
【tipsy】シンプルでカッコいいツールチップを表示するjQueryプラグイン

tipsy – Facebook-style tooltip plugin for jQuery
使い方はとても簡単で要素を指定してtipsyを実行するだけ。
|
1 |
$('#example-1').tipsy(); |
ツールチップの表示位置や表示されるまでのスピードなども設定できます。
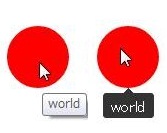
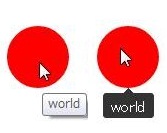
また、HTMLだけではなくSVGのツールチップも装飾してくれます。
SVGでは、ツールチップをtitle属性ではなく、titile要素をツールチップを表示したい要素の子要素として記述します。
svgでのツールチップの記述。
|
1 2 3 4 5 |
<svg> <circle class="circle" fill="red" r="21" cx="100" cy="100"> <title>hoge</title> </circle> </svg> |
tipsyはこの場合でも問題なくツールチップを装飾してくれます。
jQueryを読み込まないとならないけれど、D3.jsと組み合わせてつかっても便利です。
example