぶっちゃけ、めんどくさい。
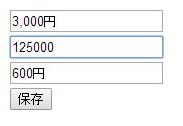
サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
window.onload = function(){ //読み込み時にエンコード $(".money").each(function(){ addFigure(this); }); //フォーカス時にデコード $(".money").focus(function(){ delFigure(this); }); //フォーカスが外れた時にエンコード $(".money").blur(function(){ addFigure(this); }); //保存時は全ての値をデコード $("#save").click(function(){ $(".money").each(function(){ delFigure(this); }); }); //encode function addFigure(query){ $(query).val($(query).val().replace( /(d)(?=(ddd)+(?!d))/g, '$1,' ) + "円"); } //decode function delFigure(query){ $(query).val($(query).val().replace( /,|円/g, '' )); } } |